コマンドを立ち上げると、pugが見つかりませんとなるので
[vagrant@localhost python]$ pug index.pug
-bash: pug: コマンドが見つかりません
[vagrant@localhost python]$ source ~/.nvm/nvm.sh
sassも起動しておく
sass –watch css/style.sass:css/style.css
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
コマンドを立ち上げると、pugが見つかりませんとなるので
[vagrant@localhost python]$ pug index.pug
-bash: pug: コマンドが見つかりません
[vagrant@localhost python]$ source ~/.nvm/nvm.sh
sassも起動しておく
sass –watch css/style.sass:css/style.css
python3
import urllib.request
from datetime import datetime
time = datetime.strftime(datetime.now(), "%Y%m%d%H")
url1 = "https://www.jma.go.jp/jp/amedas/imgs/temp/000/"+ time +"00-00.png"
savename = "image/temp.png"
urllib.request.urlretrieve(url1, savename)
url2 = "https://www.jma.go.jp/jp/amedas/imgs/rain/000/"+ time +"00-00.png"
savename = "image/rain.png"
urllib.request.urlretrieve(url2, savename)
url3 = "https://www.jma.go.jp/jp/amedas/imgs/wind/000/"+ time +"00-00.png"
savename = "image/wind.png"
urllib.request.urlretrieve(url3, savename)
print("保存しました")
pug
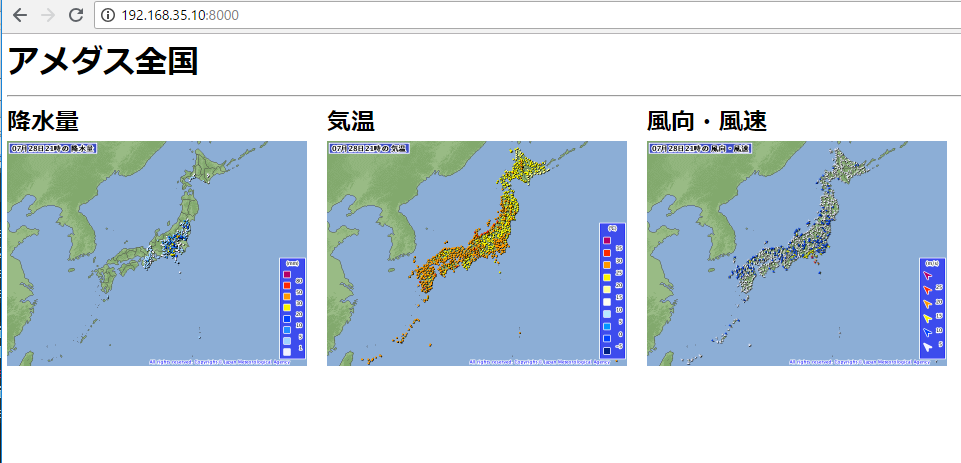
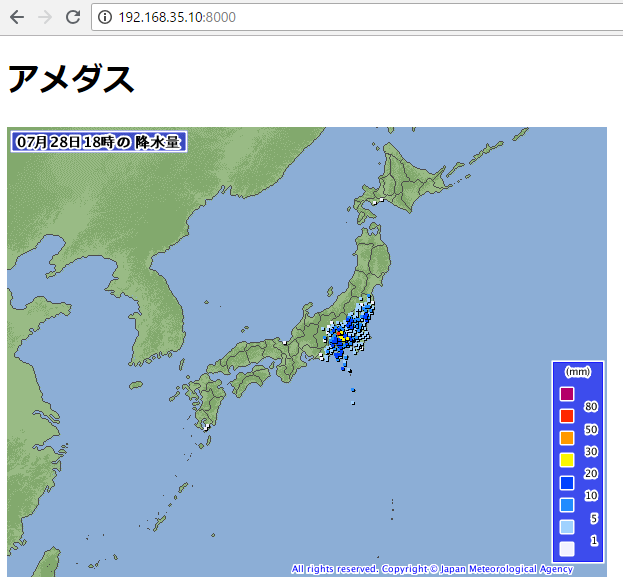
doctype html html(lang="ja") head meta(charset="utf-8") link(rel='stylesheet', href="css/style.css") title アメダス body h1 アメダス全国 hr section#top h2 降水量 img.image( src="/image/rain.png" ) section#top h2 気温 img.image( src="/image/temp.png" ) section#top h2 風向・風速 img.image( src="/image/wind.png" )
sass
body margin: 5px h1, h2 margin-top: 0px margin-bottom: 0px #top width: 320px float: left .image width: 300px height: 225px

– jsで日時を表示したい
– illustratorでアイコンを作りたい
– crontabを設定したい
– awsに載せたい
– RSSのニュースを取得して表示したい
あれ、pugは変数もたせて、foreachとかできるんだっけ?できれば、繰り返し処理にしたいところ。
index.pug
h1 アメダス p.image: img.rain( src="/image/rain.png" )
style.sass
body background-color: lightgray color: blue .rain width: 300px height: 225px
[vagrant@localhost python]$ pug index.pug
rendered index.html

pugでstyle(src=”css/style.css”)と書いても効かない。
doctype html html(lang="ja") head meta(charset="utf-8") style(src="css/style.css") title アメダス body h1 アメダス p.image: img( src="/image/rain.png" )
なので、このように書きます。
link(rel='stylesheet', href="css/style.css")
[vagrant@localhost python]$ pug index.pug
rendered index.html
body background-color: lightgray color: blue
おう、それっぽくなった。

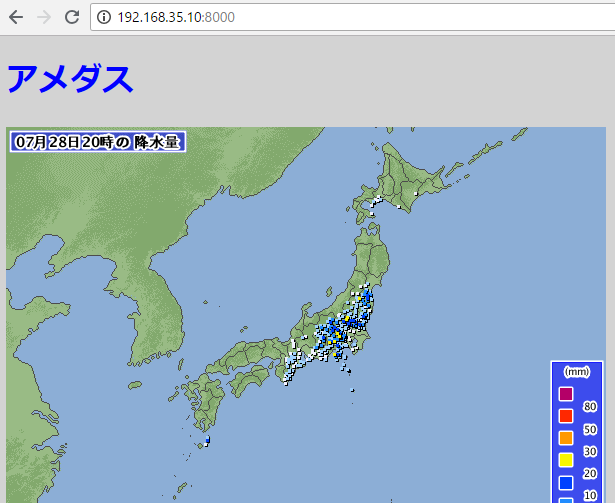
あ、pythonのコマンドで画像をアップデートします。
[vagrant@localhost python]$ python app.py
保存しました
いずれは,crontabで自動化する。

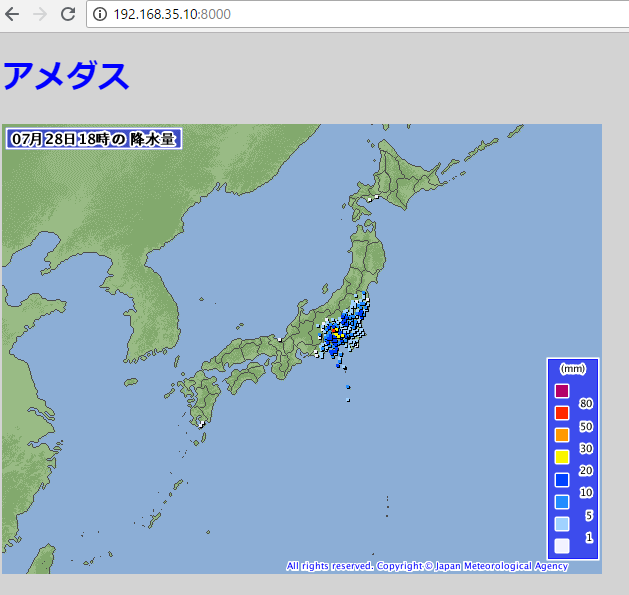
doctype html html(lang="ja") head meta(charset="utf-8") title アメダス body h1 アメダス p.image: img( src="/image/rain.png" )
[vagrant@localhost python]$ pug index.pug
rendered index.html

うん、cssファイルを使いたいですね。sassを使いたい。
とりあえず、チュートリアルに沿って書いてみます。
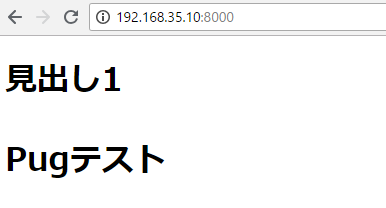
doctype html html(lang="ja") head meta(charset="utf-8") title タイトル body h1 見出し1 p Pugテスト
コマンドラインでコンパイルします。
[vagrant@localhost python]$ pug index.pug
rendered index.html
なにーーーーーーーーーーーーーー、htmlファイルができている。。。

で、ソースを見ると。。。
<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"><title>タイトル</title></head><body><h1>見出し1<p>Pugテスト</p></h1></body></html>
気持ちわりー、なんだこれ。。。。。。。。
あ、インデントがない。
–prettyをつけます。
[vagrant@localhost python]$ pug index.pug –pretty
rendered index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>タイトル</title>
</head>
<body>
<h1>見出し1
<p>Pugテスト</p>
</h1>
</body>
</html>
あれ、h1の閉じタグがおかしい。

h1と同じインデントにすると、治った。何故?
h1 hoge p それそれ

npmのサイトに沿って進めます。node.jsは最新版が必要。先ほど10.7.0にupdateしたばかり。
https://www.npmjs.com/package/pug
[vagrant@localhost python]$ npm install pug
npm WARN saveError ENOENT: no such file or directory, open ‘/home/vagrant/python/package.json’
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open ‘/home/vagrant/python/package.json’
npm WARN python No description
npm WARN python No repository field.
npm WARN python No README data
npm WARN python No license field.
+ pug@2.0.3
added 62 packages from 140 contributors and audited 104 packages in 11.406s
found 0 vulnerabilities
[vagrant@localhost python]$ npm install pug-cli -g
/home/vagrant/.nvm/versions/node/v10.7.0/bin/pug -> /home/vagrant/.nvm/versions/node/v10.7.0/lib/node_modules/pug-cli/index.js
+ pug-cli@1.0.0-alpha6
added 73 packages from 140 contributors in 5.131s
なんじゃこりゃー
[vagrant@localhost python]$ pug –help
Usage: pug [options] [dir|file …]
Options:
-V, –version output the version number
-O, –obj
-o, –out
-p, –path
-b, –basedir
-P, –pretty compile pretty HTML output
-c, –client compile function for client-side
-n, –name
-D, –no-debug compile without debugging (smaller functions)
-w, –watch watch files for changes and automatically re-render
-E, –extension
-s, –silent do not output logs
–name-after-file name the template after the last section of the file path (requires –client and overriden by –name)
–doctype
-h, –help output usage information
Examples:
# Render all files in the `templates` directory:
$ pug templates
# Create {foo,bar}.html:
$ pug {foo,bar}.pug
# Using `pug` over standard input and output streams
$ pug < my.pug > my.html
$ echo ‘h1 Pug!’ | pug
# Render all files in `foo` and `bar` directories to `/tmp`:
$ pug foo bar –out /tmp
# Specify options through a string:
$ pug -O ‘{“doctype”: “html”}’ foo.pug
# or, using JavaScript instead of JSON
$ pug -O “{doctype: ‘html’}” foo.pug
# Specify options through a file:
$ echo “exports.doctype = ‘html’;” > options.js
$ pug -O options.js foo.pug
# or, JSON works too
$ echo ‘{“doctype”: “html”}’ > options.json
$ pug -O options.json foo.pug