start with making parts first.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ログイン|入稿管理支援システム</title> <link rel="stylesheet" type="text/css" href="asset/css/styles.css" /> </head> <header> <p><a href="index.html">Hpscript</a></p> <nav> <p>入稿管理支援システム</p> </nav> </header> <body> <h1>ログイン</h1> <form> <p>ユーザーID</p><br> <p>パスワード</p><br> <p>ログイン</p><br> </form> </body> </html>

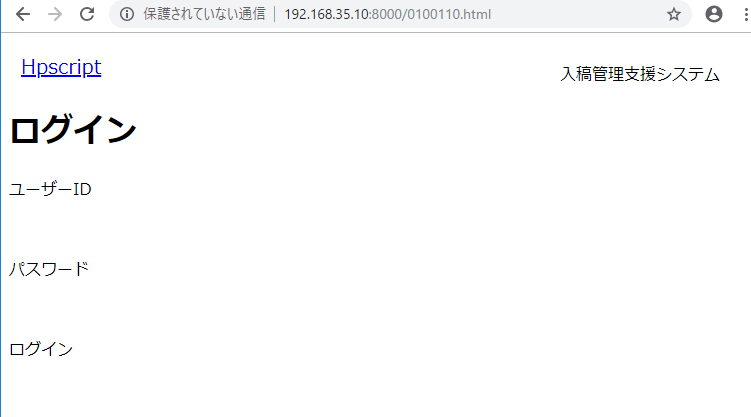
fix log and menu position with “position absolute”
styles.css
header {
text-align: right;
}
header p a {
position: absolute;
font-size: 1.25em;
left: 20px;
top: 20px;
}
header nav p {
margin-top: 30px;
margin-right: 40px;
}

Could i write down a line with css?
header {
text-align: right;
}
header p a {
position: absolute;
font-size: 1.25em;
left: 20px;
top: 20px;
}
header nav p {
position: absolute;
top: 15px;
right: 20px;
width:220px;
border-bottom: 1px solid;
}
#content {
margin-top:80px;
}
fixed, it took 40 minutes to adjust this header layout, lol.

