public function store(Request $request){
$this->validate($request, [
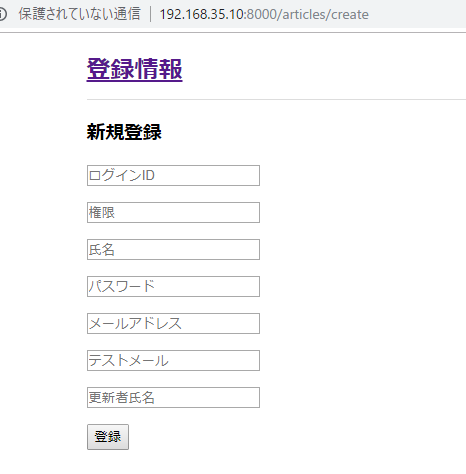
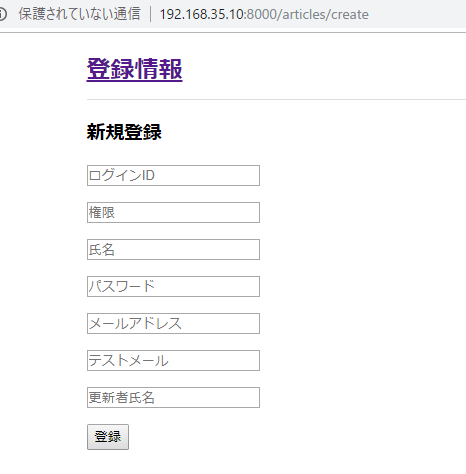
'login_id' => 'required|min:3',
'role' => 'required|min2',
'name' => 'required|min2',
'password' => 'required',
'mail' => 'required',
'test_mail' => 'required',
'updated_person' => 'required|min:3'
]);
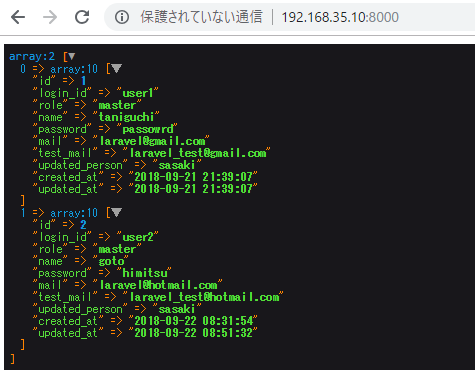
$article = new Article();
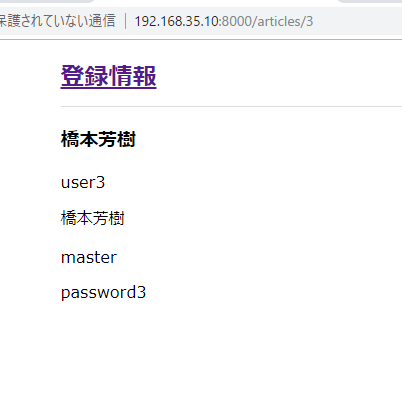
$article->login_id = $request->login_id;
$article->role = $request->role;
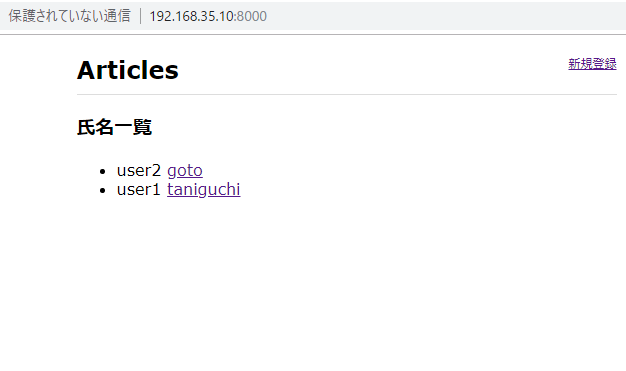
$article->name = $request->name;
$article->password = $request->password;
$article->mail = $request->mail;
$article->test_mail = $request->test_mail;
$article->updated_person = $request->updated_person;
$article->save();
return redirect('/');
}
password, メールアドレスのバリデーションがよくわらんね。