create a pull request
retrieve and sync updates
develop on an active pull request
squash commits
Category: Git / GitHub / GitHub Enterprise
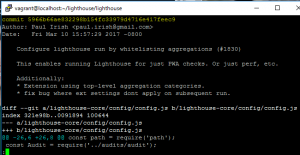
Git log
Forking a repository
Reviewing another developer’s changes
Knowing what changes to make
Forking is an action that’s done on a hosting service, like GitHub. Forking a repository creates an identical copy of the original repository and moves this copy to your account. You have total control over this forked repository. Modifying your forked repository does not alter the original repository in any way.
GoogleChrome lighthouse
https://github.com/GoogleChrome/lighthouse
[vagrant@localhost ~]$ mkdir lighthouse
[vagrant@localhost ~]$ cd lighthouse
[vagrant@localhost lighthouse]$ git clone https://github.com/GoogleChrome/lighthouse.git
Cloning into ‘lighthouse’…
remote: Counting objects: 22863, done.
remote: Compressing objects: 100% (9/9), done.
remote: Total 22863 (delta 3), reused 2 (delta 2), pack-reused 22852
Receiving objects: 100% (22863/22863), 16.75 MiB | 998.00 KiB/s, done.
Resolving deltas: 100% (16111/16111), done.
Checking connectivity… done.
[vagrant@localhost lighthouse]$ ls
lighthouse
[vagrant@localhost lighthouse]$ cd lighthouse
[vagrant@localhost lighthouse]$ ls
AUTHORS chrome-launcher lighthouse-core package.json yarn.lock
CONTRIBUTING.md docs lighthouse-extension plots
LICENSE jsconfig.json lighthouse-logger readme.md
assets lighthouse-cli lighthouse-viewer typings
git shortlog displays an alphabetical list of names and the commit messages that go along with them. If we just want to see just the number of commits that each developer has made, we can add a couple of flags: -s to show just the number of commits (rather than each commit’s message) and -n to sort them numerically (rather than alphabetically by author name).
Filter By Author
$ git log –author=Surma
$ git show 5966b66

Sending Commits
To send local commits to a remote repository you need to use the git push command. You provide the remote short name and then you supply the name of the branch that contains the commits you want to push
$ git push
$ git pull origin master
html {
box-sizing: border-box;
height: 100%;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
display: flex;
margin: 0;
height: 100%;
}
.container {
margin: auto;
padding: 1em;
width: 80%;
}
.destination-container {
display: flex;
flex-flow: wrap;
justify-content: center;
}
.destination {
background: #03a9f4;
box-shadow: 0 1px 9px 0 rgba(0, 0, 0, 0.4);
color: white;
margin: 0.5em;
min-height: 200px;
flex: 0 1 200px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.destination:hover h2{
transform: rotate(0deg);
}
h2 {
margin: 0;
transform: rotate(-45deg);
transition: transform 0.5s;
text-shadow: 0 0 5px #01579b;
}
#florida {
background-color: #03a9f4;
}
#paris {
background-color: #d32f2f;
}
$ git fetch origin master
$ git merge origin/master
$ git pull
to retrieve and automatically merge updates
Push Changes To A Remote
$git push
Local(master) to Remoto(origin) repository
Hosting on GitHub
Now the problem with GitHub is that the name is so similar to Git that people sometimes conflate Git and GitHub and think they’re the same thing when they’re actually quite different.
-Git is a version control tool
-GitHub is a service to host Git projects
https://git-scm.com/book/en/v2/Git-Basics-Working-with-Remotes#_showing_your_remotes
git commit
[vagrant@localhost my-travel-plans]$ git add README.md
[vagrant@localhost my-travel-plans]$ git commit -m “first commit”
[master (root-commit) e226c9a] first commit
1 file changed, 2 insertions(+)
create mode 100644 README.md
[vagrant@localhost my-travel-plans]$ git status
On branch master
Untracked files:
(use “git add
app.css
index.html
nothing added to commit but untracked files present (use “git add” to track)
[vagrant@localhost my-travel-plans]$ git commit -am “second commit”
On branch master
Untracked files:
app.css
index.html
nothing added to commit but untracked files present
[vagrant@localhost my-travel-plans]$ git add app.css
[vagrant@localhost my-travel-plans]$ git add index.html
[vagrant@localhost my-travel-plans]$ git commit -m “second commit”
[master f5e2913] second commit
2 files changed, 77 insertions(+)
create mode 100644 app.css
create mode 100644 index.html
[vagrant@localhost my-travel-plans]$ git status
On branch master
nothing to commit, working directory clean
Add a remote repository

[vagrant@localhost git]$ git remote fatal: Not a git repository (or any of the parent directories): .git [vagrant@localhost git]$ git --version git version 2.2.1
create a new directory with the name my-travel-plans
use git init to turn the my-travel-plans directory into a Git repository
create a README.md file
create index.html
create app.css
README.md
# Travel Destinations A simple app to keep track of destinations I'd like to visit.
index.html
<!doctype html>
<html lang="en">
<head>
<meta charsete="utf-8">
<title>Travels</title>
<meta name="description" content="">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<div class="container">
<div class="destination-container">
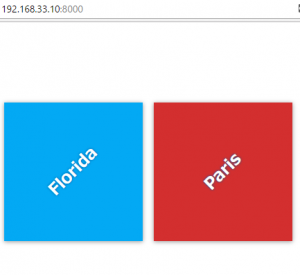
<div class="destination" id="florida">
<h2>Florida</h2>
</div>
<div class="destination" id="paris">
<h2>Paris</h2>
</div>
</div>
</div>
</html>
app.css
html {
box-sizing: border-box;
height: 100%;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
display: flex;
margin: 0;
height: 100%;
}
.container {
margin: auto;
padding: 1em;
width: 80%;
}
.destination-container {
display: flex;
flex-flow: wrap;
justify-content: center;
}
.destination {
background: #03a9f4;
box-shadow: 0 1px 9px 0 rgba(0, 0, 0, 0.4);
color: white;
margin: 0.5em;
min-height: 200px;
flex: 0 1 200px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
h2 {
margin: 0;
transform: rotate(-45deg);
text-shadow: 0 0 5px #01579b;
}
#florida {
background-color: #03a9f4;
}
#paris {
background-color: #d32f2f;
}

Git intro
creating repositories with git init and git clone
reviewing repos with git status
using git log and git show to review past commits
being able to make commits with git add
commit them to the repo with git commit
need to know about branching, merging branches together, and resolving merge conflicts
being able to undo things in Git:
git commit –amend to undo the most recent commit or to change the wording of the commit message
git reset if you’re comfortable with all of these, then you’ll be good to go for this
It’s incredibly helpful to make all of your commits on descriptively named topic branches. Branches help isolate unrelated changes from each other.
So when you’re collaborating with other developers make sure to create a new branch that has a descriptive name that describes what changes it contains.
git remote
git push
git pull
Git is a distributed version control system which means there is not one main repository of information. Each developer has a copy of the repository. So you can have a copy of the repository (which includes the published commits and version history) and your friend can also have a copy of the same repository. Each repository has the exact same information that the other ones have, there’s no one repository that’s the main one.
The way we can interact and control a remote repository is through the Git remote command:
$ git remote
Git command
workspace, index, local repository, remote repository
add (-u)
commit
commit -a
push
fetch
merge
create git name
git config –global user.name “”
git config –global user.email “”
\app> git status On branch master Initial commit Untracked files: (use "git add..." to include in what will be committed) README.txt nothing added to commit but untracked files present (use "git add" to track)
\app> git commit
[master (root-commit) aba9fda] add file
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 README.txt
\app> git status
On branch master
nothing to commit, working directory clean
\\app> git status On branch master Changes not staged for commit: (use "git add..." to update what will be committed) (use "git checkout -- ..." to discard changes in working directory) modified: README.txt no changes added to commit (use "git add" and/or "git commit -a")
\app> git commit -a -m “Added README content”
[master 776f72d] Added README content
1 file changed, 1 insertion(+)
introduction, user requirement, system indification
remote add origin to GitHub
[vagrant@localhost asteroids]$ git remote [vagrant@localhost asteroids]$ git remote add origin git@github.com/hoge/test.git [vagrant@localhost asteroids]$ git remote origin [vagrant@localhost asteroids]$ git remote -v origin git@github.com/hoge/test.git (fetch) origin git@github.com/hoge/test.git (push)
get change from remote repository, same as git fetch.
[vagrant@localhost reflections]$ git pull origin master
