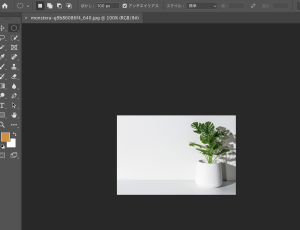
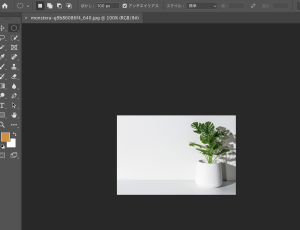
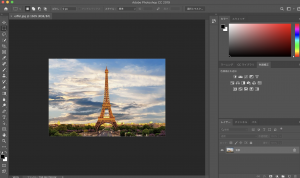
元画像

photoshopで画像を開きます

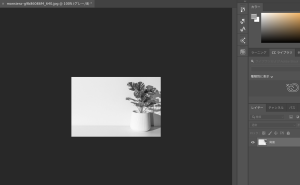
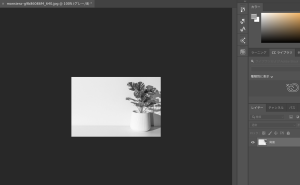
「イメージ」 -> 「モード」 -> 「グレースケール」
カラー情報を破棄しますか? と言うポップアップが表示されるので、Yesで回答する

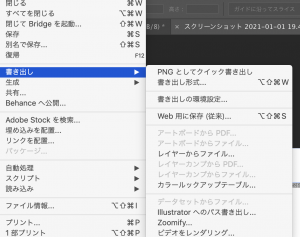
Web用に保存で拡張子をGifからJPEGに変更する

グレースケール処理はmacのカラーを調整などでも処理できそうですが、やはりphotoshopを使ってしまいますね… アーメン
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
元画像

photoshopで画像を開きます

「イメージ」 -> 「モード」 -> 「グレースケール」
カラー情報を破棄しますか? と言うポップアップが表示されるので、Yesで回答する

Web用に保存で拡張子をGifからJPEGに変更する

グレースケール処理はmacのカラーを調整などでも処理できそうですが、やはりphotoshopを使ってしまいますね… アーメン
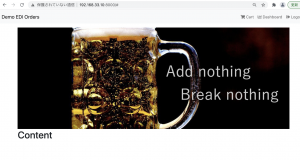
Photoshopで「不添加任何内容」「请直接喝酒」を入力したい。

「小塚ゴシック」で入力しようとすると文字化けする。
「hiragino sans cns」(繁体字中国語)に変更する

中国でどのフォントが人気なのかは良くわからんが。。
### jpeg写真を用意する

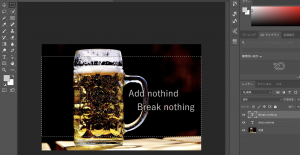
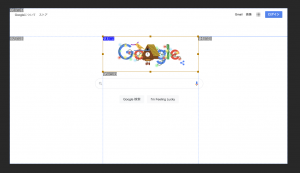
### 文字を追加する
Photoshopで画像を開いて、sideメニューのテキストから文字を追加する

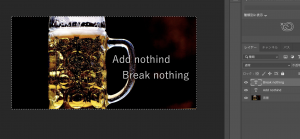
### 長方形に画像を切り抜く
長方形選択ツールで画像をくり抜いて、「イメージ」->「切り抜く」で画像をくり抜く


### アスペクト比を指定して切り抜く
黄金比などありますが、今回は縦横比を1:2で切り抜きたいと思います。
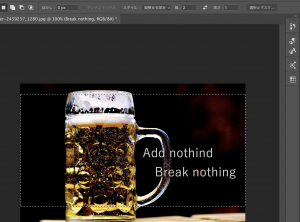
headerメニュー「スタイル」で「縦横比を固定」を選択し、幅2、高さ1指定にします。
サイズは 1280 x 640 になっています。

web用に保存で jpegで保存します。

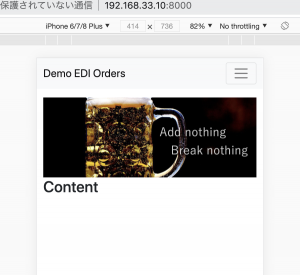
ちょっと2:1だとPCで見たときに縦長すぎるので、2:0.75に変更する


うーん、難しい
ヘックコードという
#000000
Red,Green,Blue
2桁ずつ16進数で使っている。
Fが一番大きい
00FF00は100%のグリーン
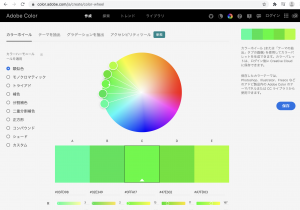
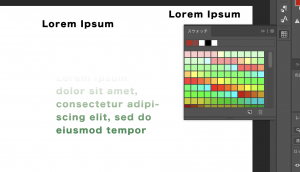
カラーホイール

ベースカラーを決めてから、
モノクロマティック、トライアド、捕色、分割補色、二重分割補色、正方形、コンパウンド、シェード、カスタムなど色の関係性で選べる。
-> 統一感のある配色を選択できる。
Photoshopからも使える
ウィンドウ->エクステンション->カラー
色の変え方
編集->塗りつぶし->描画色

シェイプの場合は、レイヤーパネルからダブルクリック
文字レイヤーの場合もレイヤーパネル
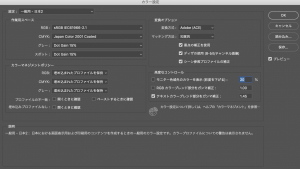
カラー設定で、Web インターネット日本 に切り替える

表示 -> 校正設定 srgbに変更する
※CMYKからSRGBに変える
Web用に保存 の際に、SRGBにチェックを入れる
プレビューもSRGBに変更する
Webデザインでは、RGBではなくWEBスウォッチを使うことが多いとの事。
HEXコードで登録する

レイヤーはWebデザインで一番良く使う機能。
シェイプツールの編集にパスを良く使用する。
なるほど、ちょっと色々考えることが多くなってきたな。
PSD -> HTMLにする為の具体的な作業内容
ここが超絶重要なポイント、丁寧に深く理解する必要がある。
1. スケッチ(どのようなWebサイトを作っていくか)
2. ワイヤーフレーム(何ピクセルで作るかなど)
3. デザイン(色のパレットを決める、配色・配置)
4. 切り出し・書き出し・引き継ぎ
L ロゴ、メニューなどを切り出す作業をスライスという
L 各要素を適切なファイルサイズで書き出す
L 書き出したファイルを整理整頓する
なるほど、デザインしたものをスライスして書き出してる訳ね。
バナー作成の場合は基本的にデザインだけだが、Webページのデザインの場合はスライス・書き出しの作業があるから全然違うな。
OK、工程をちゃんと理解した。レイヤーをどう使ってるかなどは理解する必要があるな。
まず、新規のドキュメントを作成します。

グラデーションツールを選択する。

ドラッグするだけで、黒から白へのグラデーションが作られる。

円形のグラデーションも作成可

色も変えられる。

文字へのグラデーション

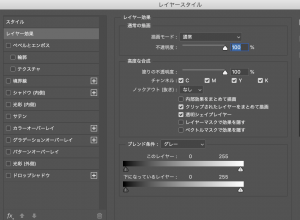
グラデーションオーバーレイ

色をつける

グラデーションかけるだけでプロっぽく見えますね。不思議や。
スライスとは、コーディング用に分解して、一つ一つの画像にしていく。
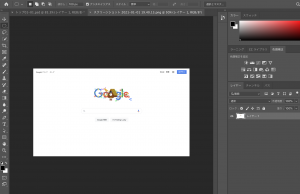
まず、Photoshopで画像を用意する。

続いて、切り抜きツールからスライスツールを選択

ファイル -> 書き出し -> Web用に保存

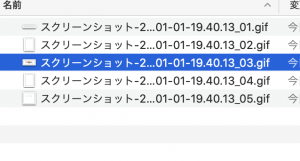
保存

分割された画像が書き出される。
ほう、こういう事か。。ちょっと視界が拓けてきたかな。
1.ボタン画像の上に文字を乗せる方法を確かめたい。
2.PSDファイルをHTMLにする流れを確認したい。
PSDのレイヤーが異なるものは、レイヤーごとに画像書き出ししてるんかな。
まず画像を用意します。

続いて、Photoshopで画像を開きます。

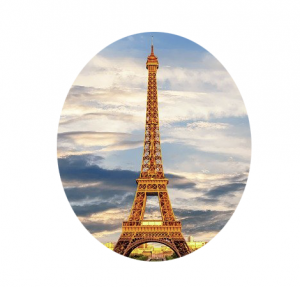
次にツールボックスから「楕円形選択ツール」を選択

画面上部のオプションバーで設定
ぼかし : 20px
アンチエイリアス : 有効
スタイル : 標準
編集 -> コピー

貼り付け

あれ、ぼかしが上手くいってない。。。
あれ、もう一回やったら出来た。

画像のサイズはよく考えないといけません。
ぼかしの値を20pxから大きくすると、綺麗にフェードアウト出来ます。