簡単すぎるぞ~
<?php
$data = file('nikkei225.csv', FILE_IGNORE_NEW_LINES);
unset($data[0],$data[-1]);
function cut($item){
return explode(',', $item);
}
$data = array_map("cut", $data);
foreach ($data as $value){
$days[] = $value[0];
$high[] = $value[3];
$low[] = $value[4];
}
/*
$php_day = json_encode($days);
$php_json = json_encode($low);*/
?>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"></script>
</head>
<body>
<p><?php echo $php_json; ?></p>
<canvas id="stage"></canvas>
</body>
<script type="text/javascript">
var array = <?php echo json_encode($days, JSON_HEX_TAG | JSON_HEX_AMP | JSON_HEX_APOS | JSON_HEX_QUOT); ?>;
console.log(array);
var array2 = <?php echo json_encode($high, JSON_HEX_TAG | JSON_HEX_AMP | JSON_HEX_APOS | JSON_HEX_QUOT); ?>;
console.log(array2);
var ctx = document.getElementById("stage");
var myLineChart = new Chart(ctx, {
//グラフの種類
type: 'line',
//データの設定
data: {
//データ項目のラベル
labels: array,
//データセット
datasets: [{
//凡例
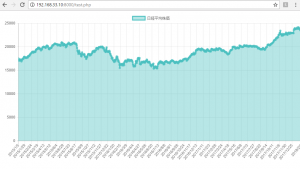
label: "日経平均株価",
//背景色
backgroundColor: "rgba(75,192,192,0.4)",
//枠線の色
borderColor: "rgba(75,192,192,1)",
//グラフのデータ
data: array2
}]
},
//オプションの設定
options: {
scales: {
//縦軸の設定
yAxes: [{
ticks: {
//最小値を0にする
beginAtZero: true
}
}]
}
}
});
</script>
</html>