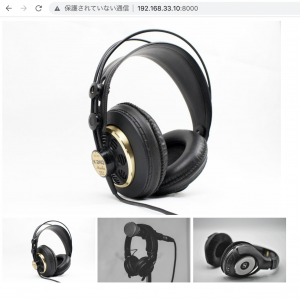
amazonの様にマウスでホバーするとメイン画像の表示を切り替えたい

hoverしたらメイン画像のsrcをreplaceする。
<body>
<img src="img/item1.jpg" class="item" width="610px" height="420px"><br>
<img id="item1" src="img/item1.jpg" width="200px" height="140px">
<img id="item2"src="img/item2.jpg" width="200px" height="140px">
<img id="item3" src="img/item3.jpg" width="200px" height="140px">
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script>
$('.item').each(function(){
let img_off = $(this).attr('src');
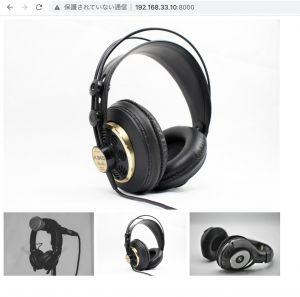
let img_on_2 = $(this).attr('src').replace('1', '2');
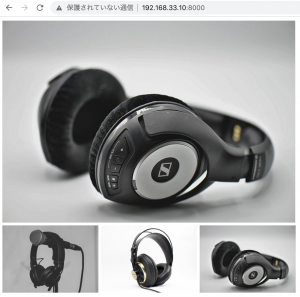
let img_on_3 = $(this).attr('src').replace('1', '3');
let item2 = document.getElementById('item2');
let item3 = document.getElementById('item3');
$(item2).hover(
function(){
$('.item').attr('src', img_on_2);
},
function(){
$('.item').attr('src', img_off)
});
$(item3).hover(
function(){
$('.item').attr('src', img_on_3);
},
function(){
$('.item').attr('src', img_off)
});
});
</script>
</body>


ああ、これは作ってて面白いね。