$ yarn add react-hook-form
react-hook-formを使わずに書いた場合 1
import './App.css';
import { useState } from 'react';
function App() {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const handleSubmit = (e) => {
e.preventDefault();
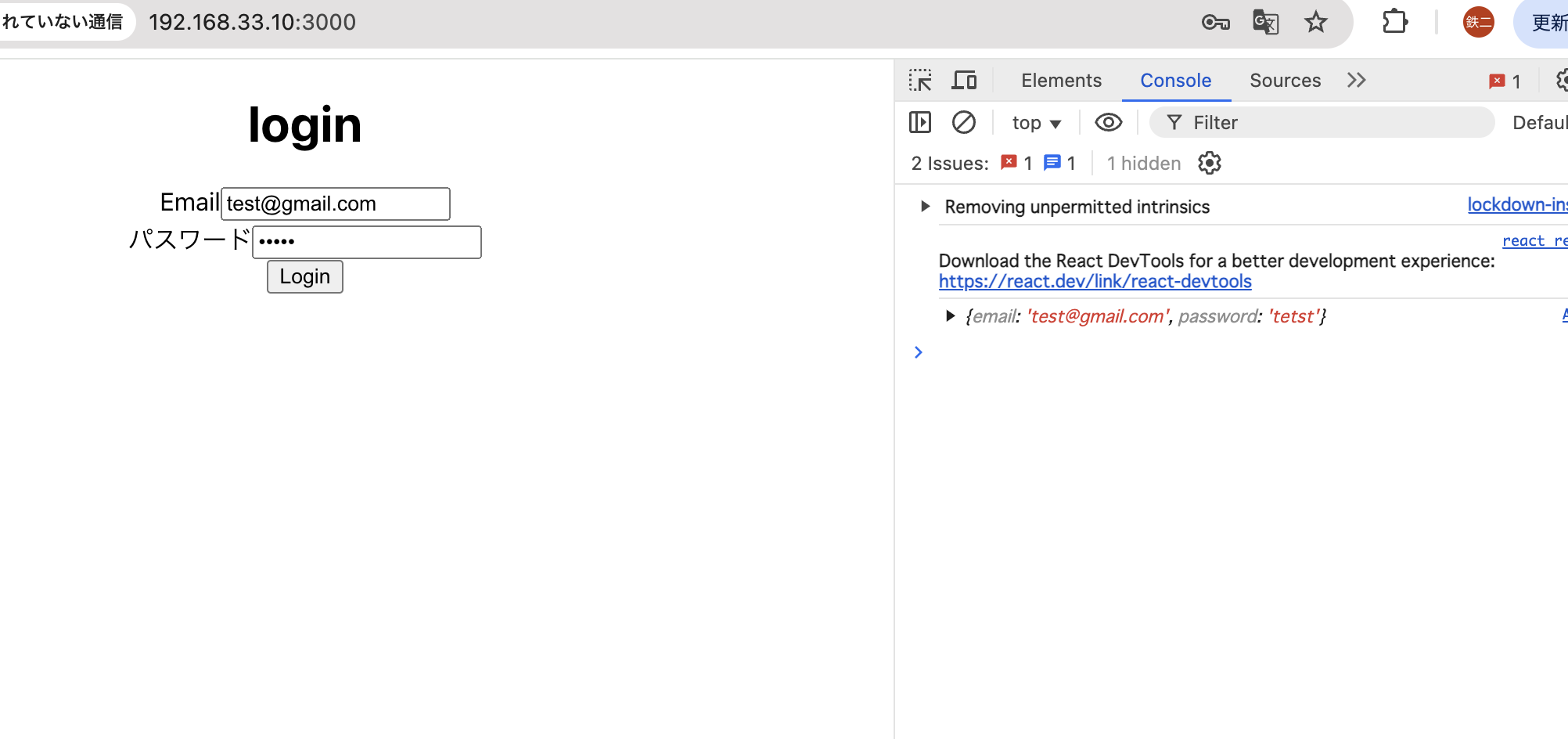
console.log({
email,
password,
});
};
const handleChangeEmail = (e) => {
setEmail(e.target.value);
};
const handleChangePassword = (e) => {
setPassword(e.target.value);
};
return (
<div className="App">
<h1>login</h1>
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="email">Email</label>
<input id="email" name="email" value={email} onChange={handleChangeEmail} />
</div>
<div>
<label htmlFor="password">パスワード</label>
<input
id="password"
name="password"
value={password}
onChange={handleChangePassword}
type="password"
/>
</div>
<div>
<button type="submit">Login</button>
</div>
</form>
</div>
);
}
export default App;

react-hook-formを使わずに書いた場合 2
import './App.css';
import { useRef } from 'react';
import
function App() {
const emailRef = useRef(null);
const passwordRef = useRef(null);
const handleSubmit = (e) => {
e.preventDefault();
console.log({
email: emailRef.current.value,
password: passwordRef.current.value,
});
};
// const handleChangeEmail = (e) => {
// setEmail(e.target.value);
// };
// const handleChangePassword = (e) => {
// setPassword(e.target.value);
// };
return (
<div className="App">
<h1>login</h1>
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="email">Email</label>
<input id="email" name="email" ref={emailRef} />
</div>
<div>
<label htmlFor="password">パスワード</label>
<input
id="password"
name="password"
ref={passwordRef} type="password"
/>
</div>
<div>
<button type="submit">Login</button>
</div>
</form>
</div>
);
}
export default App;
### react-hook-formを使った場合
import './App.css';
import { useForm } from 'react-hook-form';
function App() {
const { register, handleSubmit } = useForm();
const onSubmit = (data) => console.log(data);
return (
<div className="App">
<h1>login</h1>
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label htmlFor="email">Email</label>
<input id="email" {...register('email')} />
</div>
<div>
<label htmlFor="password">パスワード</label>
<input
id="password"
{...register('password')} type="password"
/>
</div>
<div>
<button type="submit">Login</button>
</div>
</form>
</div>
);
}
export default App;

registerに入っている値
const { name, ref, onChange, onBlur } = register('email');
//略
<input
id="email"
name={name}
onChange={onChange}
onBlur={onBlur}
ref={ref}
/>