<html>
<head>
<script>var google_casm=[];</script></head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<script>var viewReq = new Array();function vu(u) {var i=new Image();i.src=u.replace("&","&");viewReq.push(i);}</script>
<script>
vu("https://googleads.g.doubleclick.net/pagead/adview?ai\x3dCNObGSnmAW8HkMcy8qAGF6pToCea_s-9Nt8nw14wBwI23ARABIABgifvEhPQTggEXY2EtcHViLTU5MDk5MDY5MDMwMDE1NDPIAQmpAia1Lc4RUEM-qAMBqgSpAU_QQ_Rj93S8kVbtJKXBn61POdqV-PJKkq6oiRUHR8R3xXVht0iQFjq2o58McqzSOPki4ViMccrfpDxizihR5gxjXu1-qq_MV0AttoMAoplvpeafMKLu6MqIgOgSPwwDQYRIMg950_-ErWJUJtnkTTwEZDgLU0yKtgbmZ_L3nN2wnRHsyjF2sS2rI1ghh34IjMCyQPx-WEie9FZEpMgMbcfxEEtQVxM9IiSABu3ThJ-Hh8_FV6AGIagHpr4bqAfZyxuoB8_MG9gHANIIBQiAYRAB\x26sigh\x3d7lNTaw-j1Lg\x26tpd\x3dAGWhJmvGJR22zlwGWMoBY7QldpBR54WOoVfhFqBTgNjTnIeH4Q")</script><iframe id="a4fcaf81" name="a4fcaf81" src="https://ads.as.criteo.com/delivery/r/afr.php?did=5b80794a3ecfb6aec32279adbb7dc500&z=W4B5SgAMckEKKh5MAAU1BeHMADN-sy159r8etg&u=%7Cbqp5UtXU%2FozCsXrUntRD9aG8mBTS%2F4cMmUHa%2B7P%2FHbI%3D%7C&c1=R15UMXQIVgOy1yFtMk-OzIVKTl7RHrqjv9VEgFn2s5CInTakLjEscWAT_QgGCs-DVac46ma0roVknAcVeiz79qA2jvRycM3wXHRt_ZC6ggqQ7Z8L8VBfDIlxb-1KofGAcbIdMvKaVCvd8efl34JCyEjMZxDTgFk_N0MyDRJuY1LLIrBq-p4utMNjs8LwhgBCqJwMYbJazdskLfTa2B_s6EavaaQFpSC8mfGIpS6WwfMZ-H6B0zAnYFMg5Y3_cNZ3ReFwFysqbLPncHVSha5lNVpM6gv1VwpGthJmOiC2HGBPtHfgld82edQj06OnpmsFFgExvKn1Xy9Sf4Rocj4-xoo9dE9mi_dAE-f2Px4BVMk67ET0YpkcRNq6DoXmez5UNfI0nF2OonkbauC-lIvdHnVnbkCeXh3J&ct0=https://adclick.g.doubleclick.net/aclk%3Fsa%3DL%26ai%3DCNObGSnmAW8HkMcy8qAGF6pToCea_s-9Nt8nw14wBwI23ARABIABgifvEhPQTggEXY2EtcHViLTU5MDk5MDY5MDMwMDE1NDPIAQmpAia1Lc4RUEM-qAMBqgSpAU_QQ_Rj93S8kVbtJKXBn61POdqV-PJKkq6oiRUHR8R3xXVht0iQFjq2o58McqzSOPki4ViMccrfpDxizihR5gxjXu1-qq_MV0AttoMAoplvpeafMKLu6MqIgOgSPwwDQYRIMg950_-ErWJUJtnkTTwEZDgLU0yKtgbmZ_L3nN2wnRHsyjF2sS2rI1ghh34IjMCyQPx-WEie9FZEpMgMbcfxEEtQVxM9IiSABu3ThJ-Hh8_FV6AGIagHpr4bqAfZyxuoB8_MG9gHANIIBQiAYRAB%26num%3D1%26sig%3DAOD64_3_vbq_qdR_XCHngAs7zLB1xkG4oA%26client%3Dca-pub-5909906903001543%26adurl%3D" framespacing="0" frameborder="no" scrolling="no" width="160" height="600"></iframe><script src="https://tpc.googlesyndication.com/pagead/js/r20180820/r20110914/client/ext/m_window_focus_non_hydra.js" async="">
</script>
<script>function initWindowFocus() {window['window_focus_for_click'] =wfocusnhinit("https://googleads.g.doubleclick.net/pagead/conversion/?ai\x3dCNObGSnmAW8HkMcy8qAGF6pToCea_s-9Nt8nw14wBwI23ARABIABgifvEhPQTggEXY2EtcHViLTU5MDk5MDY5MDMwMDE1NDPIAQmpAia1Lc4RUEM-qAMBqgSpAU_QQ_Rj93S8kVbtJKXBn61POdqV-PJKkq6oiRUHR8R3xXVht0iQFjq2o58McqzSOPki4ViMccrfpDxizihR5gxjXu1-qq_MV0AttoMAoplvpeafMKLu6MqIgOgSPwwDQYRIMg950_-ErWJUJtnkTTwEZDgLU0yKtgbmZ_L3nN2wnRHsyjF2sS2rI1ghh34IjMCyQPx-WEie9FZEpMgMbcfxEEtQVxM9IiSABu3ThJ-Hh8_FV6AGIagHpr4bqAfZyxuoB8_MG9gHANIIBQiAYRAB\x26sigh\x3dAqdxowVUmv4","SnmAW6alMYaUigbcyq-gDw","CMGxl9bRht0CFUweKgodBTUFnQ",true,false);}if (window.wfocusnhinit) {initWindowFocus();} else {window['google_wf_async'] = initWindowFocus;}</script><script src="https://tpc.googlesyndication.com/pagead/js/r20180820/r20110914/activeview/osd_listener.js"></script><script type="text/javascript">osdlfm(-1,'','B669ySnmAW8HkMcy8qAGF6pToCQC3yfDXjAEAABABOAHIAQmgBiHSCAUIgGEQAQ','',1373412883,true,'xza\x3d1\x26mza\x3d1\x26ud\x3d1\x26la\x3d0\x26alp\x3dai\x26alh\x3d1235097137\x26',3,'CAASFeRodzIus_dBieBQD7HnIWF19lQiig','//pagead2.googlesyndication.com/activeview?avi\x3dB669ySnmAW8HkMcy8qAGF6pToCQC3yfDXjAEAABABOAHIAQmgBiHSCAUIgGEQAQ\x26cid\x3dCAASFeRodzIus_dBieBQD7HnIWF19lQiig','');</script><script src="https://tpc.googlesyndication.com/pagead/js/r20180820/r20110914/client/ext/m_qs_click_protection.js"></script><script>googqscp.init([[[[null,500,99,2,8,null,null,null,1]]],null,null,null,null,null,null,null,0]);</script><div style="display: none; position: absolute; z-index: 2147483647; width: 100%; height: 100%; top: 0px; left: 0px;"></div>
<img src="//www.google.com/ads/measurement/l?ebcid=ALh7CaRtfTX0i5pM-7NJdmInBZxQR_2XDJrER0DNwCrJ2CCr6n_HdcvqI2qqpMqL9NX0xgsG7QDylH6rGfso5mpyifDJm2tnlA" style="display:none;"><img src="https://googleads.g.doubleclick.net/pagead/ide_cookie" style="display:none;"><script>if (window.top && window.top.postMessage) {window.top.postMessage('{"googMsgType":"adpnt"}','*');}</script><div style="display:none" data-google-query-id="CMGxl9bRht0CFUweKgodBTUFnQ"></div><div style="bottom:0;right:0;width:86px;height:250px;background:initial !important;position:absolute !important;max-width:100% !important;max-height:100% !important;pointer-events:none !important;image-rendering:pixelated !important;z-index:2147483647;background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACsAAAAWBAMAAACrl3iAAAAABlBMVEUAAAD+AciWmZzWAAAAAnRSTlMAApidrBQAAAB8SURBVBjTbZEBDsAgCAOPH/T/r11EKGrGiBtZwbPCf8QOYn27AuVfrdRUqSCfwFWKpFypt061e1qN12O2SeIicUgPN00SzOy9eYqdJG5NtbTUA98HJrx/tcFJom5eMaTRbt7nsoXJ7+0H+3YQGYvXu+DxrP3eedxlga/4ACLHBaIDKh93AAAAAElFTkSuQmCC') !important">
</div>
</body>
</html>
まず、var google_casm=[];で google_casmを宣言しています。
leftmargin=”0″ topmargin=”0″ marginwidth=”0″ marginheight=”0″ なので、marginは0です。
var viewReq = new Array();function vu(u) {var i=new Image();i.src=u.replace(“&”,”&”);viewReq.push(i); で、viewReqの配列を宣言し、vu(u)でuの&を&に変換、viewReqに new Imageをpushしています。
でました、doubleclick.net ここでもかよ!
double clickはGAのcookieやsessionを保存しているDBなので、恐らくdouble clickにデータを読みに行っていると考えられます。
https://googleads.g.doubleclick.net/pagead/adview?ai
続いてiframe ここで広告を標示していますね。criteo.com?? 初めて聞きました。phpファイルですね。
iframe id=”a4fcaf81″ name=”a4fcaf81″ src=”https://ads.as.criteo.com/delivery/r/afr.php
criteoのサイトを見ると広告系のように見える。
https://www.criteo.com/
次はclick時の処理か?
function initWindowFocus() {window[‘window_focus_for_click’] =wfocusnhinit(“https://googleads.g.doubleclick.net/pagead/conversion/?
https://tpc.googlesyndication.com/pagead/js/r20180820/r20110914/activeview/osd_listener.js
pagead2.googlesyndication.com/activeview
//www.google.com/ads/measurement/l
まとめると、行動履歴のデータを読み込んで、iframeで広告を表示して、さらにどの広告をクリックしたか計測してDBに入ている、ということか。
簡易的に作るとすれば、
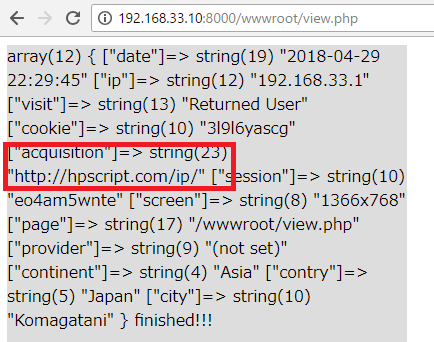
1. ユーザーのリファラーを取得する
2. リファラーから、ユーザーが見たページのコンテンツを言語解析する
3. 解析したコンテンツと近い広告をiframeで表示する
-> ユーザーのリファラーの取得は、cookieやsessionを埋め込んでればokだが、そうでない場合にどうするか?
-> DOM構造からどうやって言語解析をするか。形態素解析で頻出単語を抽出し、ページのカテゴリーを推測するか
-> adsenseの出稿管理画面ではどうなっているか?
-> DBで登録した広告をどうやってiframeで表示させるか?
仮説ではこんなところ。