作ってもらった。
alamofirをimportしている。
import UIKit
import Alamofire
class ViewController: UIViewController {
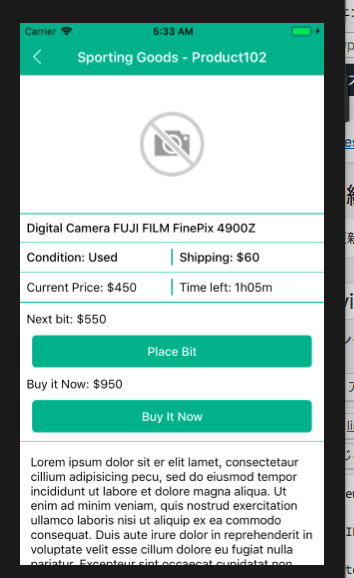
@IBOutlet weak var categoryLbl: UILabel!
@IBOutlet weak var brandLbl: UILabel!
@IBOutlet weak var nameLbl: UILabel!
@IBOutlet weak var priceLbl: UILabel!
@IBOutlet weak var conditionLbl: UILabel!
@IBOutlet weak var timeleftLbl: UILabel!
@IBOutlet weak var bitLbl: UILabel!
@IBOutlet weak var topImg: UIImageView!
@IBOutlet weak var tittleLbl: UILabel!
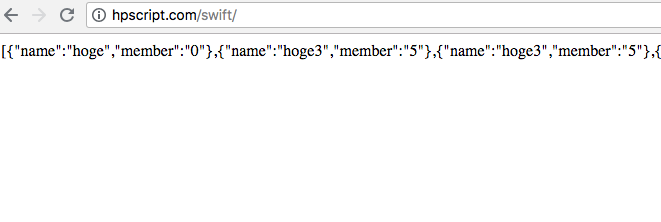
let URL = "http://hpscript.com/xcode/"
override func viewDidLoad() {
super.viewDidLoad()
//making a post request
Alamofire.request(URL, method: .get, parameters: nil).responseJSON
{
response in
//printing response
//getting the json value from the server
if let result = response.result.value {
let jsonData = result as! NSDictionary
print(jsonData)
self.tittleLbl.text = jsonData.value(forKey: "name") as? String
self.bitLbl.text = jsonData.value(forKey: "bit") as? String
self.brandLbl.text = jsonData.value(forKey: "brand") as? String
self.categoryLbl.text = jsonData.value(forKey: "category") as? String
self.conditionLbl.text = jsonData.value(forKey: "condition") as? String
self.nameLbl.text = jsonData.value(forKey: "name") as? String
self.priceLbl.text = jsonData.value(forKey: "price") as? String
self.timeleftLbl.text = jsonData.value(forKey: "timeleft") as? String
//if there is no error
}
}
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Alamofire.request(URL, method: .get, parameters: nil).responseJSON か。
alamofireのframe workを入れるところと、getだから、postの場合どうするかだね。