
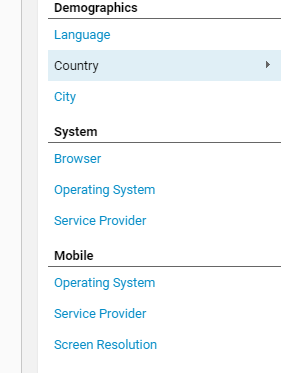
必要項目: language, country, city, browser, operating system, service provider, operating system, service provider, screen resolution
例えば、countryをクリックすると、GetパラメーターにselectedDimensionが追加される。
&overview-dimensionSummary.selectedDimension=analytics.country/
Language – Country – City はIP情報か?
IP情報は、$_SERVER[‘REMOTE_ADDR’];で取得できるとして、それをどう紐づけるかが問題。。。
>IPアドレスの割り振りはIANAにが一元管理しており、世界レベルで階層構造(組織)があり、階層ごとにそれぞれ管理が行われています。(IPv4,IPv6)
なんだと???????
IANA(ICANN):全IPアドレスを地域レジストリや一部企業に割り当てしている
地域レジストリ:全世界を5ブロックに分け、地域レジストリを配置している。地域レジストリは、IANAより割り当てされたIPアドレスを国別レジストリに再割り当てしている。また、WHOIS情報の管理も行っている。
国別レジストリ:国や地域でレジストリが配置されている。(一部は企業もあり)地域レジストリより割り当てられたIPアドレスをプロバイダや企業に再割り当てしている。またWHOIS情報の管理も行っている。
IPv4 Address Space Registry
http://www.iana.org/assignments/ipv4-address-space/ipv4-address-space.xhtml
Internet Protocol Version 6 Address Space
https://www.iana.org/assignments/ipv6-address-space/ipv6-address-space.xhtml
うお、吐き気がしてきた。。
000 IANA – Reserved(予約済み) whois.arin.net
001 APNIC アジア/太平洋圏 whois.apnic.net
002 RIPE NCC ヨーロッパ、中東、中央アジア whois.ripe.net
003 General Electric Company ゼネラル・エレトリック社(アメリカ) whois.arin.net
004 Level3 Communications Inc. レベル3コミュニケーションズ社(アメリカ) whois.arin.net
005 RIPE NCC ヨーロッパ、中東、中央アジア whois.ripe.net
006 Army Information Systems Center 軍情報システムセンター whois.arin.net
007 ARIN 北アメリカおよびサブサハラ等 whois.arin.net
008 Level3 Communications Inc. レベル3コミュニケーションズ社(アメリカ) whois.arin.net
009 IBM アイ・ビー・エム社(IBM社) whois.arin.net
010 IANA – Private Use See [RFC1918] ローカルIPアドレス whois.arin.net ….
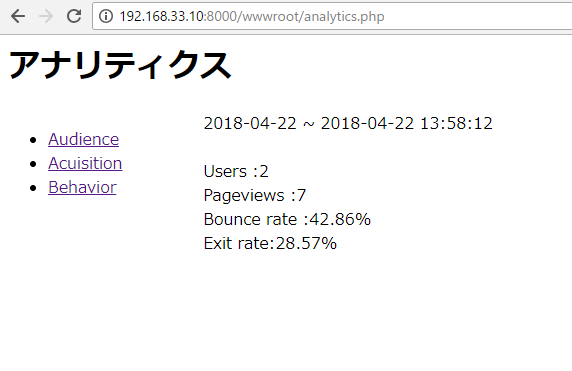
現在のIPアドレス:106.***.***.***
->106 APNIC アジア/太平洋圏 whois.apnic.net
そうですか。。。
というか、USのdefence forceばっかりだ。。やばいな、これ。
Army Information Systems Center、DoD Intel Information Systems、DDN-RVN
あれ、そもそも、apnicって何?
https://www.apnic.net/
ip情報は$_SERVER[‘REMOTE_ADDR’]で渡しているので、上3桁を切り抜きたいが。。