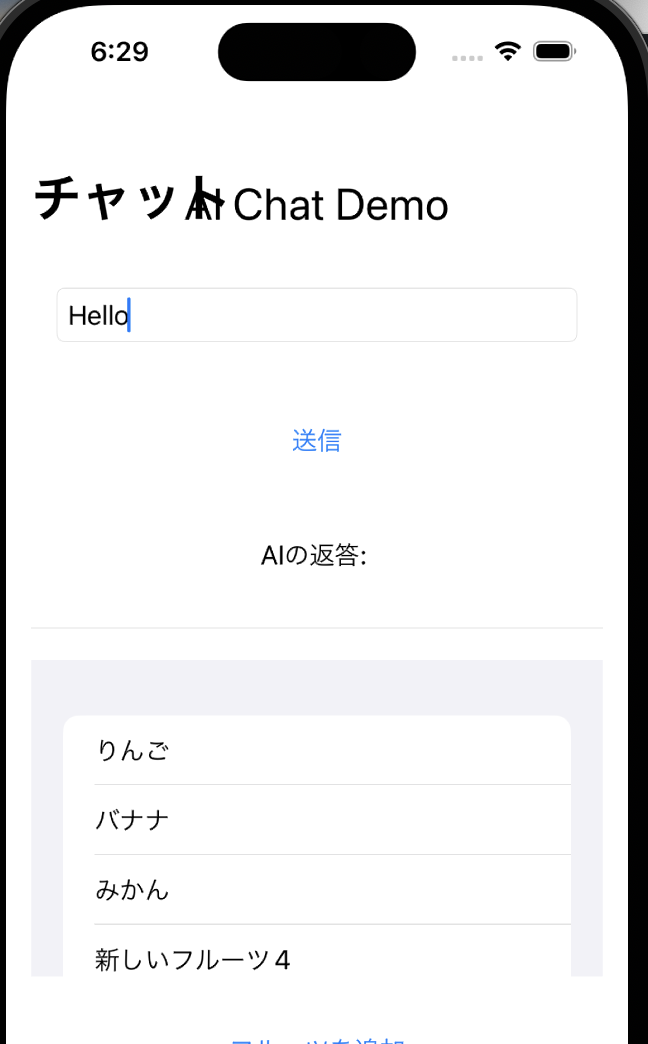
@State private var items: [String] = ["りんご", "バナナ", "みかん"]
var body: some View {
NavigationView {
VStack(spacing: 20) {
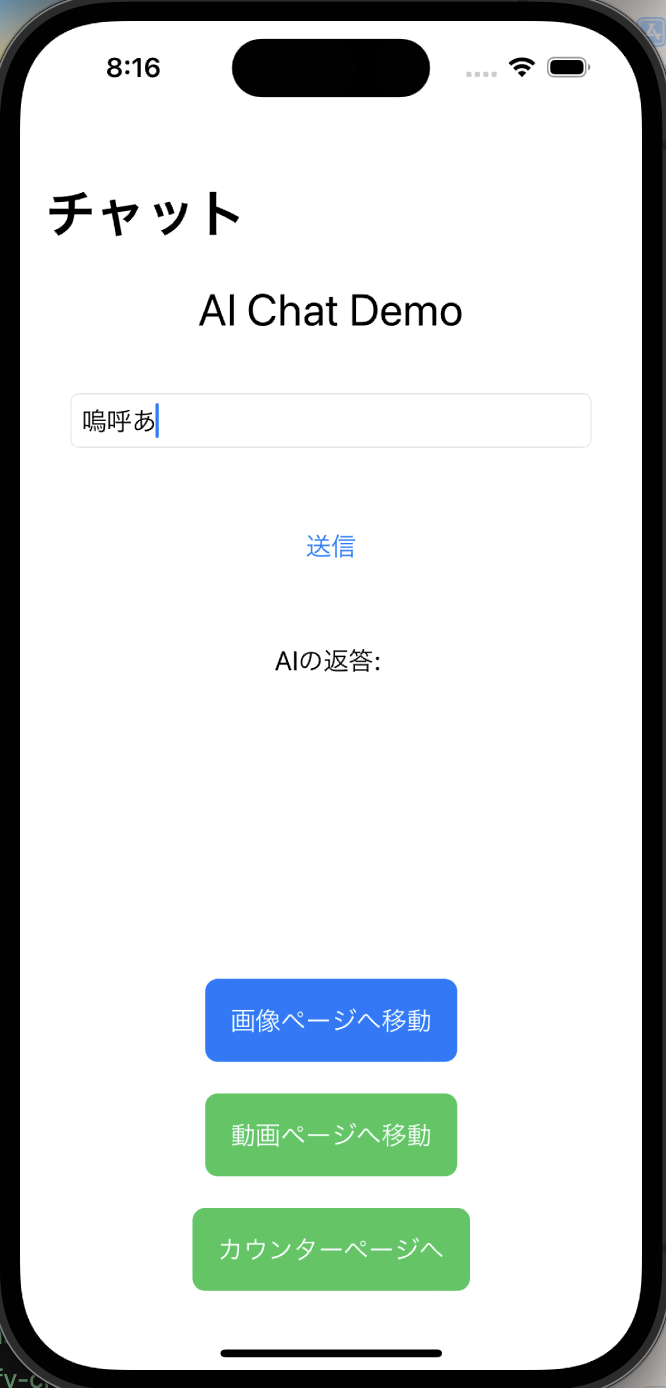
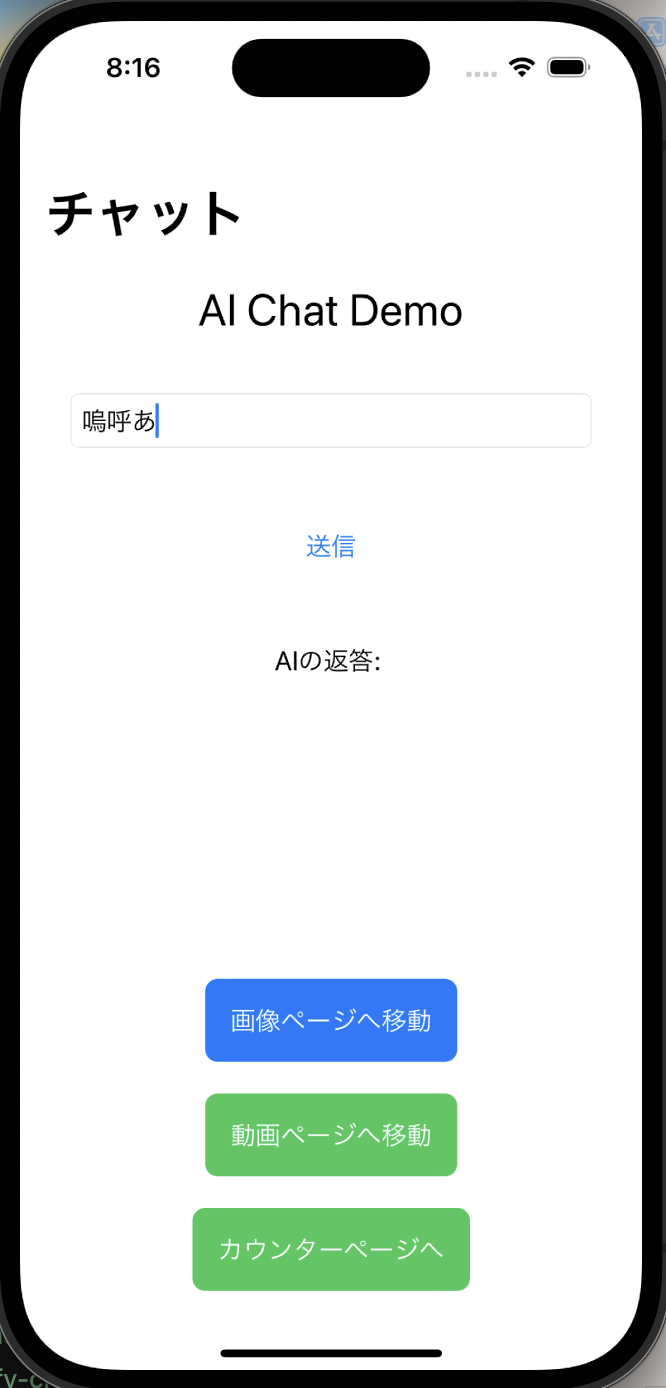
Text("AI Chat Demo")
.font(.title)
TextField("メッセージを入力", text: $userMessage)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
Button("送信") {
sendMessage()
}
.padding()
Text("AIの返答: \(aiReply)")
.padding()
Divider()
List {
ForEach(items, id:\.self) { item in
Text(item)
}
.onDelete(perform: deleteItem)
.onMove(perform: moveItem)
}
.frame(height: 200)
Button("フルーツを追加") {
addItem()
}
.padding()
Spacer()
NavigationLink(destination: ImageViewPage()) {
Text("画像ページへ移動")
.foregroundColor(.white)
.padding()
.background(Color.blue)
.cornerRadius(8)
}
NavigationLink(destination: VideoViewPage()) {
Text("動画ページへ移動")
.foregroundColor(.white)
.padding()
.background(Color.green)
.cornerRadius(8)
}
// NavigationLink(destination: CounterPage()) {
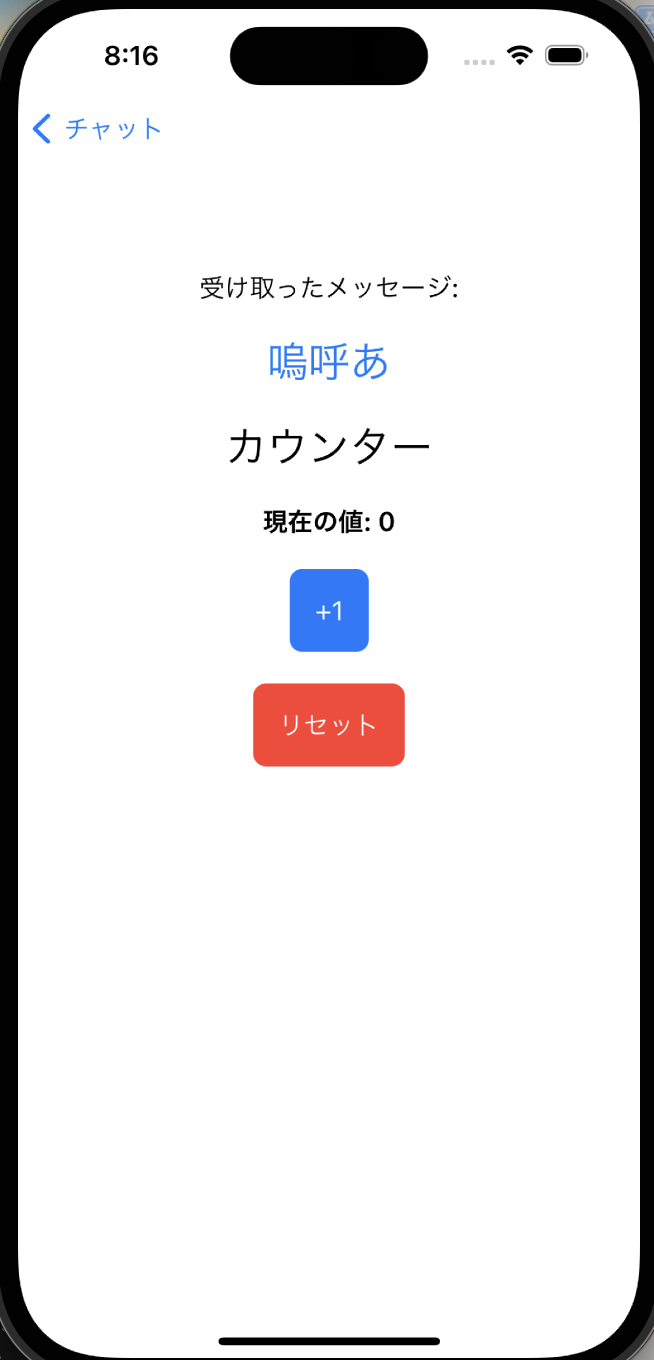
// Text("カウンターページへ")
// .foregroundColor(.white)
// .padding()
// .background(Color.green)
// .cornerRadius(8)
// }
}
.padding()
.navigationTitle("チャット")
}
}
func addItem() {
items.append("新しいフルーツ\(items.count + 1)")
}
func deleteItem(at offsets: IndexSet) {
items.remove(atOffsets: offsets)
}
func moveItem(from source: IndexSet, to destination: Int) {
items.move(fromOffsets: source, toOffset: destination)
}
func sendMessage() {

viewでのforeachはある程度想像がつきますね。