$ sudo apt update
$ sudo apt install mysql-server
$ sudo mysql –defaults-file=/etc/mysql/debian.cnf
mysql> SET GLOBAL validate_password.length=6;
mysql> SET GLOBAL validate_password.policy=LOW;
mysql> ALTER USER ‘root’@’localhost’ IDENTIFIED WITH mysql_native_password BY ‘${new password}’;
$ mysql -u root -p
create database test;
use test;
create table master_zip (
zip_code char(7) primary key,
pref_name char(5),
city_name char(10),
town_name char(20),
area_name char(20)
);
insert into master_zip values
(“1690075″,”東京都”,”新宿区”,””,”高田馬場”),
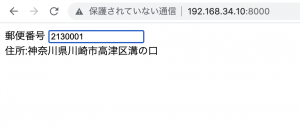
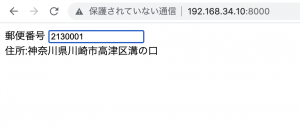
(“2130001″,”神奈川県”,”川崎市”,”高津区”,”溝の口”),
(“2470056″,”神奈川県”,”鎌倉市”,””,”大船”),
(“2500408″,”神奈川県”,”足柄下郡”,”箱根町”,”強羅”)
;
mysql> select * from master_zip;
+———-+————–+————–+———–+————–+
| zip_code | pref_name | city_name | town_name | area_name |
+———-+————–+————–+———–+————–+
| 1690075 | 東京都 | 新宿区 | | 高田馬場 |
| 2130001 | 神奈川県 | 川崎市 | 高津区 | 溝の口 |
| 2470056 | 神奈川県 | 鎌倉市 | | 大船 |
| 2500408 | 神奈川県 | 足柄下郡 | 箱根町 | 強羅 |
+———-+————–+————–+———–+————–+
4 rows in set (0.00 sec)
$ php -v
PHP 7.4.3 (cli) (built: Jul 5 2021 15:13:35) ( NTS )
$ sudo apt install php7.4-mysql
$ php -m
$ sudo vi /etc/php/7.4/cli/php.ini
$ php -S 192.168.34.10:8000
<body>
<label>郵便番号</label>
<input type="text" id="code">
<div id="mes">住所:<span id="place"></span></div>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
<script>
$(function(){
let area;
$('#code').on("mouseleave input",function(){
code = $(this).val();
$.post({
url: 'ajax_getDBData.php',
data: {
'code': code
},
dataType: 'json',
}).done(function(data){
console.log(data);
$.each(data, function(key, item){
area = isValue(item.pref_name) + isValue(item.city_name) + isValue(item.town_name) + isValue(item.area_name);
})
$("#place").text(area);
}).fail(function(XMLHttpRequest, textStatus, errorThrown){
alert(errorThrown);
})
})
isValue = function(val){
if(val == undefined){
val = "";
}
return val;
}
})
</script>
</body>
php
header("Content-Type: application/json; charset=UTF-8");
$row = array();
$data = array();
$code = func_escape(filter_input(INPUT_POST, "code"));
$dsn = "mysql:dbname=test;host=localhost";
$user = "root";
$password = "hogehoge";
try {
$dbh = new PDO($dsn, $user, $password);
// echo "接続";
} catch (PDOException $e){
print('connection failed:'.$e->getMessage());
}
$sql = "select zip_code, pref_name, city_name, town_name, area_name from master_zip where zip_code = ?";
$sth = $dbh->prepare($sql);
$sth->bindValue(1,$code,PDO::PARAM_STR);
$sth->execute();
$data = $sth->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($data);
exit;
function func_escape($word){
return htmlspecialchars($word, ENT_QUOTES);
}

パスワードの変更の箇所が躓きやすいかも