aiのようにシェイプを編集したい
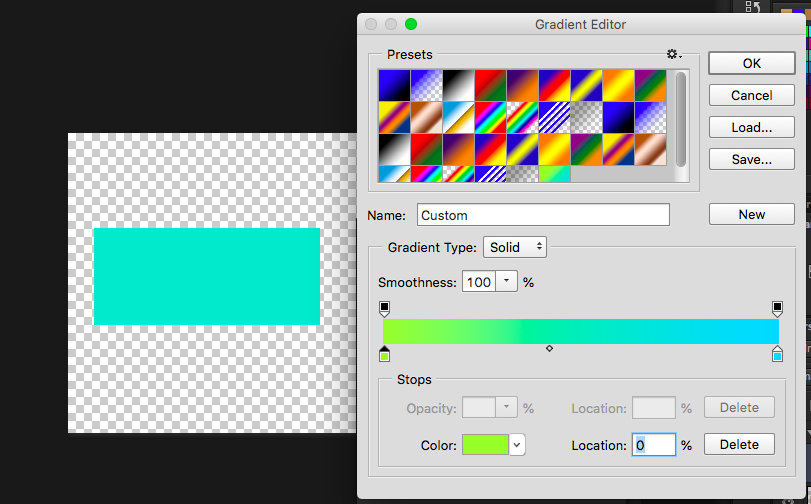
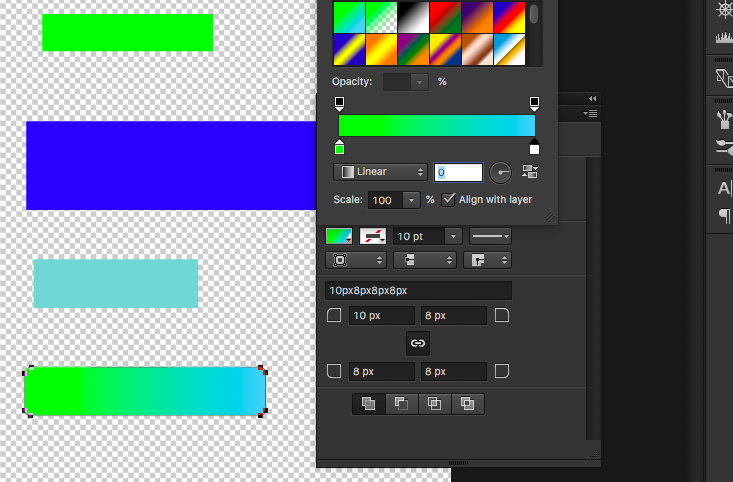
まず、レイヤーを4つ作る

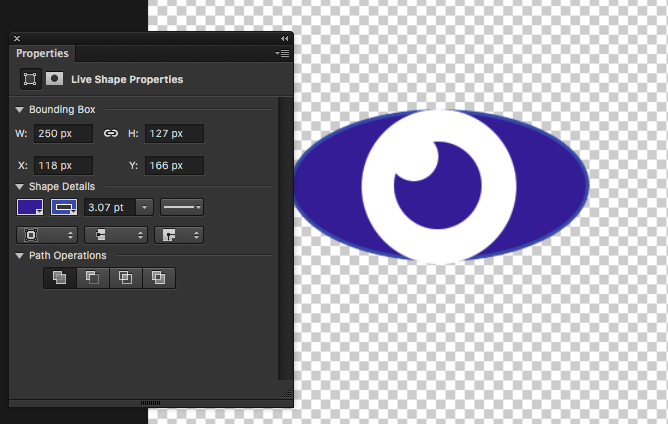
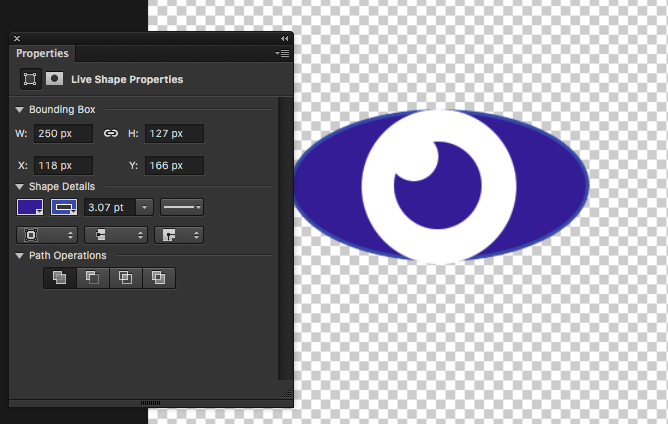
対象のレイヤのプロパティで編集する

なるほど♪
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
aiのようにシェイプを編集したい
まず、レイヤーを4つ作る

対象のレイヤのプロパティで編集する

なるほど♪
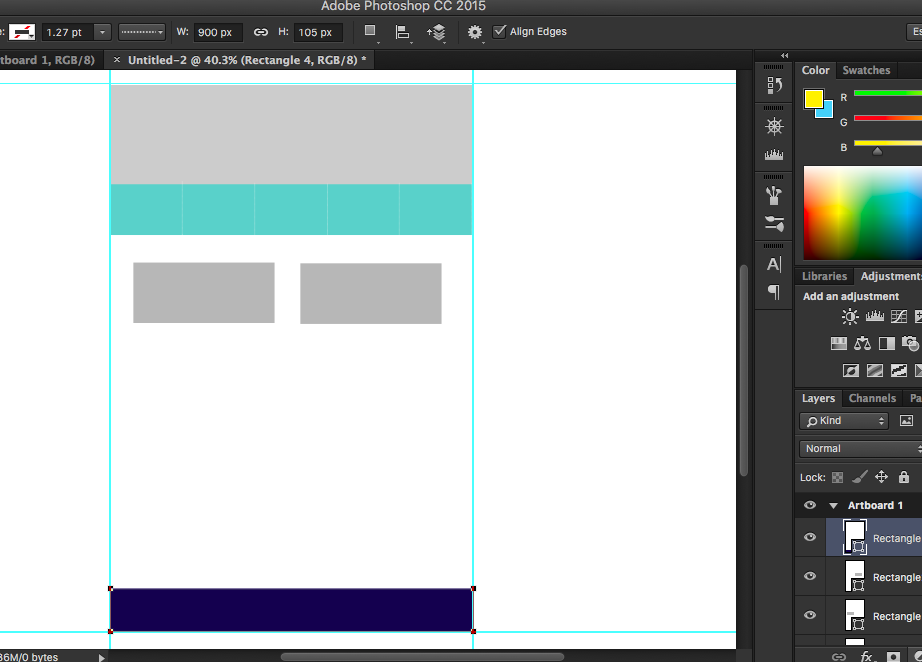
view -> new guideでvertical120, 1080にガイドを引く。
fill -> backgroundcolorで背景色を指定する。

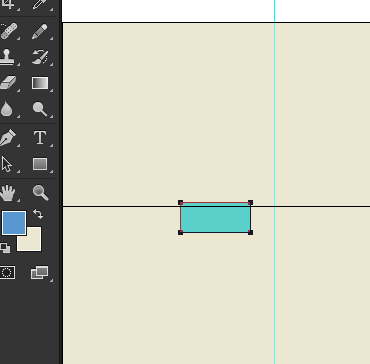
新しいレイヤーに長方形ツールで長方形を作成

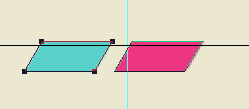
command + Tで自由変形ツール -30℃傾ける。
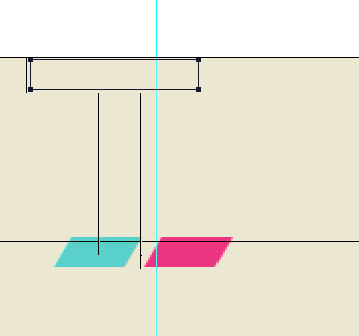
edit -> patterでパターン化する。

う〜ん、パターン化した後に、fillでパターンを埋める方法がわからないですね。

難しい。
photoshopで16 x 16 pixelで新規を作り、pencilで色を塗っていく。

あれ、すげー真ん中からズレてるやんけ。
![]()
背景を表示したい。
やり直します。

書き出し。
![]()
あれ、あれ?
つうか、デザイナーってこう言う事やってんだ。ある意味凄いな。
あああああああああ、aiもやらなきゃ。なんなんだろう。
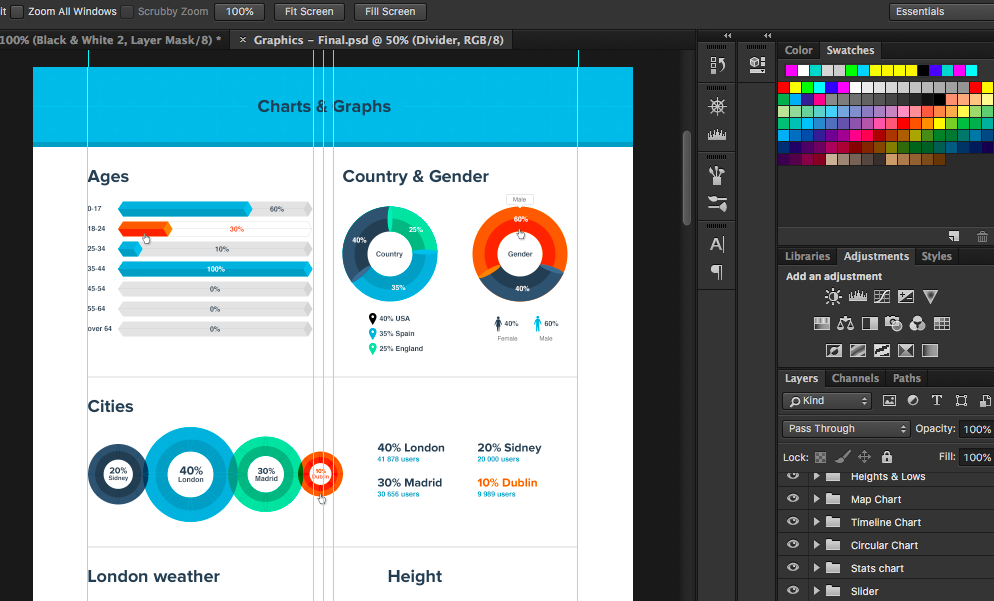
chart.jsのような棒グラフをphotoshopで作りたい。
chart-diagram-kitをダウンロード

他の人が作ったpsdは綺麗だな。
ただ、やりたいのと違う。
と言うか、チャートって、illustratorで作るの?
あああああああああああああああああ
世知辛い。ハッタリは通じないな〜
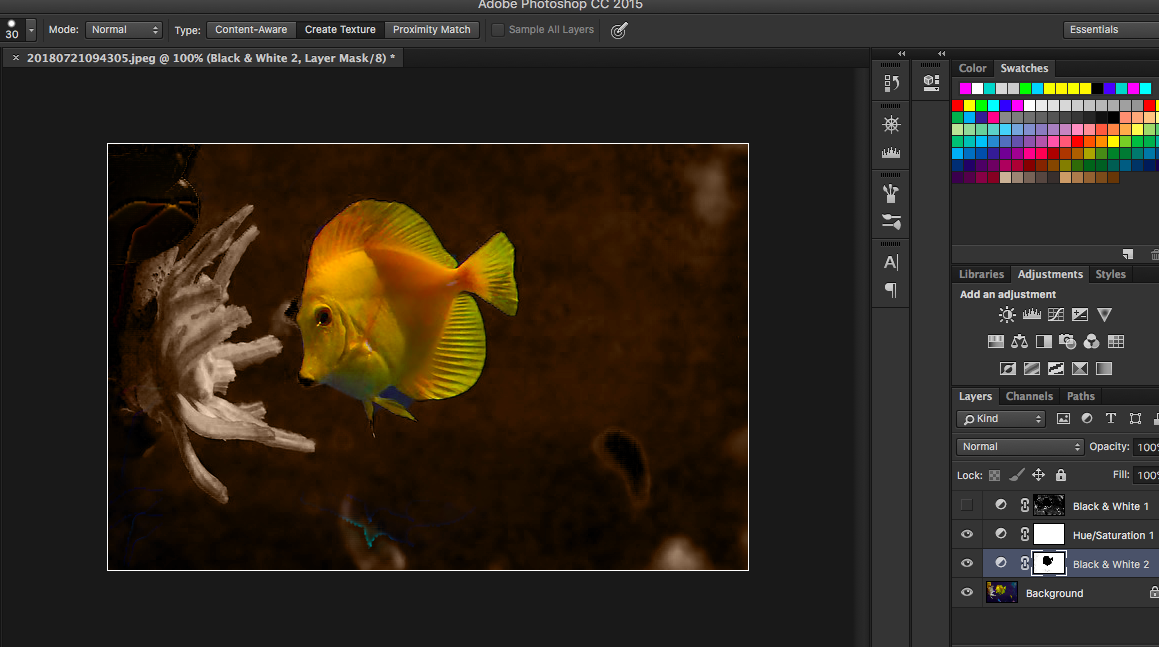
背景を白黒にして、魚の色を変えたい
元画像

selectを使う
あああああああ、違う

あれ、変わってない!?

こうか?
select toolで色を反転

ムムム難しい

lineを引いて、均等配置するのに時間がかかり、、、、
layer -> distribute -> horizontal layer で1時間以上ハマりました。

なんだ、このクオリティの低さは。。フロントの人が言ってが、上手い人の真似した方が早いな。

楕円形ツールで選択し、選択範囲をinverseする

完成

なんか先が遠いな〜

最近programing時間が減りすぎてる。やばい。
new押下で保存できる。

black & white
かっこよくなりました。

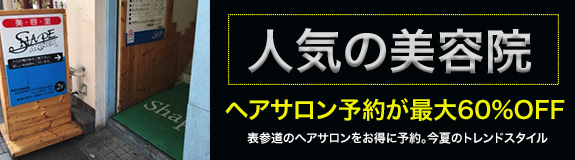
次はボタンを作りたいですね。
はい。

文字も入れたい。
支離滅裂になってきました。また明日やります。