ScrollView, LazyVStack, LazyHStack, UIScreen.main.bounds, ForEach-in
PhotoData.swift
import Foundation
struct PhotoData: Identifiable {
var id = UUID()
var imageName:String
var title:String
}
var photoArray = [
PhotoData(imageName: "IMG_0463", title: "台風で流された親柱"),
PhotoData(imageName: "IMG_0495", title: "横須賀ヴェルニー記念講演"),
PhotoData(imageName: "IMG_1378", title: "恋人たちの湘南平テレビ塔"),
PhotoData(imageName: "IMG_1739", title: "赤い漁具倉庫1"),
PhotoData(imageName: "IMG_1742", title: "赤い漁具倉庫2"),
PhotoData(imageName: "IMG_2233", title: "江ノ電501系"),
PhotoData(imageName: "IMG_2406", title: "茅ヶ崎漁港引き上げモーター小屋"),
PhotoData(imageName: "IMG_2407", title: "茅ヶ崎漁港第二えぼし丸"),
PhotoData(imageName: "IMG_2864", title: "相模川河口調整水門"),
PhotoData(imageName: "IMG_2909", title: "つくばエキスポセンター H2ロケット")
]
PhotoView.swift
import SwiftUI
struct PhotoView: View {
var photo:PhotoData
var body: some View {
VStack {
Image(photo.imageName)
.resizable()
.aspectRatio(contentMode: .fit)
Text(photo.title)
.bold()
.padding(.top, 10)
.padding(.bottom, 20)
}
.background(Color(red: 0.3, green: 0.8, blue: 0.5))
.cornerRadius(8)
}
}
struct PhotoView_Previews: PreviewProvider {
static var previews: some View {
PhotoView(photo:photoArray[0])
}
}
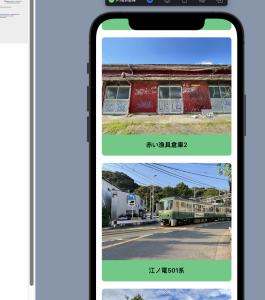
写真データを取り込んでスクロール表示する
struct ContentView: View {
var body: some View {
ScrollView {
LazyVStack(alignment: .center, spacing: 20){
ForEach(photoArray) { photoData in
PhotoView(photo:photoData)
}
}
}.padding(.horizontal)
}
}

うおおおおおおおおお
これは凄いな