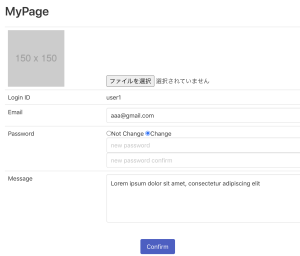
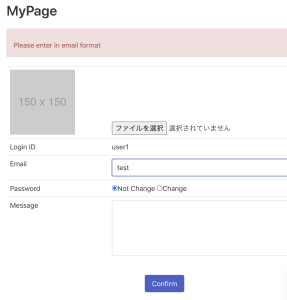
画像uploadの確認画面で、uploadファイルがあればその画像を表示し、なければplaceholdの画像を表示したい
app.go
– filepathを””で宣言し、uploadファイルがあれば、保存するファイルパスに置き換える
filepath := ""
if file1 != nil {
fmt.Println(c.Params.Files["file1"][0].Filename)
filename := c.Params.Files["file1"][0].Filename
data, e := ioutil.ReadAll(file1)
if e != nil {
fmt.Println("error")
}
ioutil.WriteFile("public/tmp/" + filename, data, 777)
filepath = "public/tmp/" + filename
}
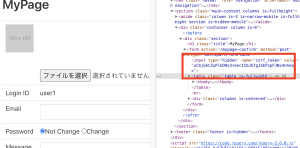
uploadconfirm.html
– if eq で値の中身を確認して条件分岐で表示する。 {{if .filepath == “” }}と書くとエラーになるので注意が必要
<td>
{{if eq .filepath ""}}
<img src="http://placehold.jp/150x150.png" class="img-icon">
{{ else }}
<img src="{{ .filepath }}" width="150px" height="150px" class="img-icon preview1">
{{end}}
<div class=""></div>
</td>
go本体では、if .filepath == “” という順番でかけるのに、templateでは if eq と書かなければダメなのは面白いですね。いっその事統一して欲しいですが…