<?php
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
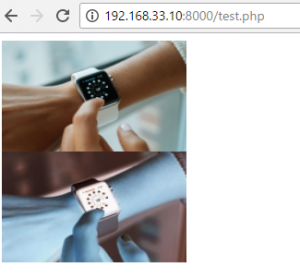
echo '<img src="img/20180302-0.jpeg" width="200" height="120"><br>';
$r = '0';
$g = '255';
$b = '0';
if($im && imagefilter($im, IMG_FILTER_COLORIZE, $r, $g, $b)){
imagejpeg($im, 'colorized.jpeg');
imagedestroy($im);
}
echo '<img src="colorized.jpeg" width="200" height="120"><br>';
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
$r1 = '255';
$g1 = '0';
$b1 = '0';
if($im && imagefilter($im, IMG_FILTER_COLORIZE, $r1, $g1, $b1)){
imagejpeg($im, 'colorized2.jpeg');
imagedestroy($im);
}
echo '<img src="colorized2.jpeg" width="200" height="120"><br>';
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
$r2 = '0';
$g2 = '0';
$b2 = '255';
if($im && imagefilter($im, IMG_FILTER_COLORIZE, $r2, $g2, $b2)){
imagejpeg($im, 'colorized3.jpeg');
imagedestroy($im);
}
echo '<img src="colorized3.jpeg" width="200" height="120">';
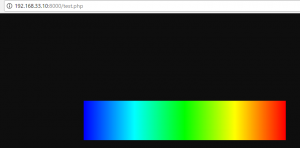
photoshopのように、rgbを加工することができますね。

negate
<?php
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
echo '<img src="img/20180302-0.jpeg" width="200" height="120"><br>';
if($im && imagefilter($im, IMG_FILTER_NEGATE)){
imagejpeg($im, 'negated.jpeg');
imagedestroy($img);
}
echo '<img src="negated.jpeg" width="200" height="120"><br>';
?>
画像の色を反転

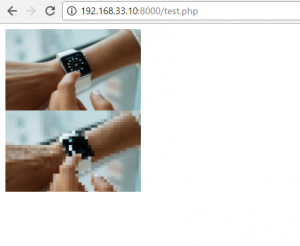
その他、IMG_FILTER_GRAYSCALE, IMG_FILTER_BRIGHTNESS, IMG_FILTER_CONTRAST, IMG_FILTER_EDGEDETECT, IMG_FILTER_EMBOSS, IMG_FILTER_GAUSSIAN_BLUR, IMG_FILTER_SELECTIVE_BLUR, IMG_FILTER_MEAN_REMOVAL, IMG_FILTER_SMOOTH, IMG_FILTER_PIXELATEなどがあります。
<?php
$im = imagecreatefromjpeg('img/20180302-0.jpeg');
echo '<img src="img/20180302-0.jpeg" width="200" height="120"><br>';
if($im && imagefilter($im, IMG_FILTER_PIXELATE, 15)){
imagejpeg($im, 'pixelated.jpeg');
imagedestroy($img);
}
echo '<img src="pixelated.jpeg" width="200" height="120"><br>';
?>