zipcodebaseというサイトを使ってみます。
こちらのサイトでregisterしてapi keyを取得します。
https://zipcodebase.com/
– ブラウザで試す
https://app.zipcodebase.com/api/v1/search?apikey=${api_key}&codes=1000001
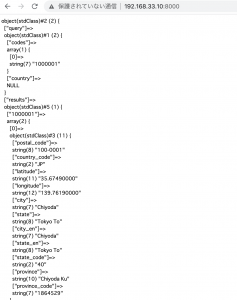
-> response
{“query”:{“codes”:[“1000001″],”country”:null},”results”:{“1000001”:[{“postal_code”:”100-0001″,”country_code”:”JP”,”latitude”:”35.67490000″,”longitude”:”139.76190000″,”city”:”Chiyoda”,”state”:”Tokyo To”,”city_en”:”Chiyoda”,”state_en”:”Tokyo To”,”state_code”:”40″,”province”:”Chiyoda Ku”,”province_code”:”1864529″},{“postal_code”:”1000-001″,”country_code”:”PT”,”latitude”:”38.71670000″,”longitude”:”-9.13330000″,”city”:”Lisboa”,”state”:”Lisboa”,”city_en”:”Lisboa”,”state_en”:”Lisboa”,”state_code”:”14″,”province”:”Lisboa”,”province_code”:”1106″}]}}
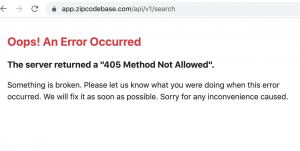
– formでやってみる
<form action="https://app.zipcodebase.com/api/v1/search" method="post">
<input type="text" name="codes">
<input type="hidden" name="apikey" value="${api-key}">
<input type="submit" value="送信">
</form>
-> エラーになります。

– PHPで書きます。
$ch = curl_init();
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HEADER, false);
$data = [
"codes" => "1000001",
];
curl_setopt($ch, CURLOPT_URL, "https://app.zipcodebase.com/api/v1/search?". http_build_query($data));
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
"Content-Type: application/json",
"apikey: ${api_key}",
));
$response = curl_exec($ch);
curl_close($ch);
$json = json_decode($response);
print("<pre>");
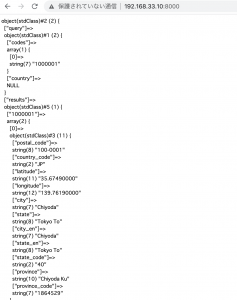
var_dump($json);
print("</pre>");

### フォームでzip codeを送信して結果を表示する様に書きたい
– get methodで値があればcurlする様に書く
$postcode = $_GET['postcode'];
if($postcode != null) {
echo $postcode;
}
– htmlのformと合わせて書きます。
$postcode = $_GET['postcode'];
if($postcode != null) {
$postcode = str_replace('#', '', $postcode);
$ch = curl_init();
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HEADER, false);
$data = [
"codes" => $postcode,
];
curl_setopt($ch, CURLOPT_URL, "https://app.zipcodebase.com/api/v1/search?". http_build_query($data));
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
"Content-Type: application/json",
"apikey: ${api-key}",
));
$response = curl_exec($ch);
curl_close($ch);
$json = json_decode($response);
// echo $json['result'][$postcode][0]['city'];
$city = $json->results->$postcode[0]->city;
$state = $json->results->$postcode[0]->state;
$country_code = $json->results->$postcode[0]->country_code;
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
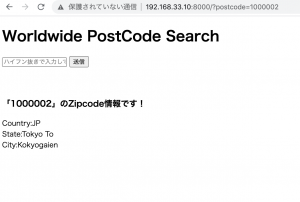
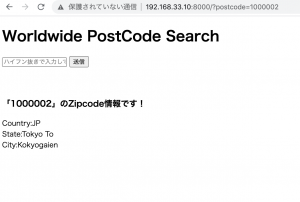
<h1>Worldwide PostCode Search</h1>
<form action="/" method="GET">
<input type="text" name="postcode" placeholder="ハイフン抜きで入力してください">
<input type="submit" value="送信">
</form>
<br><br>
<?php
if($city != null){
echo "<h3>「" . $postcode . "」のZipcode情報です!". "</h3>";
echo "Country:" .$country_code . "<br>";
echo "State:" .$state . "<br>";
echo "City:" .$city . "<br>";
}
?>

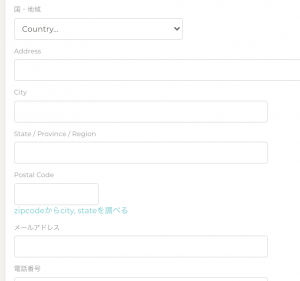
Coountry, state, cityを取れます。
$responseをvar_dumpすることで、jsonでどの項目が取得できるか確認できます。
$json = json_decode($response);
var_dump($json);
ライブラリやツールも否応なしに海外の物を使うから勉強になります。
リンクを追加