viewから呼び込んだjsで、cookie, session情報を配列にpushして、ajaxでサーバー側にpostします。
na.js
var unix = Math.floor((new Date).getTime()/1E3);
var visit = "New User";
if(navigator.cookieEnabled){
var all=document.cookie + ";";
var cStart = all.indexOf("_na=",0);
if(cStart == -1){
var char = "abcdefghijklmnopqrstuvwxyz123456789";
var id = "";
for(var i=0; i<10; i++){
id += char[Math.floor(Math.random()*35)];
}
var expire = new Date();
expire.setTime(expire.getTime() + 1000*3600*24*365*2);
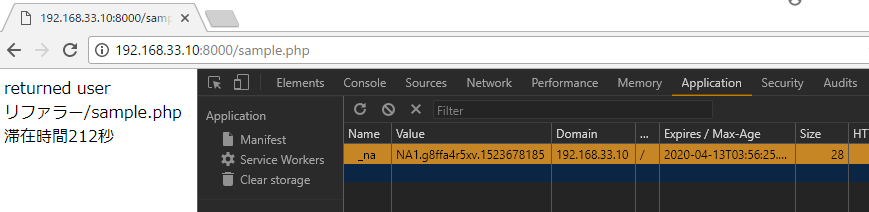
document.cookie="_na=NA1."+id+"."+unix+";expires=" + expire.toUTCString();
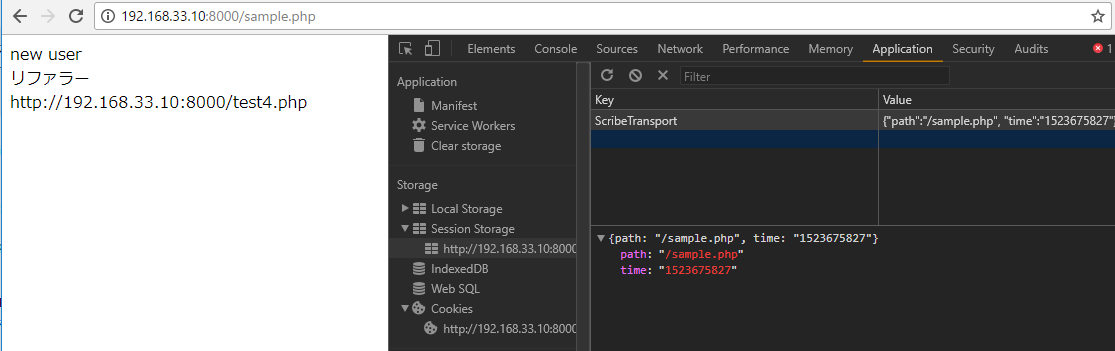
a.push(['vist',visit]);
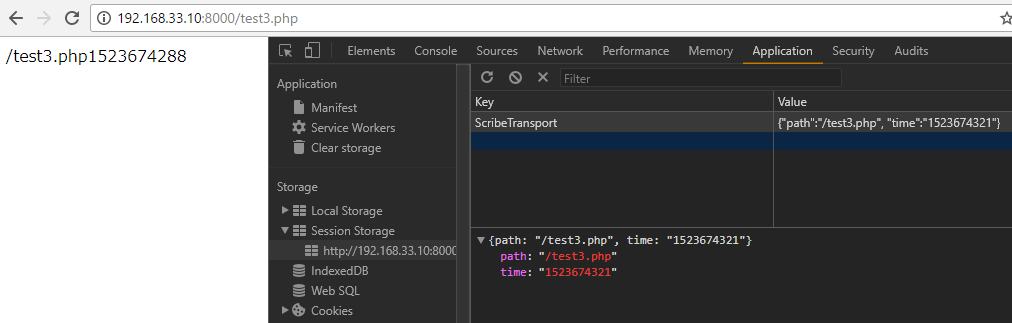
a.push(['referrer',document.referrer]);
} else {
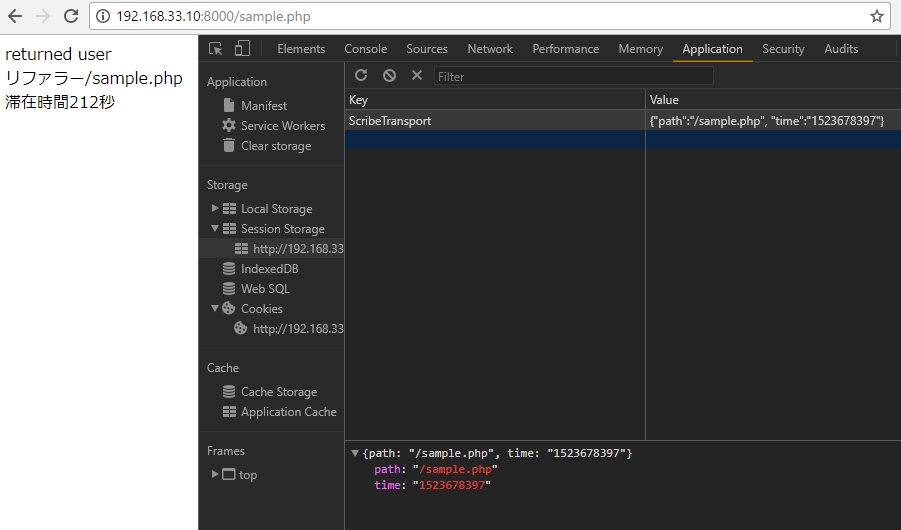
visit = "Returned User";
a.push(['visit',visit]);
var c = window.sessionStorage.getItem(['ScribeTransport']);
if(c){
d = JSON.parse(c);
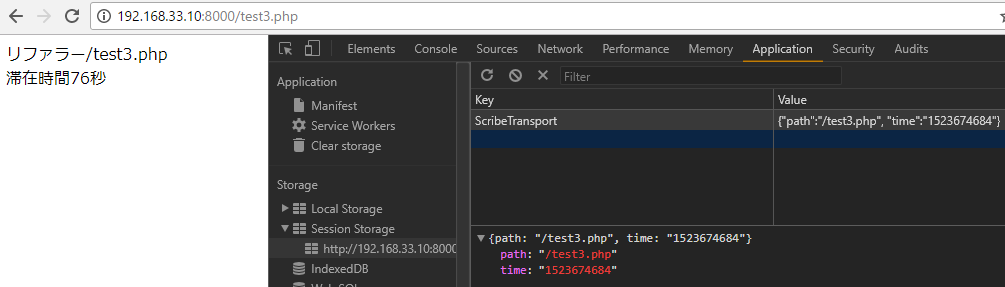
a.push(['referrer',d.path]);
a.push(['滞在時間',(unix - d.time)]);
}
}
}
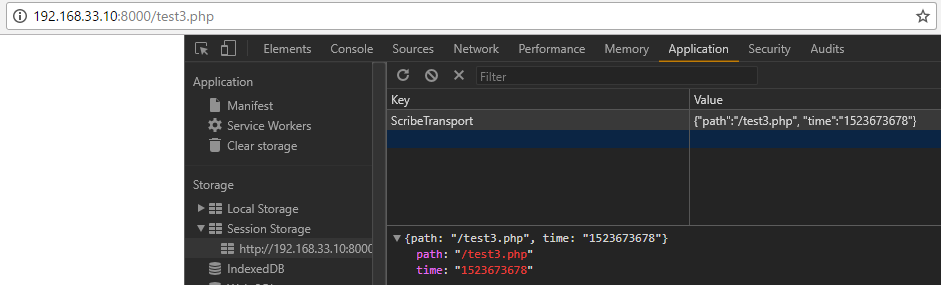
var data = '{"path":"'+location.pathname+'", "time":"'+unix+'"}';
window.sessionStorage.setItem(['ScribeTransport'],[data]);
a.push(['host',location.host]);
$(function(){
$(document).ready(function(){
var postData = {"userdata": a};
$.post(
"doubleclick.php",
postData,
function(data){
$(".box").html(data);
}
);
});
});
doubleclick.php
$_POSTを受け取ります。
$date = date("Y-m-d H:i:s");
$data = $_POST['userdata'];
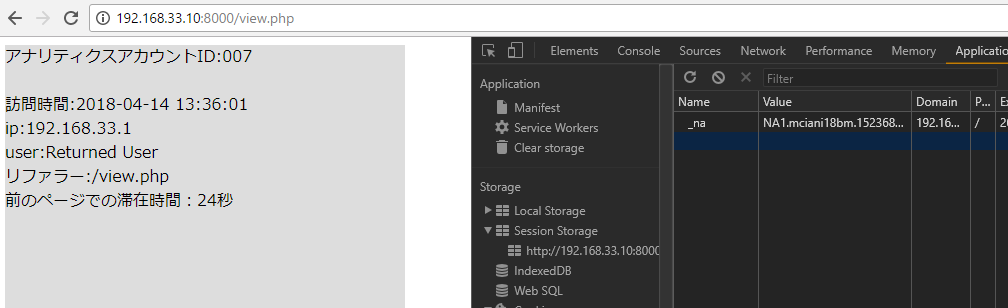
echo "アナリティクスアカウントID:" .$data[0][1]."<br><br>訪問時間:" .$date . "<br> ip:" .$data[1][1]."<br> user:" .$data[2][1]."<br> リファラー:".$data[3][1]."<br> 前のページでの滞在時間:".$data[4][1]."秒<br>";
ちゃんとsession, cookieがsetされ、配列がpostされました。

さあ、次は、postされたデータをどう処理してDBに格納するかですね。
analyticsのview(主にchart.jsを想定)も一緒につくりながらやった方が、効率良さそうな気がします。