利用開始とともに、スクリプトは非同期で実行
非順序型実行で、非同期に適している。
<script src="http://hogehoge.com/script.js" async> </script>
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
利用開始とともに、スクリプトは非同期で実行
非順序型実行で、非同期に適している。
<script src="http://hogehoge.com/script.js" async> </script>
簡単ですね。
<script type="text/javascript">
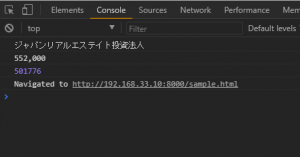
var array = { name: 'ジャパンリアルエステイト投資法人'};
console.log( array.name );
var reit = { name: 'ジャパンリアルエステイト投資法人',
price: '552,000',
rate: 3.28
};
console.log(reit.price)
var reit = { name: 'ジャパンリアルエステイト投資法人',
price: {
investment: 578000,
NAV: 501776
}
};
console.log(reit.price.NAV)
</script>

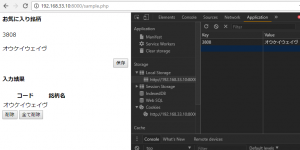
正規表現で、keyの先頭に”38″がついていた場合には、pタグでlocalstorageのvalueを表示しています。
window.onload = function(){
var list = document.getElementById(“list”)
for (var i =0; i < localStorage.length; i++){
var p = document.createElement("p");
list.appendChild(p);
var str = localStorage.key(i);
if ( str.match(/^38/)){
p.innerHTML = localStorage.getItem(str);
}
}
}
[/php]

getElementById に、innerHTMLを付ければOKですね。
var key = document.getElementById("myid").innerHTML;
var value = document.getElementById("myid2").innerHTML;
if (key && value){
storage.setItem(key, value);
}
key = "";
value = "";
<?php
$code = array('3808','8893');
$name = array('オウケイウェイヴ','新日本建物');
?>
<h4>お気に入り銘柄</h4>
<p id = "code"><?php echo $code[0]; ?></p>
<p id = "name"><?php echo $name[0]; ?></p>
bodyでonloadしてdisplay = “none”とすると、処理に時間がかかった場合、onloadが終わるまで表示されるので、bodyのonloadよりも綺麗に見えますね。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表示</title>
</head>
<body>
<a href="#" onclick="btn1_click()">今日の運勢を見る</a><br>
<p id="p1">大吉</p>
<script>
document.getElementById("p1").style.display = "none";
function btn1_click(){
var y1 = document.getElementById("p1");
if(y1.style.display=="block"){
y1.style.display ="none";
}else{
y1.style.display ="block";
}
}
</script>
</body>
</html>
<?php $s_width = '<script>document.write(screen.width);</script>'; echo $s_width;
#page-top {
position: fixed;
bottom: 20px;
right: 20px;
font-size: 77%;
}
#page-top a {
background: #EEEEEE;
color: #fff;
width: 80px;
padding: 25px;
text-align: center;
display: block;
border-radius: 5px;
}
#page-top a:hover {
backgorund: rgba(144, 144,144, 0.8);
}
$(function(){
var topBtn = $('#page-top');
topBtn.hide();
$(window).scroll(function(){
if($(this).scrollTop() > 450){
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
topBtn.click(function(){
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
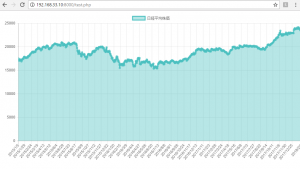
簡単すぎるぞ~
<?php
$data = file('nikkei225.csv', FILE_IGNORE_NEW_LINES);
unset($data[0],$data[-1]);
function cut($item){
return explode(',', $item);
}
$data = array_map("cut", $data);
foreach ($data as $value){
$days[] = $value[0];
$high[] = $value[3];
$low[] = $value[4];
}
/*
$php_day = json_encode($days);
$php_json = json_encode($low);*/
?>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js"></script>
</head>
<body>
<p><?php echo $php_json; ?></p>
<canvas id="stage"></canvas>
</body>
<script type="text/javascript">
var array = <?php echo json_encode($days, JSON_HEX_TAG | JSON_HEX_AMP | JSON_HEX_APOS | JSON_HEX_QUOT); ?>;
console.log(array);
var array2 = <?php echo json_encode($high, JSON_HEX_TAG | JSON_HEX_AMP | JSON_HEX_APOS | JSON_HEX_QUOT); ?>;
console.log(array2);
var ctx = document.getElementById("stage");
var myLineChart = new Chart(ctx, {
//グラフの種類
type: 'line',
//データの設定
data: {
//データ項目のラベル
labels: array,
//データセット
datasets: [{
//凡例
label: "日経平均株価",
//背景色
backgroundColor: "rgba(75,192,192,0.4)",
//枠線の色
borderColor: "rgba(75,192,192,1)",
//グラフのデータ
data: array2
}]
},
//オプションの設定
options: {
scales: {
//縦軸の設定
yAxes: [{
ticks: {
//最小値を0にする
beginAtZero: true
}
}]
}
}
});
</script>
</html>

fetch('<URL-to-the-resource-that-is-being-requested>');
fetch('https://api.unsplash.com/search/photos?page=1&query=flowers')
fetch('https://api.unsplash.com/search/photos?page=1&query=${searchedForText}', {
method: 'POST'
});
[javascriit]
fetch(‘https://api.unsplash.com/search/photos?page=1&query${searchedForText}’, {
headers: {
Authorization: ‘Client-ID abc123’
}
}).then(function(response){
debugger;
});[/javascript]
Since the Unsplash API we’re using will return JSON to us, we just need to call .json() on the response variable.
fetch('https://api.unsplash.com/search/photos?page=1&query${searchedForText}', {
headers: {
Authorization: 'Client-ID abc123'
}
}).then(function(response){
return response.json();
});
function addImage(data){
let htmlContent = '';
const firstImage = data.result[0];
if (firstImage){
htmlContent = '<figure>
<img src="${firstImage.urls.small}" alt="${searchedForText}">
<figcaption>${searchedForText} by ${firstImage.user.name}</figcaption>
</figure>
} else {
htmlContent = 'Unfortunately, no image was returned for your search.'
}
responseContainer.insertAdjacentHTML('afterbegin', htmlContent);
}
const imgRequest = new XMLHttpRequest();
imgRequest.onload = addImage;
imgRequest.open('GET', 'https://api.unsplash.com/photos?page=1&query=${searchedForText}');
imgRequest.setRequestHeader('Authorization', 'Client-ID <client-id-here>');
imgRequest.send();
function addImage(){
const data = JSON.parse(this.responseText);
const firstImage = datat.results[0];
responseContainer.insertAdjacementHTML('afterbegin', <figure>
<img src="${firstImage.urls.small}" alt="${searchedForText}">
<figcaption>${searchedForText} by ${firstImage.user.name}</figcaption>
</figure>
);
}