まず、paginationでsimple-defaultを使用している時の表示
<div class="d-flex justify-content-center">
{!! $products->appends(request()->input())->links('vendor.pagination.simple-default') !!}
</div>
previous, nextと表示されています。

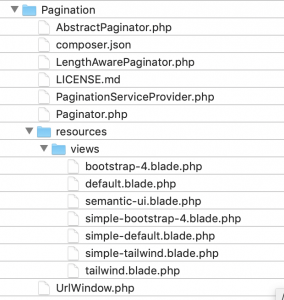
/resources/views/vendor/pagination/simple-default.blade.php
@if ($paginator->hasPages())
<nav>
<ul class="pagination">
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<li class="disabled" aria-disabled="true"><span>@lang('pagination.previous')</span></li>
@else
<li><a href="{{ $paginator->previousPageUrl() }}" rel="prev">@lang('pagination.previous')</a></li>
@endif
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<li><a href="{{ $paginator->nextPageUrl() }}" rel="next">@lang('pagination.next')</a></li>
@else
<li class="disabled" aria-disabled="true"><span>@lang('pagination.next')</span></li>
@endif
</ul>
</nav>
@endif
@lang(‘pagination.next’) はどこを読みに行っているかというと、これ。
/resources/lang/en/pagination.php
'previous' => '« Previous',
'next' => 'Next »',
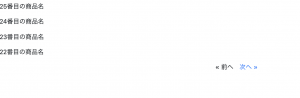
jaにコピーします。
/resources/lang/en/pagination.php
'previous' => '« 前へ ',
'next' => ' 次へ »',

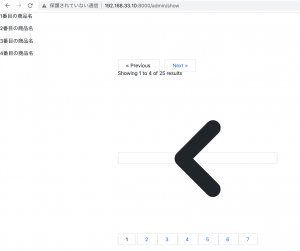
まあこれで良いけど、画像も試しておきたい。
画像はこちら
@if ($paginator->hasPages())
<nav>
<ul class="pagination">
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<li class="disabled" aria-disabled="true"><span></li>
@else
<li><a href="{{ $paginator->previousPageUrl() }}" rel="prev"><img src="{{ asset('storage/img/left.png') }}"> </span></li>
@endif
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<li> <a href="{{ $paginator->nextPageUrl() }}" rel="next"> <img src="{{ asset('storage/img/right.png') }}"></a></li>
@else
<li class="disabled" aria-disabled="true"><span></li>
@endif
</ul>
</nav>
@endif
画像よりテキストの方が良いな