パスのオフセットとは、選択したオブジェクトから指定した距離をずらした位置にオブジェクトのコピーを作成する機能
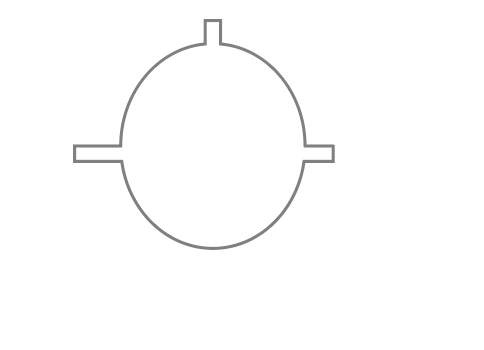
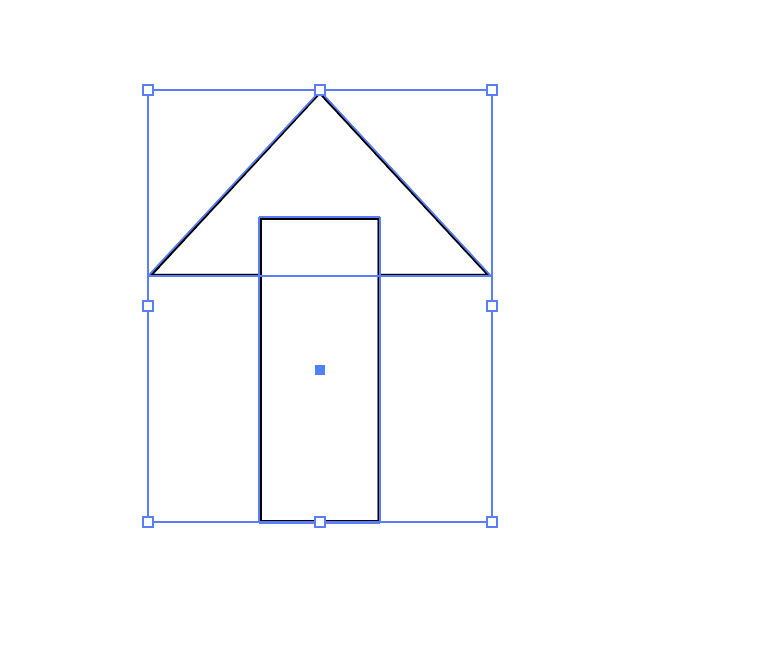
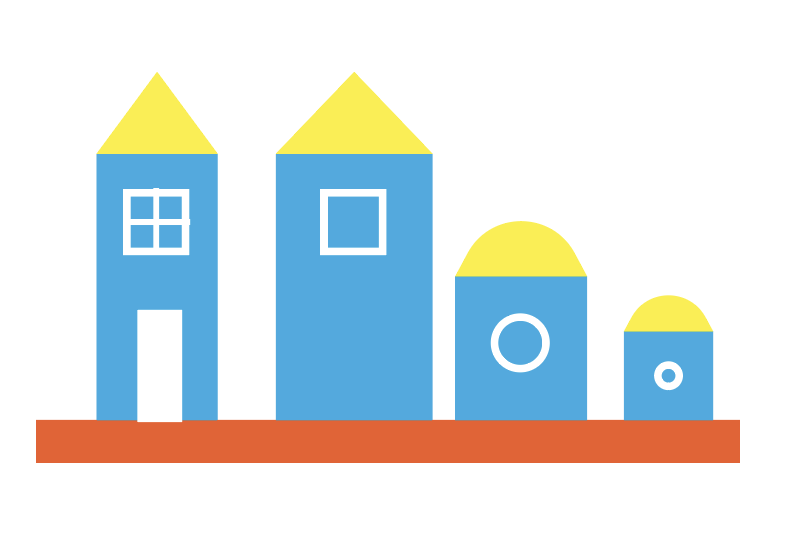
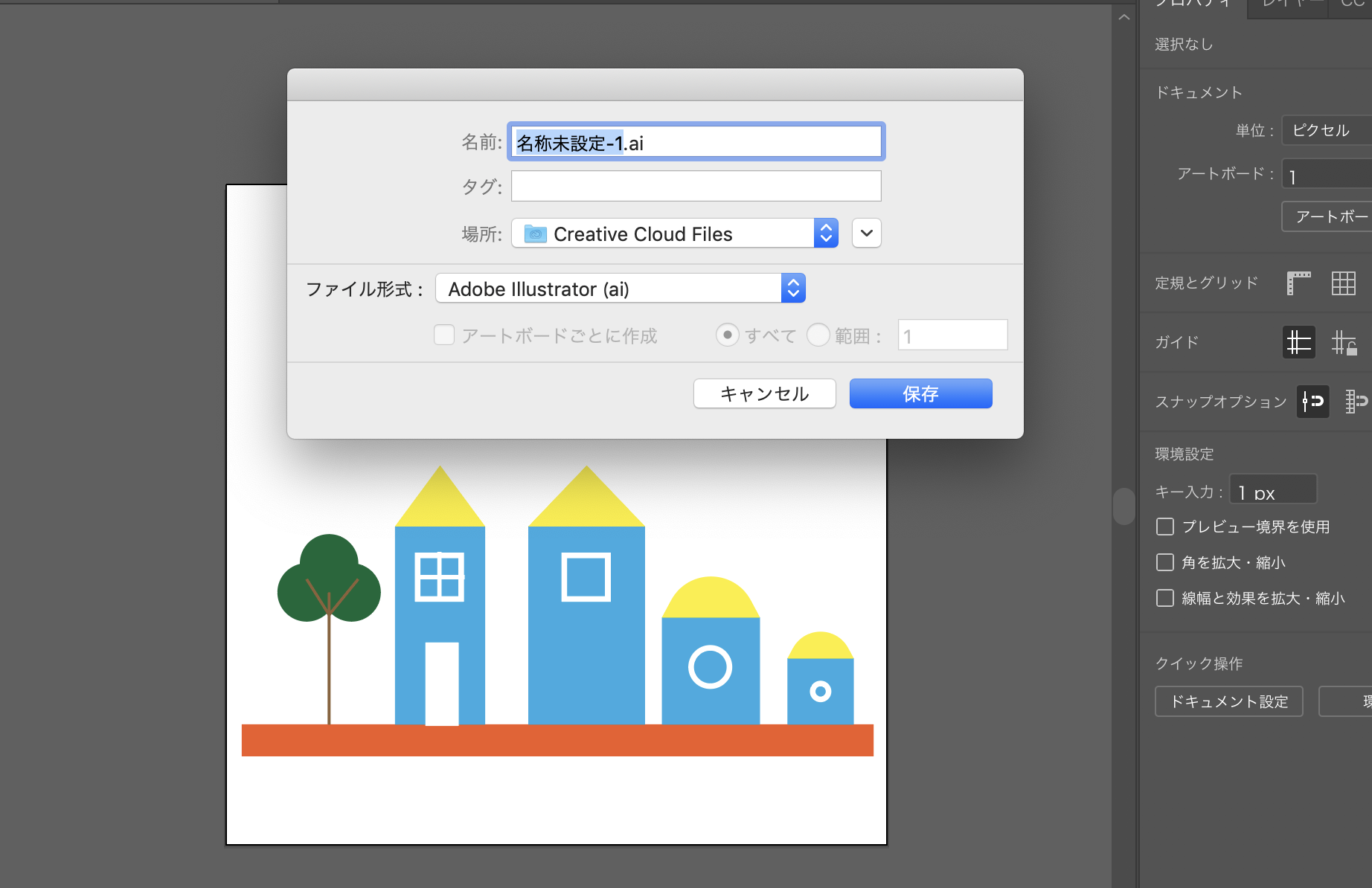
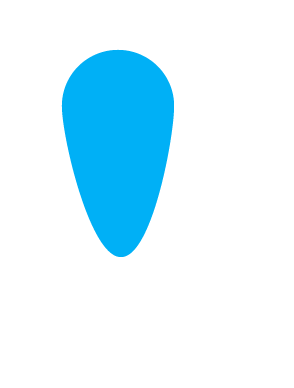
まずAIで画像を作成します

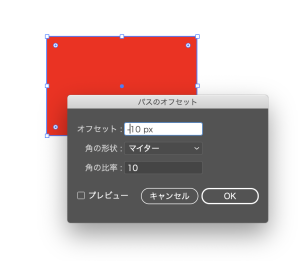
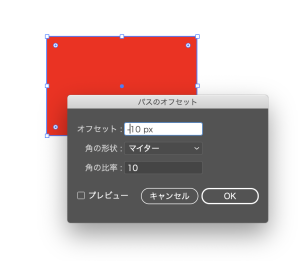
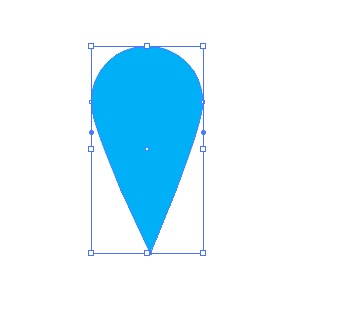
メニューバーのオブジェクト→パス→パスのオフセット
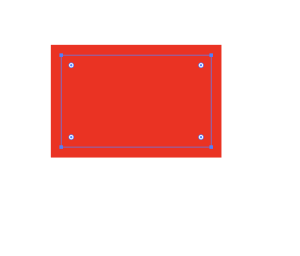
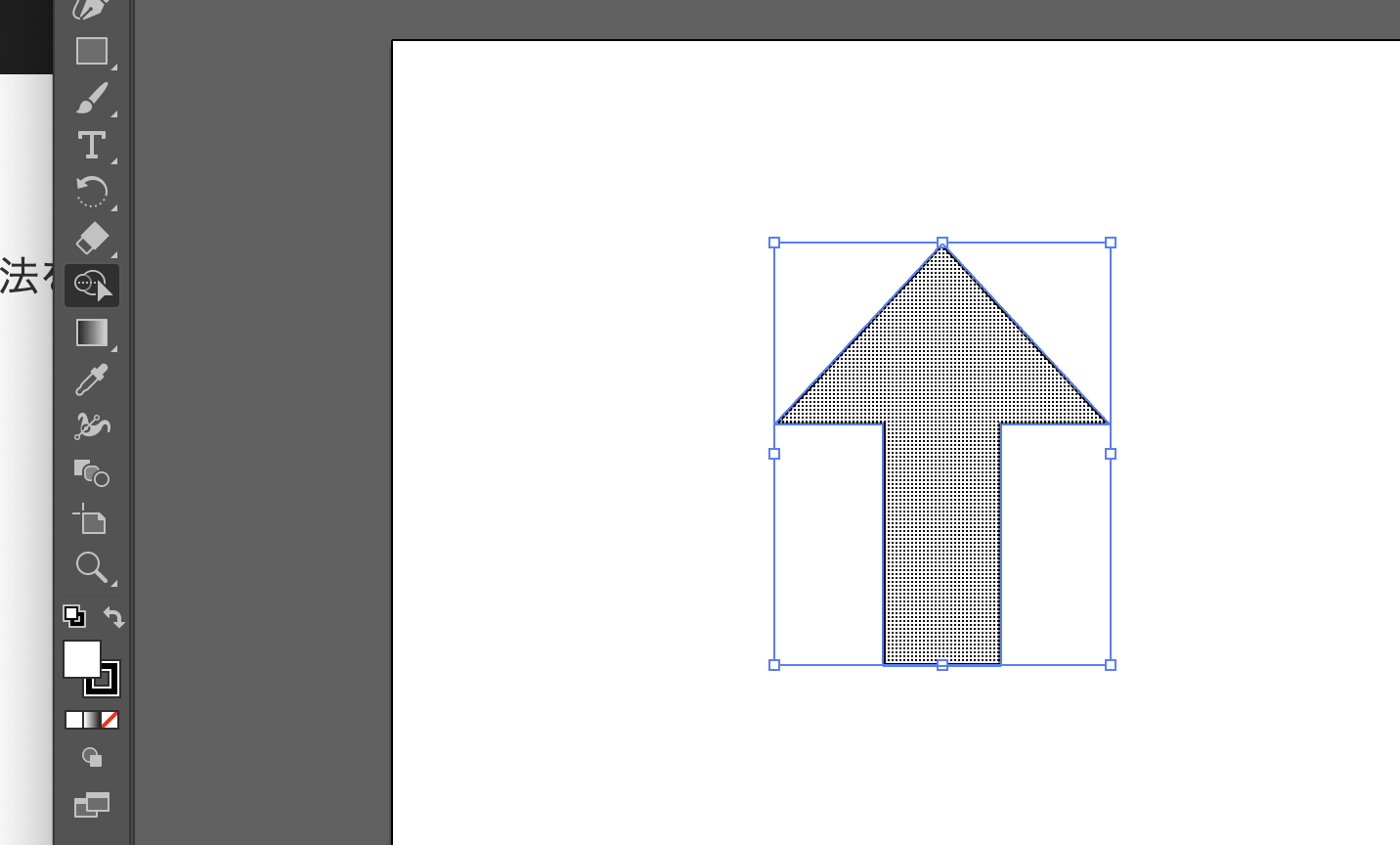
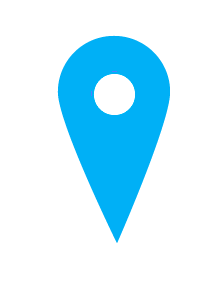
-10pxとする


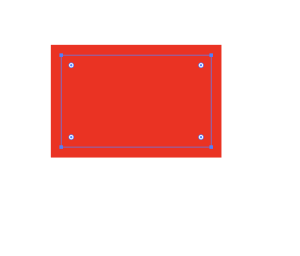
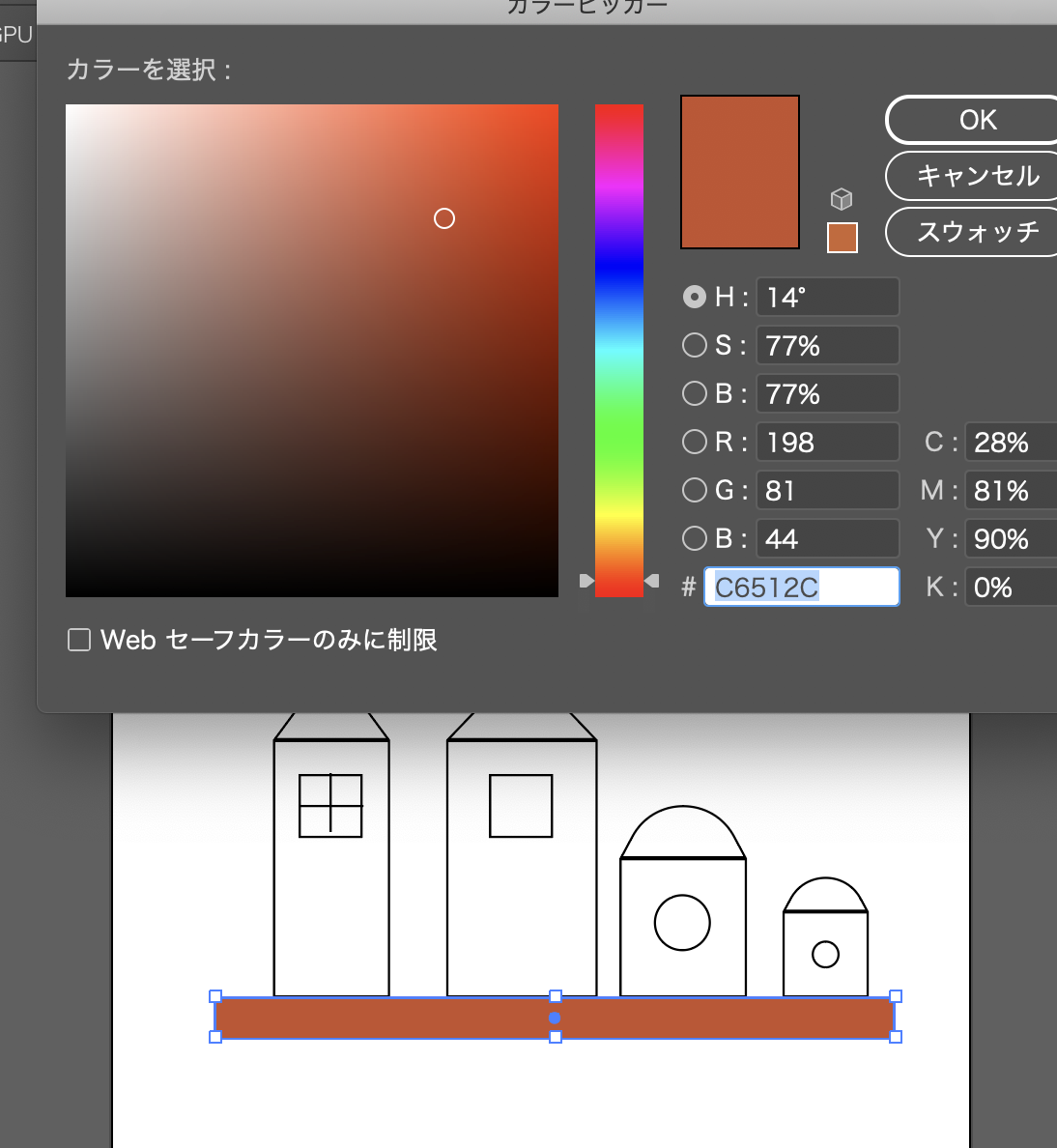
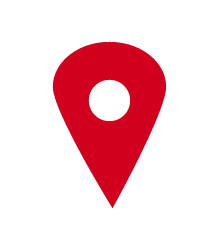
色を変える

オフセットとは、選択したオブジェクトから距離をずらして新たなオブジェクトを作成する
なるほど、縁をつけるのは割と簡単にできるのね。
ソフトウェアエンジニアの技術ブログ:Software engineer tech blog
随机应变 ABCD: Always Be Coding and … : хороший
パスのオフセットとは、選択したオブジェクトから指定した距離をずらした位置にオブジェクトのコピーを作成する機能
まずAIで画像を作成します

メニューバーのオブジェクト→パス→パスのオフセット
-10pxとする


色を変える

オフセットとは、選択したオブジェクトから距離をずらして新たなオブジェクトを作成する
なるほど、縁をつけるのは割と簡単にできるのね。
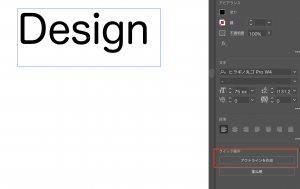
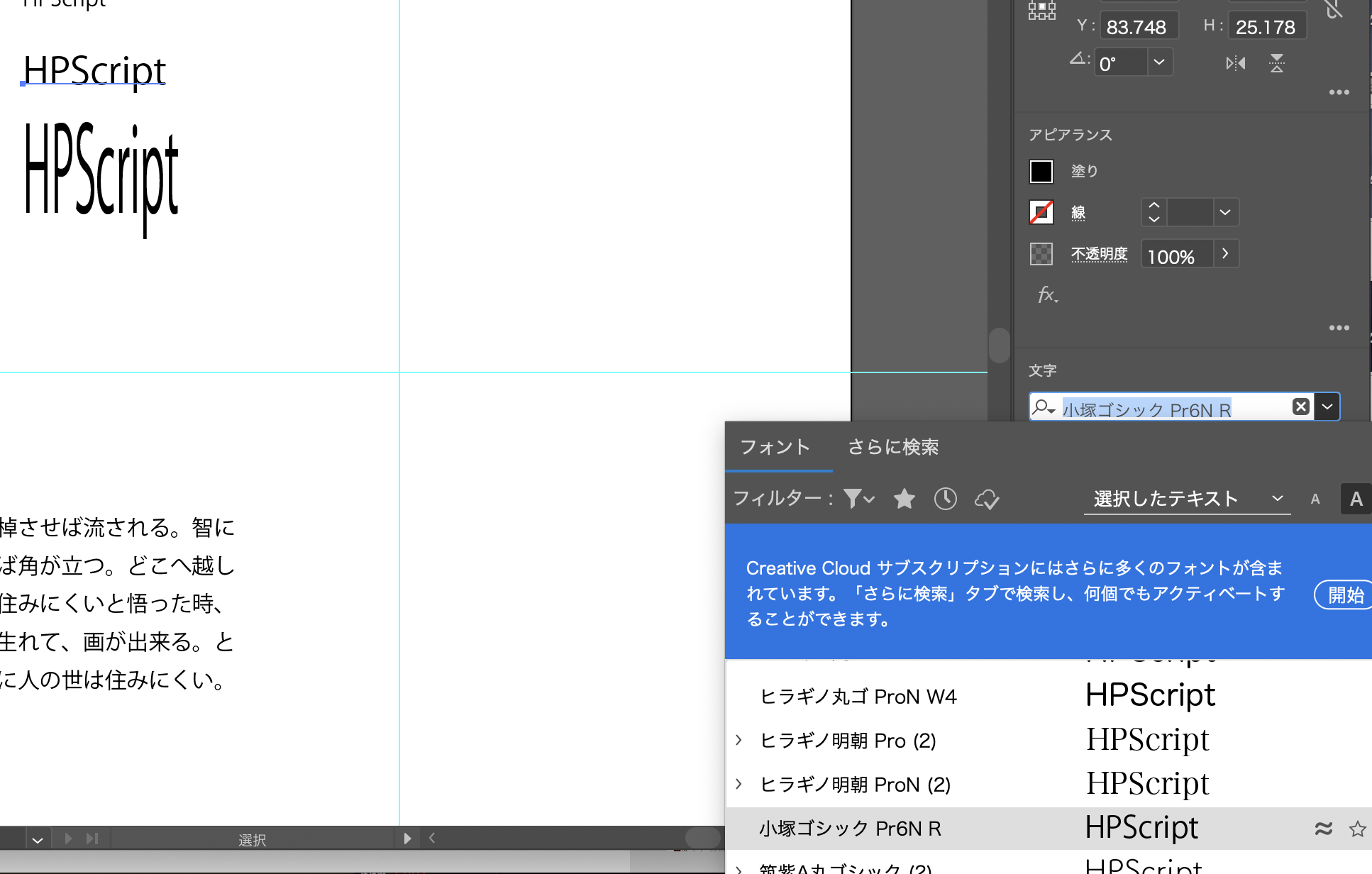
まずillstratorでテキストを描画します。
ヒラギノ丸ゴpro W4にします。

右下の「アウトラインを作成」を押下します。

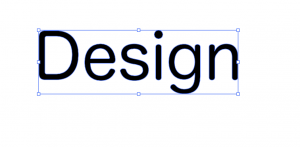
アウトライン化しました。

割とすぐできるな。
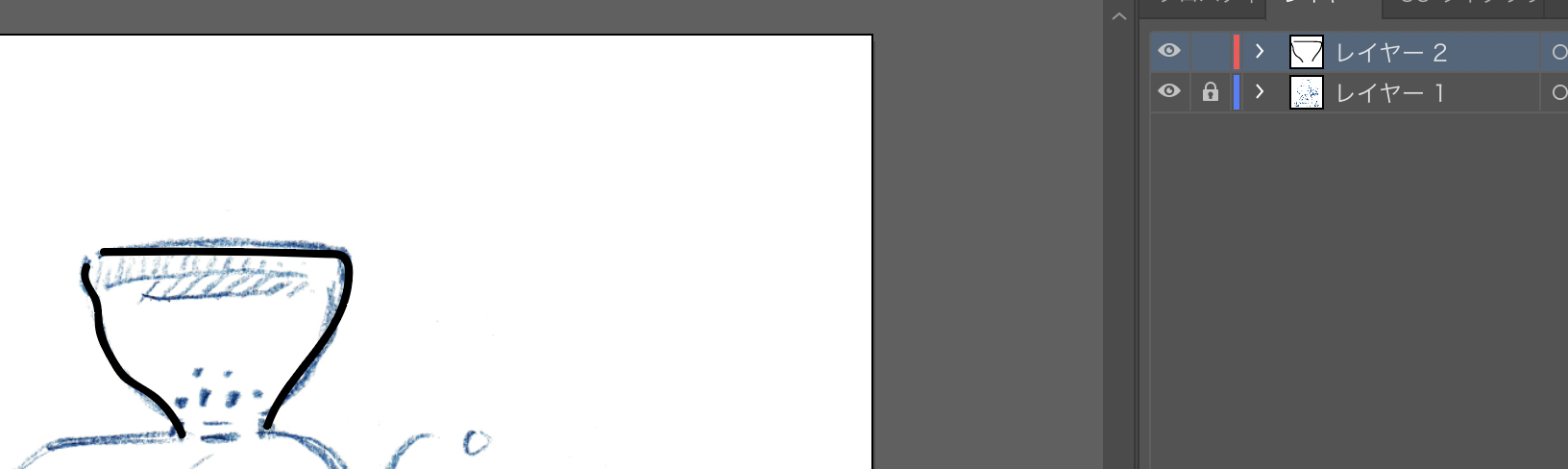
手書きのイラストをillustratorに取り込むことができる
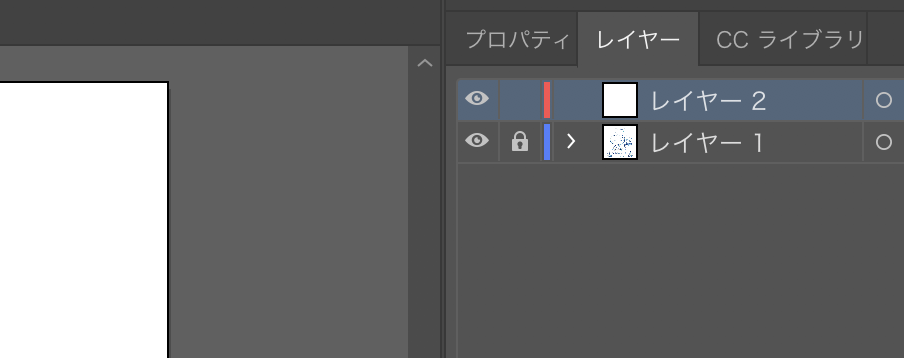
画像を配置してレイヤーを追加

レイヤーの表示、非表示を切り替える


illustratorでイラストを書いていくときは、通常はペンタブレットを使う
あれ??? ペンタブレットって、漫画家になるって奴が話してたやつだ!!!
あいつ、漫画書いてるかな〜〜
illustratorに写真を配置できる
画像のトレース
-> ラスター画像をベクター画像に変換
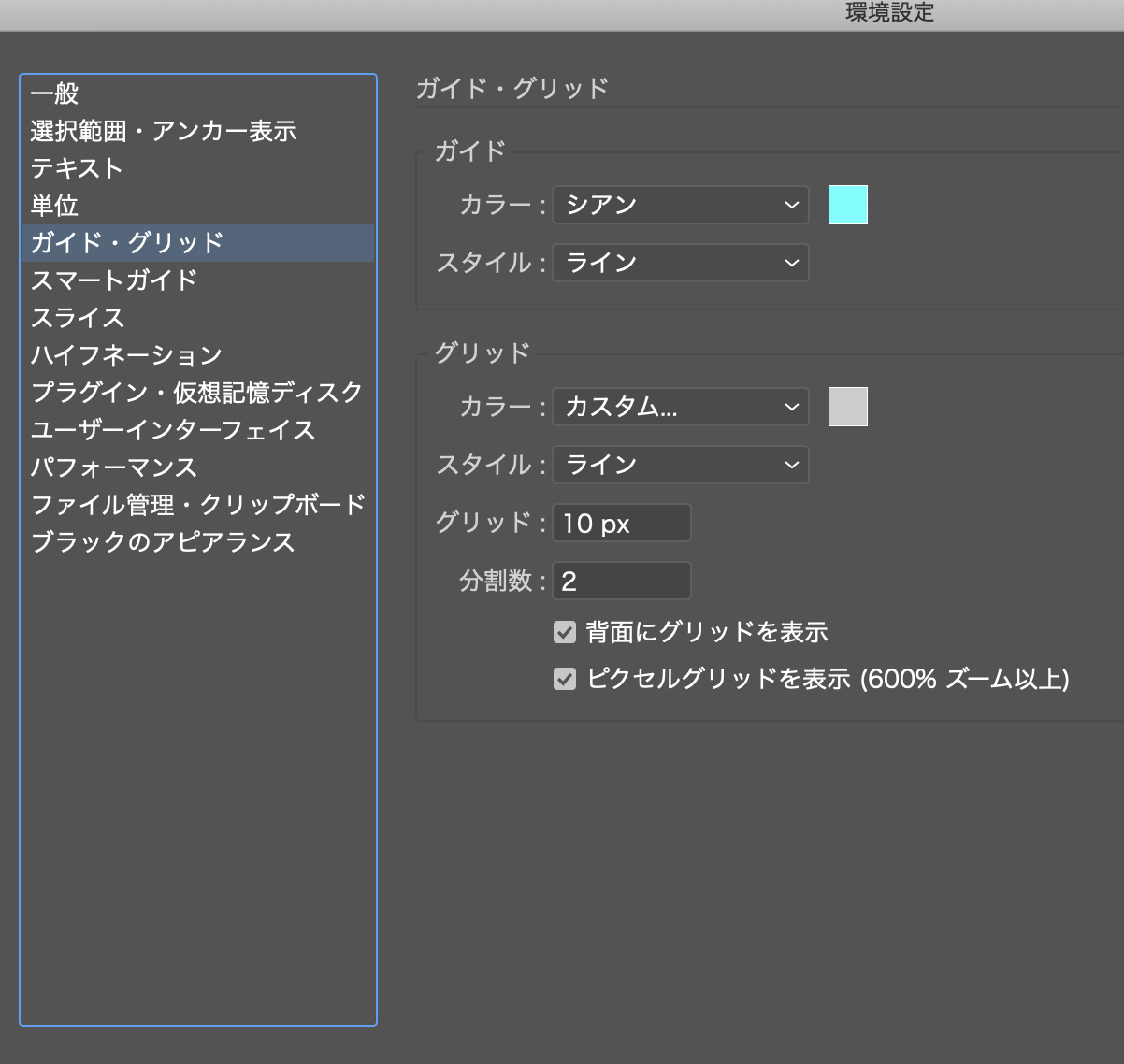
グリッドを表示する



テキストを配置


画像を配置


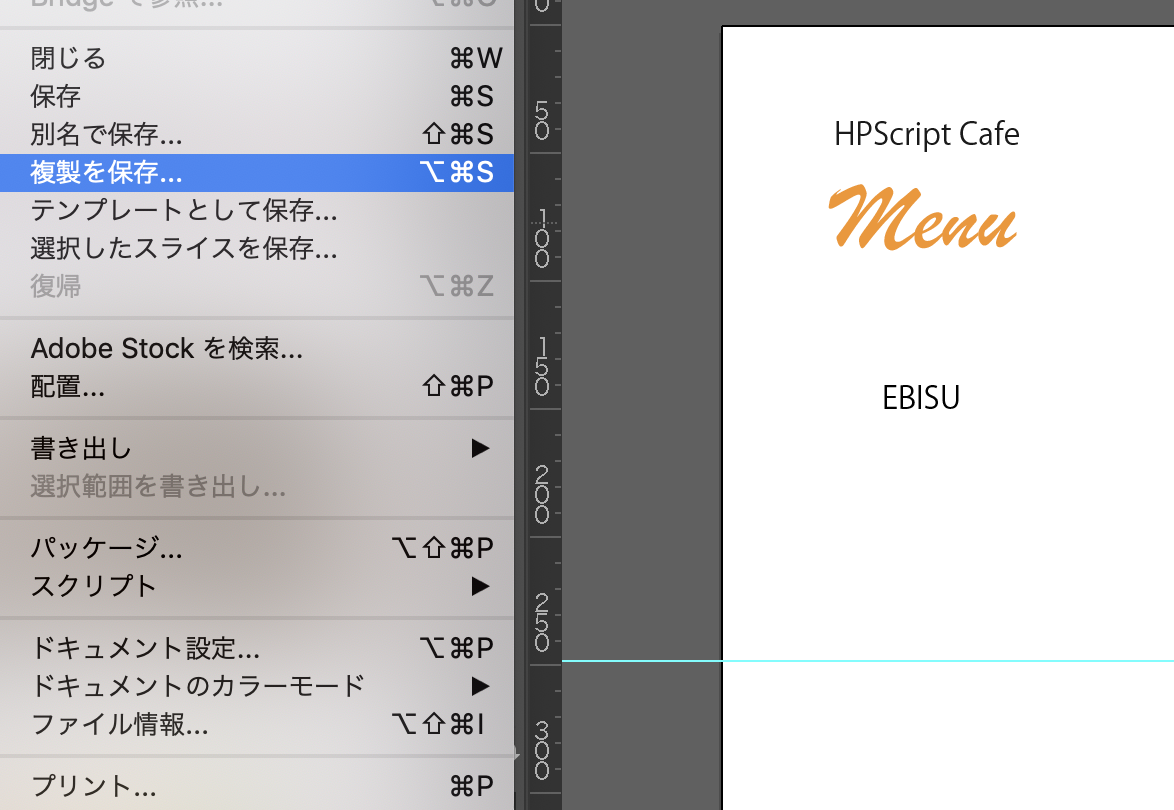
画像をラスター化


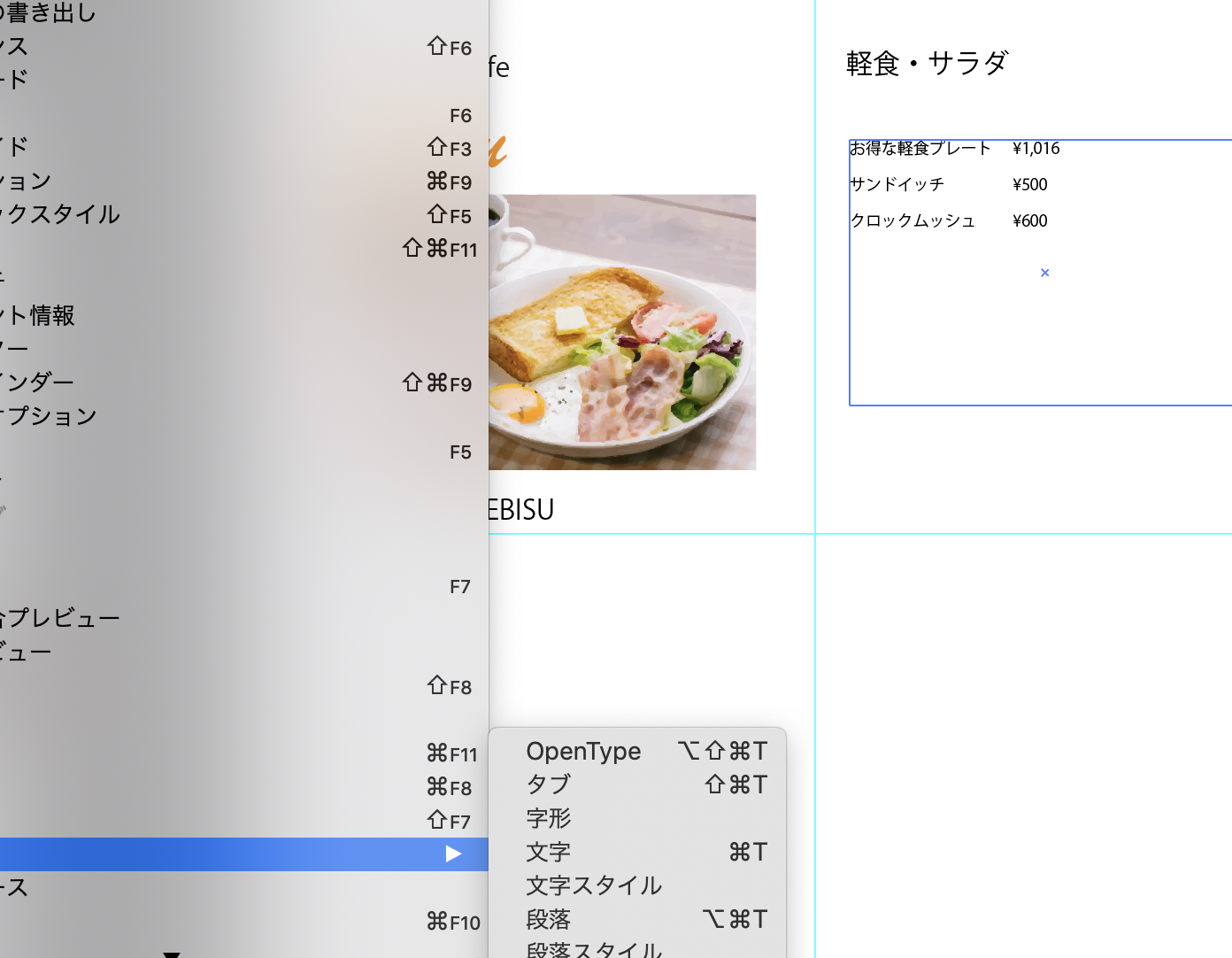
これどうしようか。。
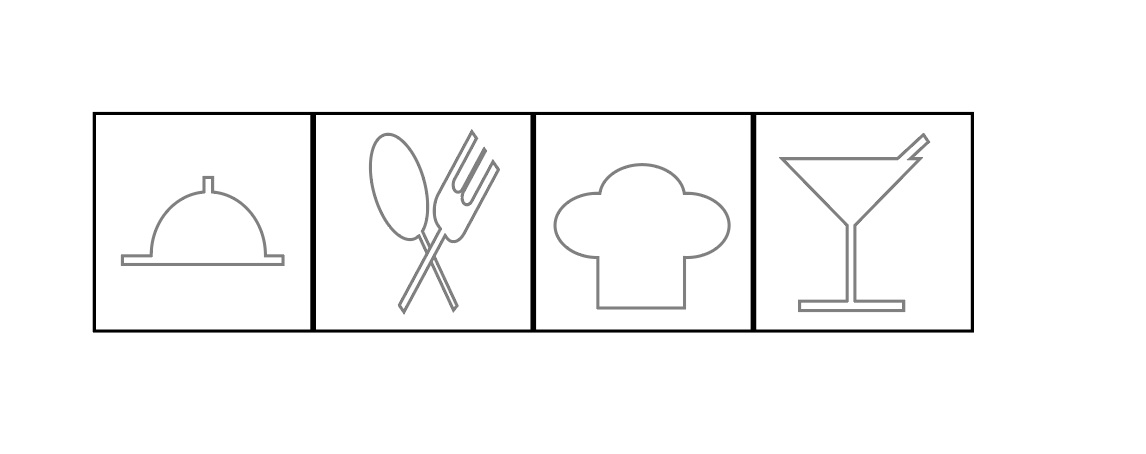
cooking













あちゃー
オブジェクトの切り抜きとセンタリングの繊細さがかなり要求されるな。。
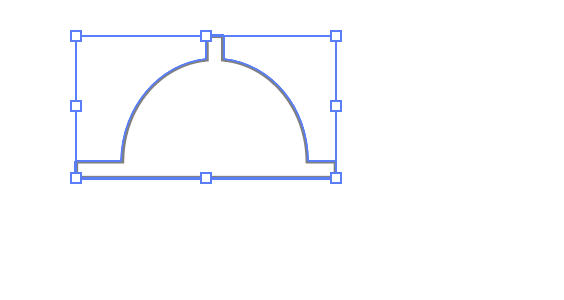
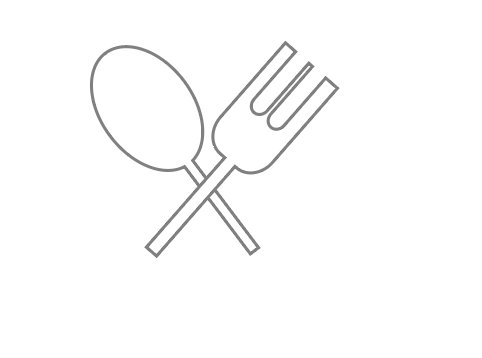
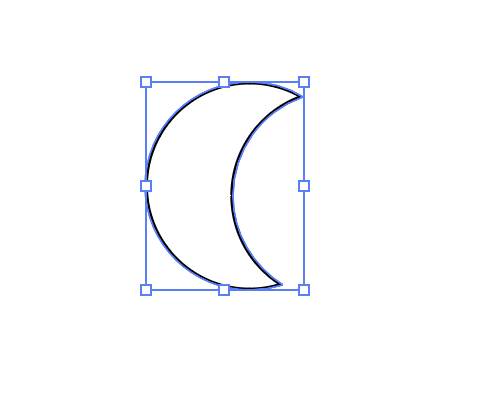
合成オブジェクトを作っていきます


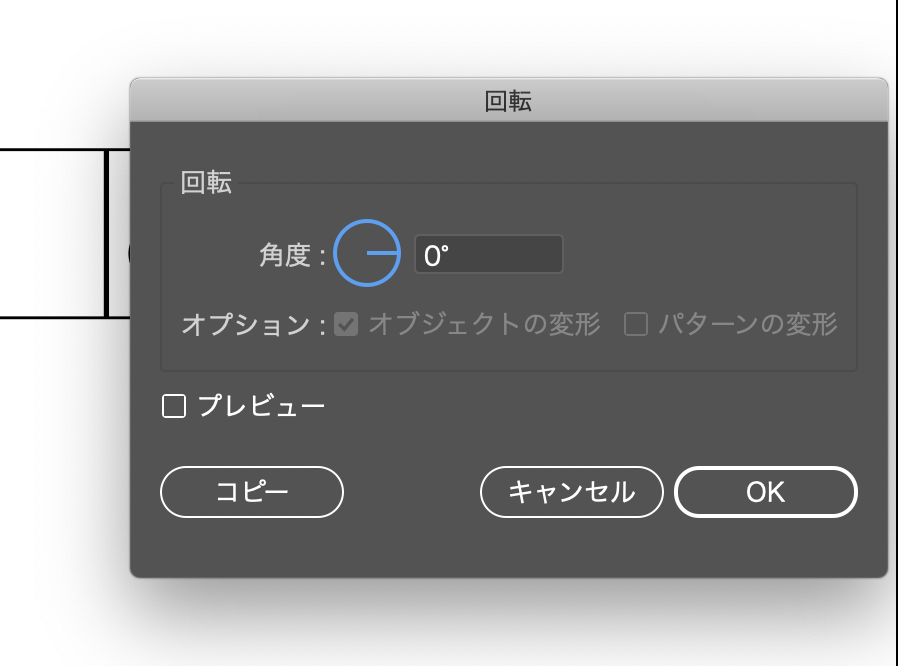
太陽は回転ツールを使う




うーん、absolutely,テクニック&センス
続いてオブジェクトを作っていきます

合成

切り抜きも出来る


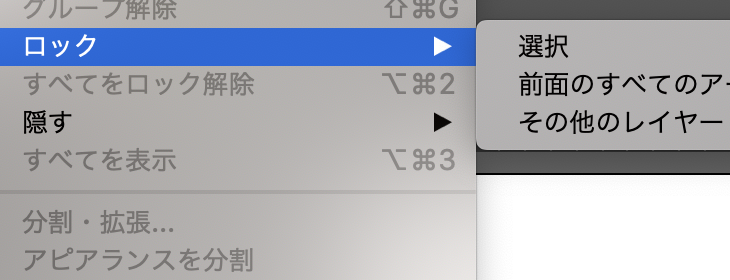
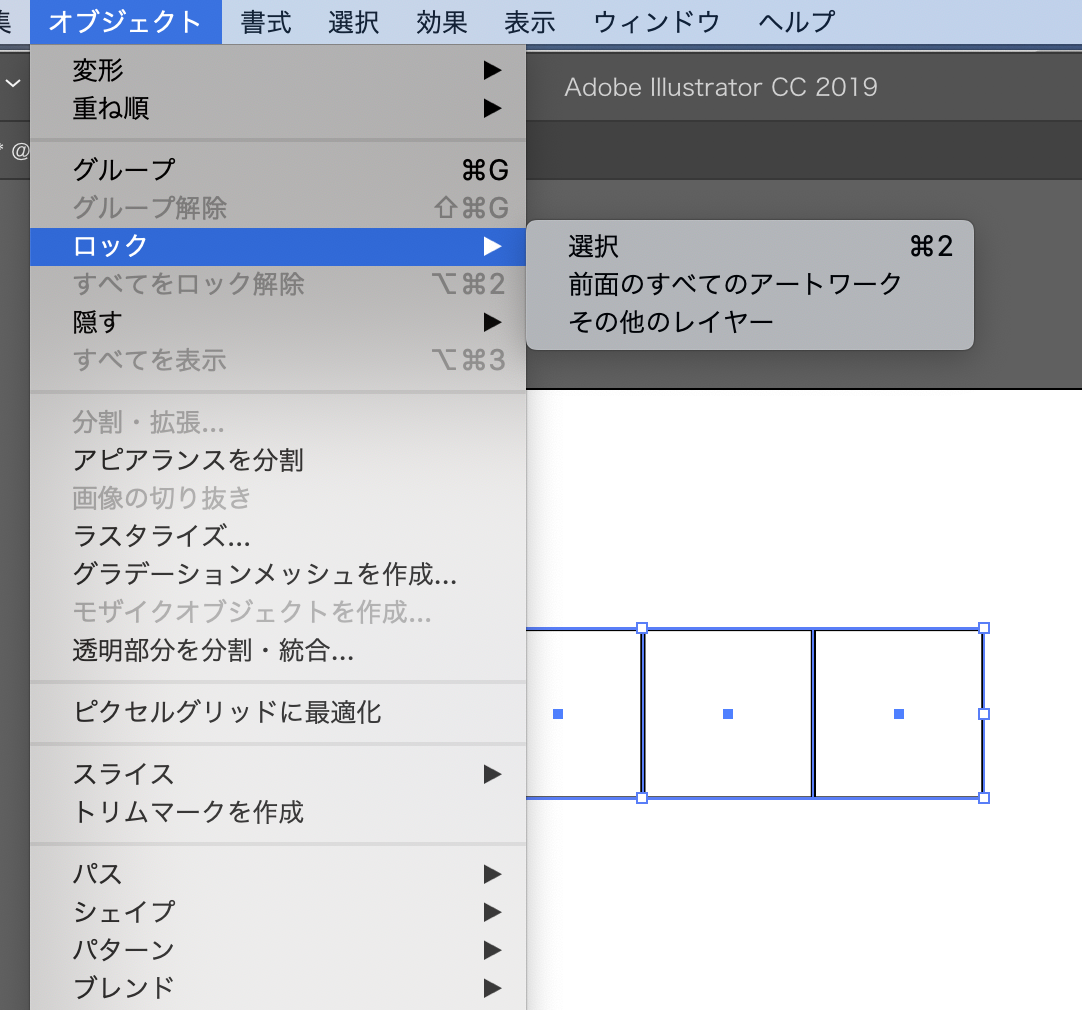
ロック

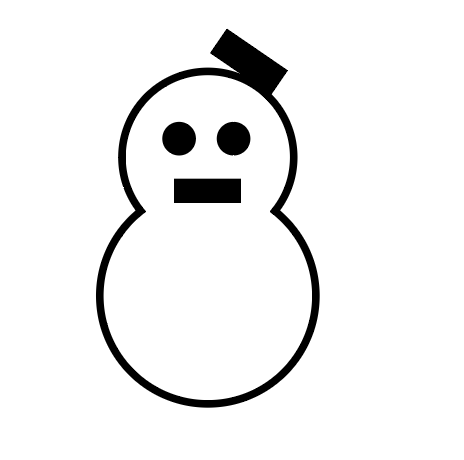
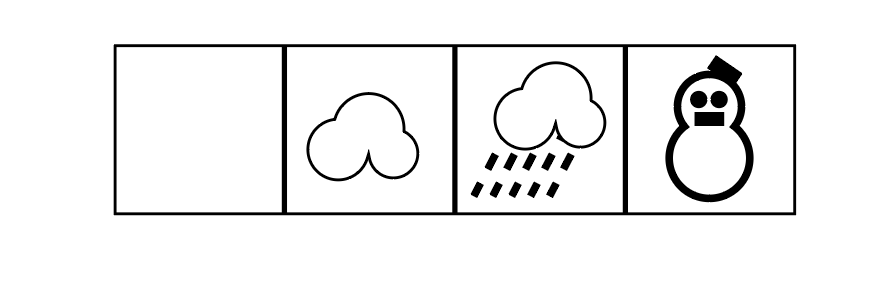
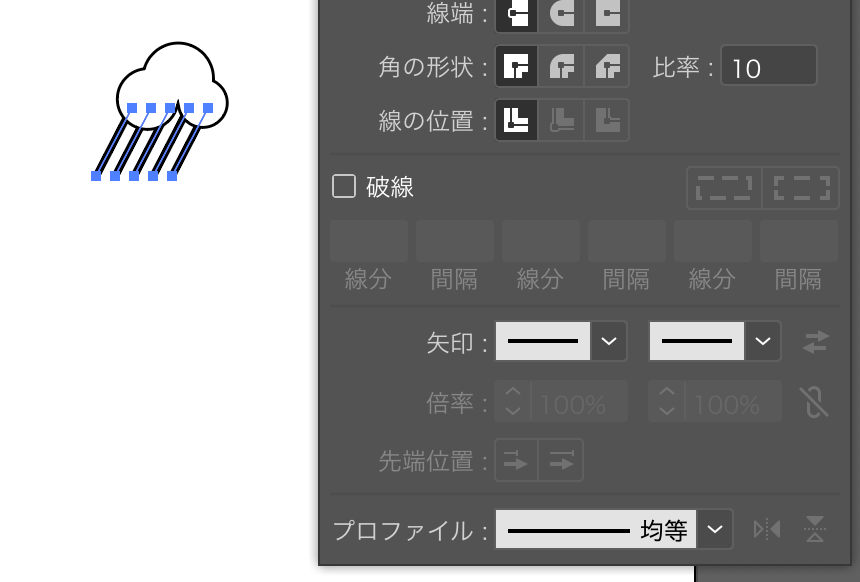
雨雲





もはや職人の世界だな、これ。。
復習します
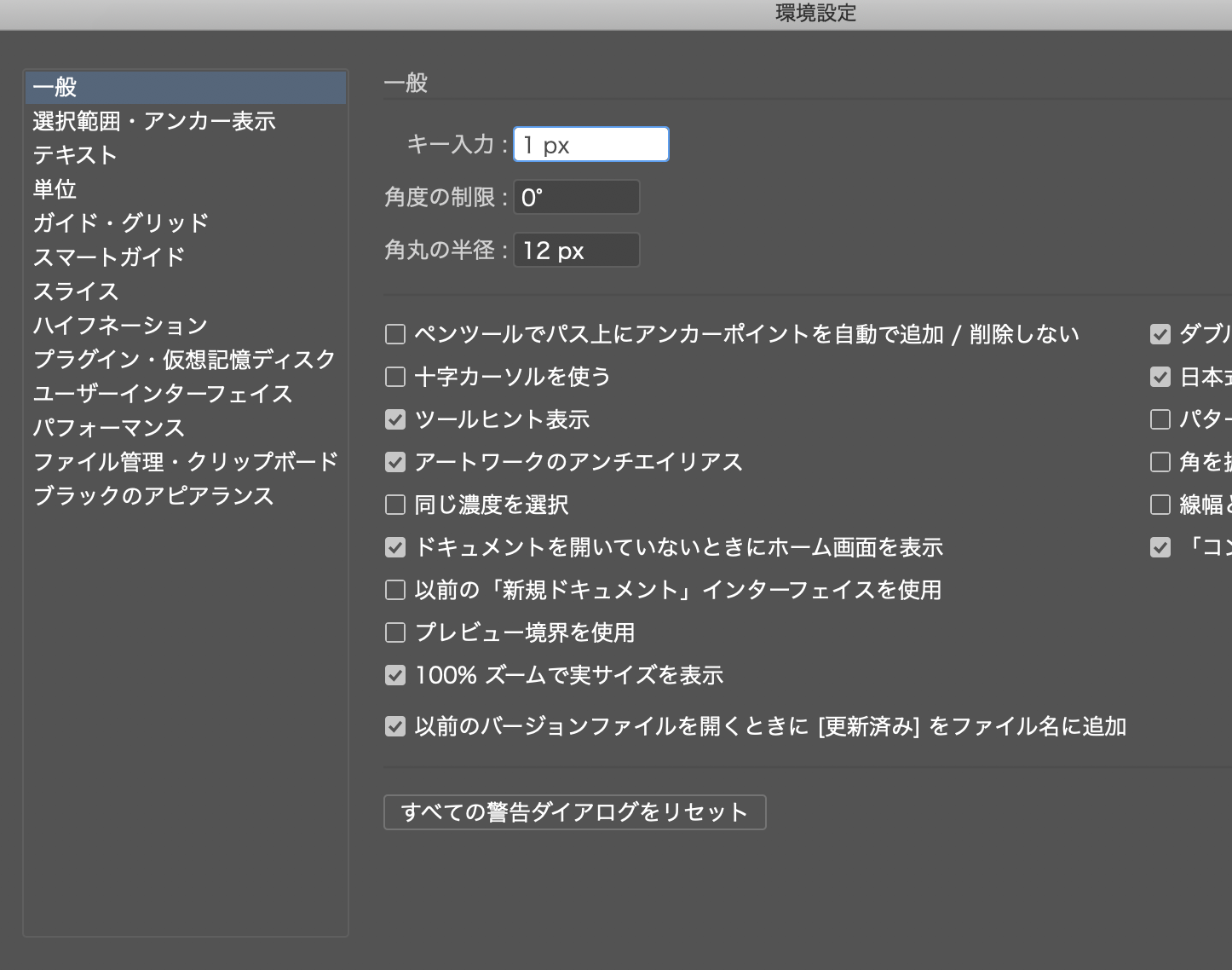
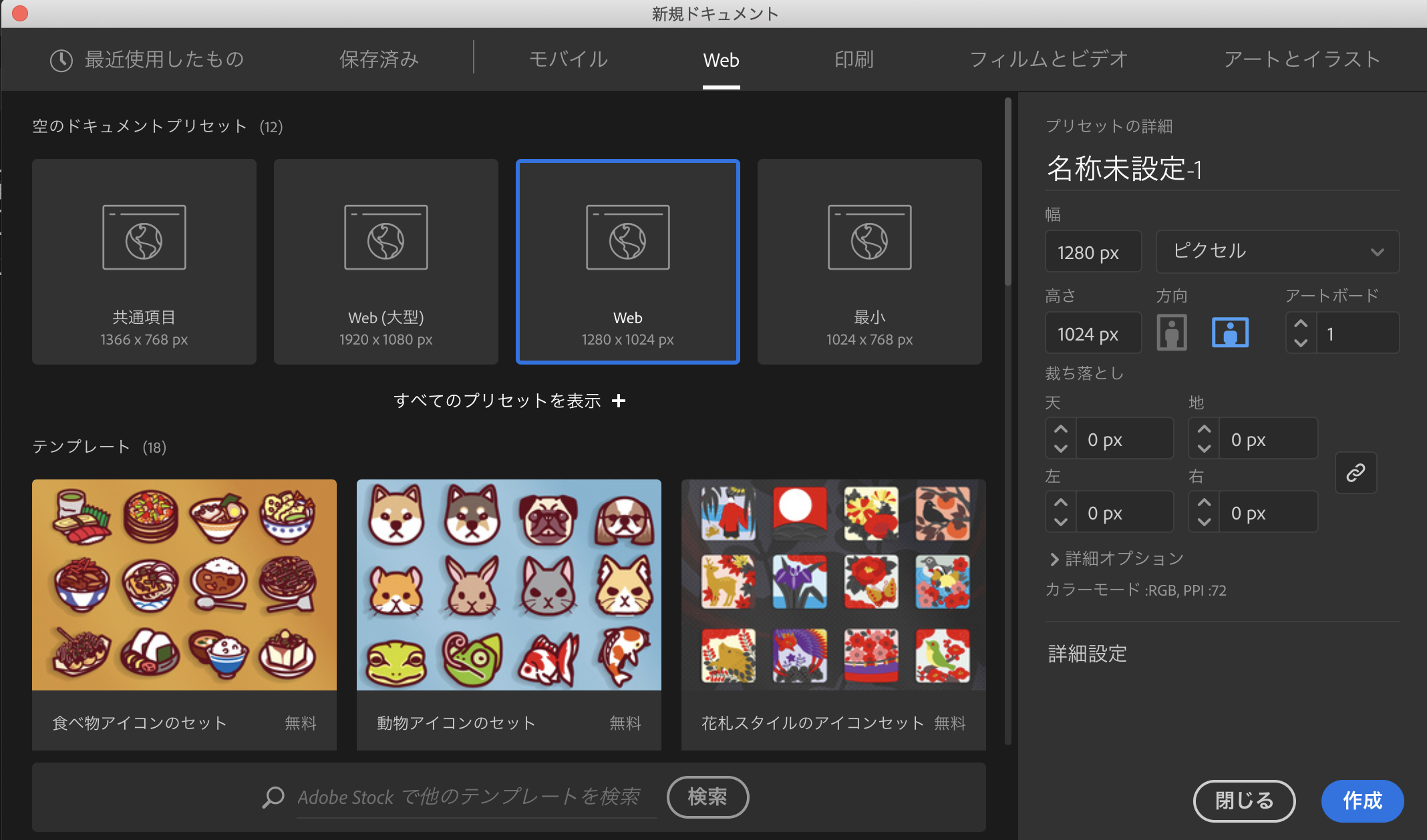
まず設定から





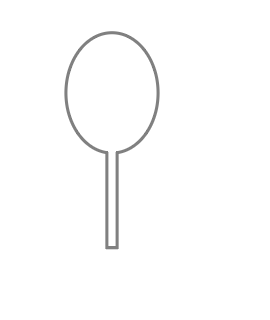
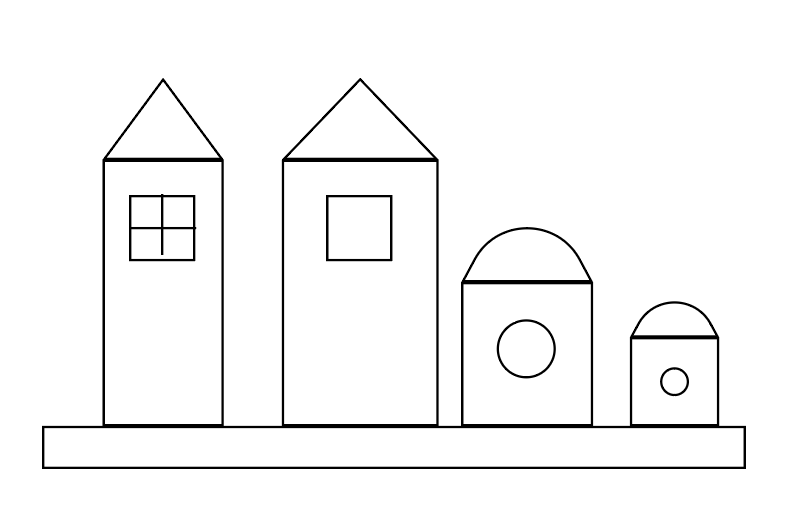
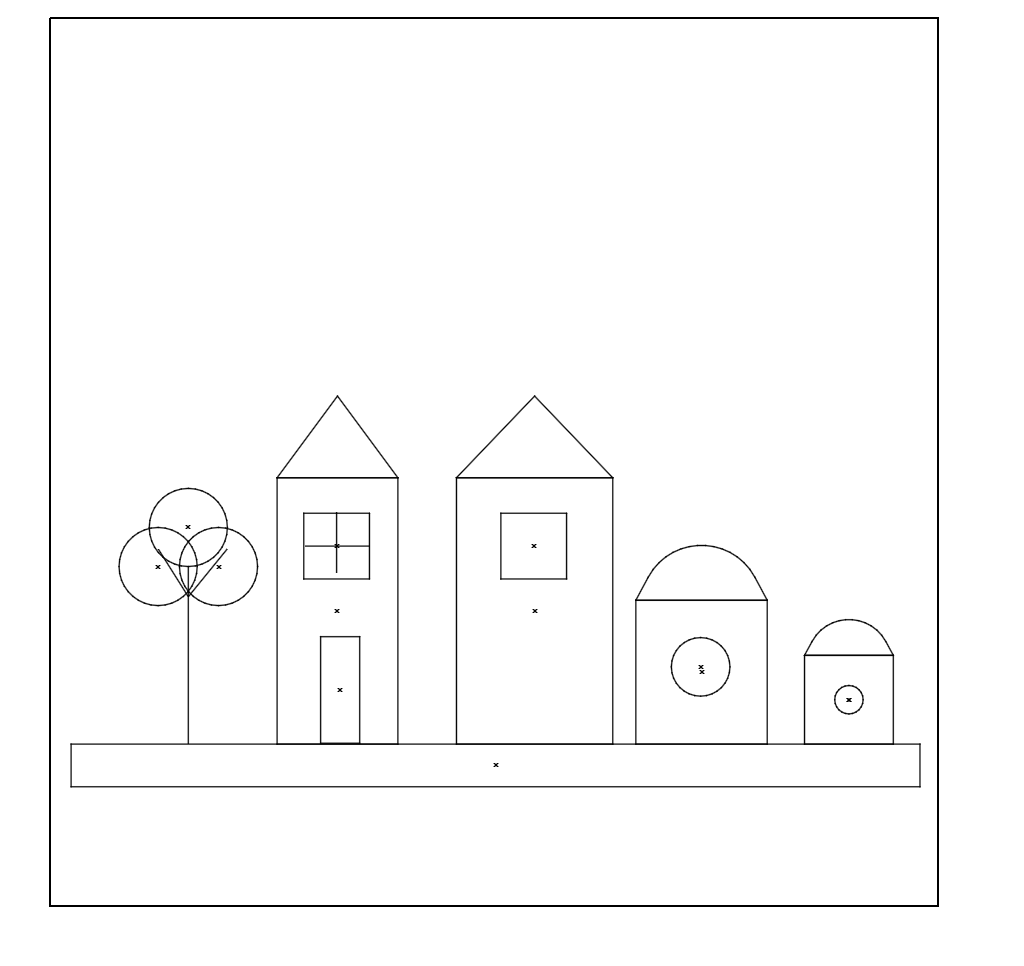
オブジェクトを書いていきます。

色の設定




なるほど♬♪
図形の変形に苦戦しました。

ペンツールで直線にします。

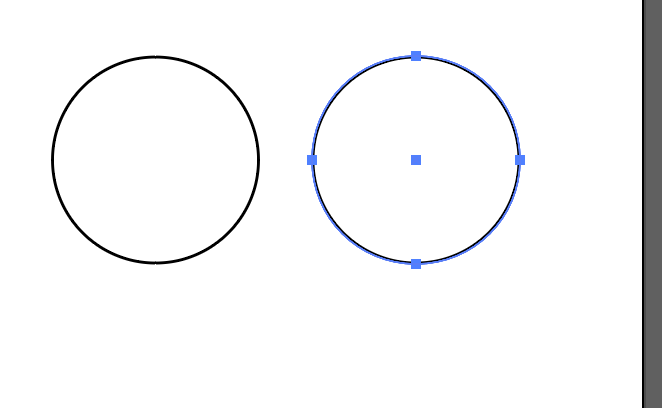
円を重ねる

色を変える

円を三つ書きます
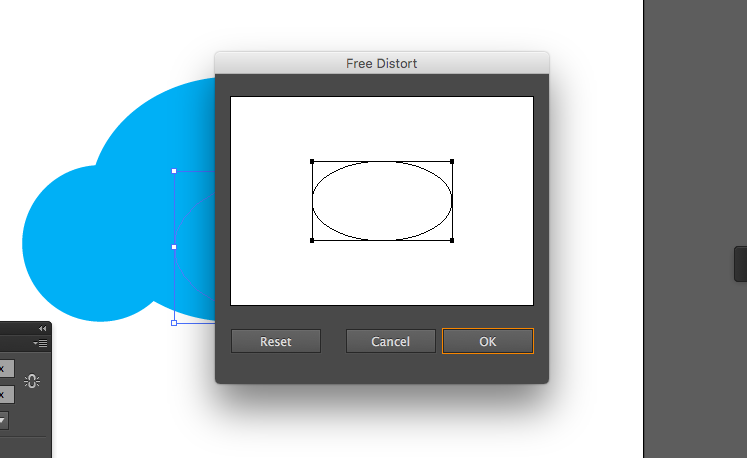
続いて、effectのfree distort

ドラックして調整
形がおかしいですね。