require_once('vendor/autoload.php');
\Stripe\Stripe::setApiKey('sk_test_*');
$sub_id = "sub_*";
\Stripe\Subscription::update(
$sub_id,
[
'cancel_at_period_end' => true,
]
);

よっっしゃー
資料作るぞー
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
require_once('vendor/autoload.php');
\Stripe\Stripe::setApiKey('sk_test_*');
$sub_id = "sub_*";
\Stripe\Subscription::update(
$sub_id,
[
'cancel_at_period_end' => true,
]
);

よっっしゃー
資料作るぞー
stripのdashboardで商品を追加して、api idをメモします。

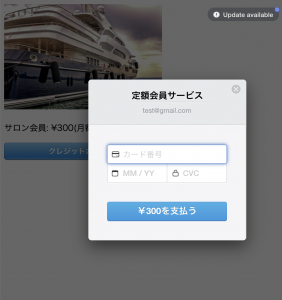
続いて、登録画面
-> これは普通の購入画面とほぼ一緒の書き方。
-> emailをpostする
<body> <img src="img/boat.jpg" width="300px" height="200px"><br> <p>サロン会員: ¥<?php echo $price; ?>(月額課金)</p> <form action="/subscription.php" method="post"> <input hidden name="name" value="<?php echo $name; ?>"> <input hidden name="email" value="<?php echo $email; ?>"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="pk_test_*" data-image="" data-amount="<?php echo $price; ?>" data-name="<?php echo $name; ?>" data-description="" data-email="<?php echo $email; ?>" data-locale="auto" data-allow-remember-me="false" data-label="クレジットカードで登録する" data-currency="jpy" > </script> </form><br> <!-- <form action="/banck.php" method="post"> <button class="bank-btn">銀行振込で支払う</button> </form> --> </body>

### サーバーサイド側
-customerを作るときは、emailとsourceのみ。payment_methodを設定するとエラーになる。
-echo $e;でエラー内容を表示しながら作業する
-\Stripe\Subscription::createのpriceのところで、先ほど取得したAPI IDを設定する
require_once('vendor/autoload.php');
\Stripe\Stripe::setApiKey('sk_*');
$sub_id = null;
try {
$token = $_POST['stripeToken'];
$name = $_POST['name'];
$email = $_POST['email'];
$customer = \Stripe\Customer::create([
'email' => $email,
'source' => $token,
]);
$subscription = \Stripe\Subscription::create([
'customer' => $customer->id,
'items' => [
[
'price' => 'price_*',
],
]
]);
var_dump($subscription);
$sub_id = $subscription->id;
// // アプリケーション側のDB更新
header("Location: /complete.php");
exit;
} catch(Exception $e){
echo $e;
// if($sub_id !== null){
// // 例外が発生すればオーソリを取り消す
// \Stripe\Refund::create(array(
// 'charge' => $sub_id,
// ));
// }
// header("Location: /error.html");
// exit;
}
これでOK。
定額もショッピングも両方いけます。
続いて、定額の解約を実装したい。
商品名、商品詳細、商品価格、購入者のemailアドレスを変数と持ちます。
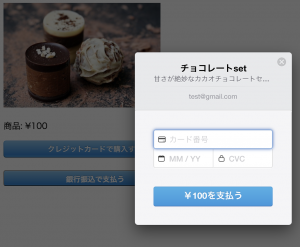
フォーム画面
$name = "チョコレートset";
$description = "甘さが絶妙なカカオチョコレートセット";
$price = "100";
$email = "test@gmail.com";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.stripe-button-el {
width: 350px;
max-width: 100%;
}
.stripe-button-el span {
font-size: 18px;
padding: 15px;
}
.bank-btn {
padding: 0 12px;
height: 30px;
line-height: 30px;
background: #1275ff;
background-image: linear-gradient(#7dc5ee,#008cdd 85%,#30a2e4);
font-size: 14px;
color: #fff;
font-weight: bold;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
text-shadow: 0 -1px 0 rgba(0,0,0,0.25);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.25);
border-radius: 4px;
width: 350px;
max-width: 100%;
padding-bottom:20px;
}
</style>
</head>
<body>
<img src="img/choco.jpg" width="300px" height="200px"><br>
<p>商品: ¥<?php echo $price; ?></p>
<form action="/charged.php" method="post">
<input hidden name="name" value="<?php echo $name; ?>">
<script src="https://checkout.stripe.com/checkout.js" class="stripe-button"
data-key="pk_test_*"
data-image=""
data-amount="<?php echo $price; ?>"
data-name="<?php echo $name; ?>"
data-description="<?php echo $description; ?>"
data-email="<?php echo $email; ?>"
data-locale="auto"
data-allow-remember-me="false"
data-label="クレジットカードで購入する"
data-currency="jpy"
>
</script>
</form><br>
<form action="/banck.php" method="post">
<button class="bank-btn">銀行振込で支払う</button>
</form>
</body>
商品画面

クレジット入力画面

入金管理画面

何やこれ、完全に行けるやんけ。
ヨシっ、資料作ろうwww
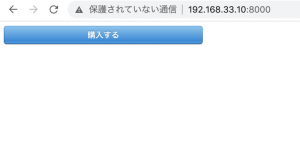
### フォーム画面
index.php
<form action="/charge.php" method="post"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="pk_test_*" data-amount="100" data-name="この商品の料金は100円です" data-locale="auto" data-allow-remember-me="false" data-label="購入する" data-currency="jpy" > </script> </form>

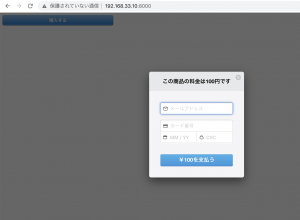
購入ボタン押下

stripeクレジットカードのテスト情報
https://stripe.com/docs/testing
stripeタグ属性
https://stripe.com/docs/legacy-checkout#integration-simple-options
### stripe-php
Github: stripe-php
$ composer require stripe/stripe-php
$ ls
composer.json composer.lock index.php vendor
### charged.php
require_once('vendor/autoload.php');
// シークレットキー
\Stripe\Stripe::setApiKey('pk_test_*');
$chargeId = null;
try {
$token = $_POST['stripeToken'];
$charge = \Stripe\Charge::create(array(
'amount' => 100,
'currency' => 'jpy',
'description' => 'test',
'source' => $token,
'capture' => false,
));
$chargeId = $charge['id'];
// アプリケーション側のDB更新
// 売上確定
$charge->capture();
header("Location: /complete.html");
exit;
} catch(Exception $e){
if($chargeId !== null){
// 例外が発生すればオーソリを取り消す
\Stripe\Refund::create(array(
'charge' => $chargeId,
));
}
header("Location: /error.html");
exit;
}
complete.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Complete</title> </head> <body> </body> </html>

あーこれ、上手くいきそうやな。
ちょっと実運用に近いフォームにカスタマイズしたい。