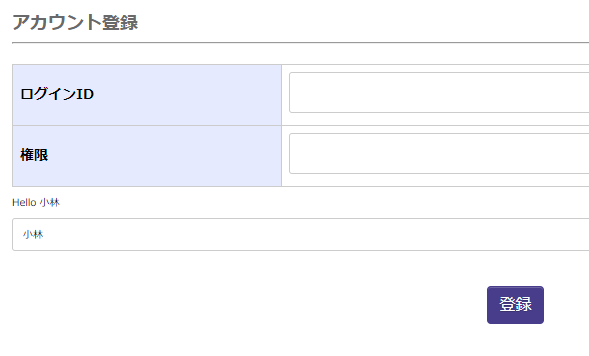
<p>Hello {{ name.toUpperCase() }}</p>
<p><input type="text" v-model="name"></p>
(function(){
'use strict';
var vm = new Vue({
el: '#app',
data: {
newItem: '',
todos:[
'task1',
'task2',
'task3'
]
},
methods: {
addItem: function(){
// e.preventDefault();
this.todos.push(this.newItem);
this.newItem = '';
}
}
});
})();
<div id="app" class="container">
<h1>My Todos</h1>
<ul>
<li v-for="(todo, index) in todos">
{{ todo }}
<span @click="deleteItem(index)" class="command">[x]</span>
</li>
</ul>
<form @submit.prevent="addItem">
<input type="text" v-model="newItem">
<input type="submit" value="Add">
</form>
</div>
(function(){
'use strict';
var vm = new Vue({
el: '#app',
data: {
newItem: '',
todos:[{
title: 'task1',
isDone: false
},{
title: 'task2',
isDone: false
},{
title: 'task3',
isDone: true
}]
},
methods: {
addItem: function(){
var item = {
title: this.newItem,
isDone: false
};
this.todos.push(item);
this.newItem = '';
},
deleteItem: function(index){
// e.preventDefault();
if(confirm('are you shure')){
this.todos.splice(index, 1);
}
}
}
});
})();
computed: {
remaining: function(){
var items = this.todos.filter(function(todo){
return !todo.isDone;
});
return items.length;
}
}
(function(){
'use strict';
var vm = new Vue({
el: '#app',
data: {
newItem: '',
todos:[]
},
watch: {
todos: {
handler: function(){
localStorage.setItem('todos', JSON.stringify(this.todos));
},
deep: true
}
},
mounted: function(){
this.todos = JSON.parse(localStorage.getItem('todos')) || [];
},
methods: {
addItem: function(){
var item = {
title: this.newItem,
isDone: false
};
this.todos.push(item);
this.newItem = '';
},
deleteItem: function(index){
// e.preventDefault();
if(confirm('are you shure')){
this.todos.splice(index, 1);
}
},
purge: function(){
if(!confirm('delete finished')){
return;
}
this.todos = this.remaining;
}
},
computed: {
remaining: function(){
return this.todos.filter(function(todo){
return !todo.isDone;
});
}
}
});
})();