<!Doctype html>
<html>
<head>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<input type="checkbox" id="category_all" name="category_all">
<label for="category_all">全て</label>
<div id="categories">
<input type="checkbox" name="category_01" id="category_01" value="01" class="category">
<label for="category_01">とんこつ</label>
<input type="checkbox" name="category_02" id="category_02" value="01" class="category">
<label for="category_02">味噌</label>
<input type="checkbox" name="category_03" id="category_03" value="01" class="category">
<label for="category_03">醤油</label>
<input type="checkbox" name="category_04" id="category_04" value="01" class="category">
<label for="category_04">塩</label>
<input type="checkbox" name="category_05" id="category_05" value="01" class="category">
<label for="category_05">その他</label>
</div>
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script>
$(function(){
$('#category_all').on('click', function(){
$('.category').prop('checked', this.checked);
});
$('.category').on('click', function(){
if($('#categories :checked').length == $('#categories: input').length){
$('#cateogry_all').prop('checked', 'checked');
} else {
$('#category_all').prop('checked', false);
}
});
});
</script>
</body>
</html>
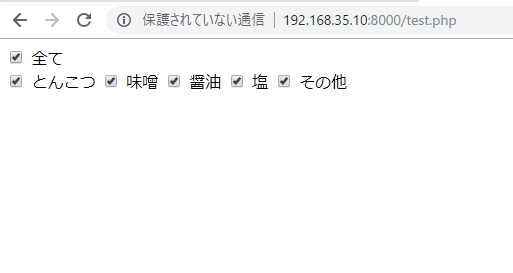
vue.jsではなく、jqueryでいけましたね。これを都道府県でやりたい。