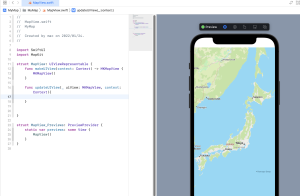
ContentView.swift
struct ContentView: View {
@State var inputText: String = ""
@State var dispSearchKey: String = ""
var body: some View {
VStack {
TextField("キーワード", text: $inputText, prompt: Text("キーワードを入力してください"))
.onSubmit {
dispSearchKey = inputText
}
.padding()
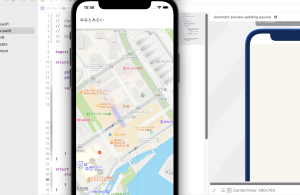
MapView(searchKey: dispSearchKey)
}
}
}

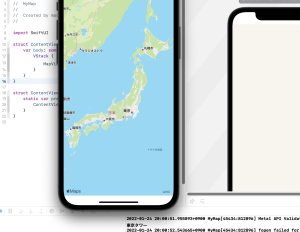
ContentView.swift
struct ContentView: View {
@State var inputText: String = ""
@State var dispSearchKey: String = ""
@State var dispMapType: MKMapType = .standard
var body: some View {
VStack {
TextField("キーワード", text: $inputText, prompt: Text("キーワードを入力してください"))
.onSubmit {
dispSearchKey = inputText
}
.padding()
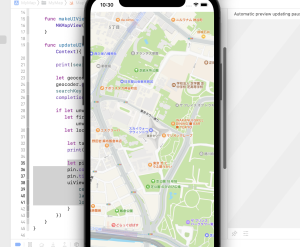
ZStack(alignment: .bottomTrailing){
MapView(searchKey: dispSearchKey, mapType: dispMapType)
Button(action: {
if dispMapType == .standard {
dispMapType = .satellite
} else if dispMapType == .satellite {
dispMapType = .hybrid
} else if dispMapType == .hybrid {
dispMapType = .hybridFlyover
} else if dispMapType == .hybridFlyover {
dispMapType = .mutedStandard
} else {
dispMapType = .standard
}
}) {
Image(systemName: "map")
.resizable()
.frame(width: 35.0, height: 35.0, alignment: .leading)
}
.padding(.trailing, 20.0)
.padding(.bottom, 30.0)
}
}
}
}
うーむ、これは凄いわ