まずER図とデータ型を編集しながらmodels.pyを作成します。

/sales/models.py
class Clients(models.Model):
name = models.CharField(max_length=255)
name_kana = models.CharField(max_length=255, null=True)
office = models.CharField(max_length=255, null=True)
department = models.CharField(max_length=255, null=True)
position = models.CharField(max_length=255, null=True)
charge = models.CharField(max_length=255)
charge_mail = models.EmailField(max_length=255)
zipcode = models.CharField(max_length=8, validators=[RegexValidator(r"\d{3}-\d{4}")])
prefecture = models.CharField(max_length=20)
address = models.CharField(max_length=255)
tel = models.CharField(max_length=15)
fax = models.CharField(max_length=15, null=True)
name_top = models.CharField(max_length=255)
position_top = models.CharField(max_length=100, null=True)
remark = models.TextField(max_length=300, null=True)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
$ python manage.py makemigrations sales
$ python manage.py migrate
mysql> show tables;
mysql> describe sales_clients;
+————–+————–+——+—–+———+—————-+
| Field | Type | Null | Key | Default | Extra |
+————–+————–+——+—–+———+—————-+
| id | int(11) | NO | PRI | NULL | auto_increment |
| name | varchar(255) | NO | | NULL | |
| name_kana | varchar(255) | YES | | NULL | |
| office | varchar(255) | YES | | NULL | |
| department | varchar(255) | YES | | NULL | |
| position | varchar(255) | YES | | NULL | |
| charge | varchar(255) | NO | | NULL | |
| charge_mail | varchar(255) | NO | | NULL | |
| zipcode | varchar(8) | NO | | NULL | |
| prefecture | varchar(20) | NO | | NULL | |
| address | varchar(255) | NO | | NULL | |
| tel | varchar(15) | NO | | NULL | |
| fax | varchar(15) | YES | | NULL | |
| name_top | varchar(255) | NO | | NULL | |
| position_top | varchar(100) | YES | | NULL | |
| remark | longtext | YES | | NULL | |
| created_at | datetime(6) | NO | | NULL | |
| updated_at | datetime(6) | NO | | NULL | |
+————–+————–+——+—–+———+—————-+
18 rows in set (0.00 sec)
/sales/forms.py
class ClientsForm(forms.ModelForm):
class Meta:
model = Clients
fields = ['name', 'name_kana', 'office', 'department', 'position', 'charge', 'charge_mail', 'zipcode', 'prefecture', 'address', 'tel', 'fax', 'name_top', 'position_top', 'remark']
/sales/views.py
from .models import Clients
form .forms import ClientsForms
def client_complete(request):
if(request.method == 'POST'):
name = request.POST['name']
name_kana = request.POST['name_kana']
office = request.POST['office']
department = request.POST['department']
position = request.POST['position']
charge = request.POST['charge']
charge_mail = request.POST['charge_mail']
zipcode = request.POST['zipcode']
prefecture = request.POST['prefecture']
address = request.POST['address']
tel = request.POST['tel']
fax = request.POST['fax']
name_top = request.POST['name_top']
position_top = request.POST['position_top']
remark = request.POST['remark']
clients = Clients(name=name, name_kana=name_kana, office=office, department=department, position=position, charge=charge, charge_mail=charge_mail, zipcode=zipcode, prefecture=prefecture, address=address, tel=tel,fax=fax, name_top=name_top, position_top=position_top, remark=remark)
clients.save()
return render(request, 'sales/client_complete.html')
def client_input(request):
params = {
'form': ClientsForm()
}
return render(request, 'sales/client_input.html', params)
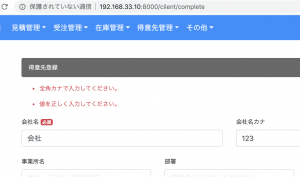
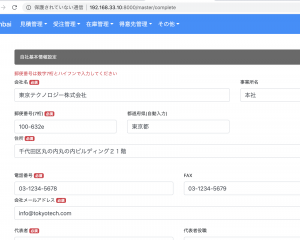
/templates/sales/client_input.html
// 省略
-> django-widdget-tweaksではTextFieldは自動的にtextareaになるが、rowsを指定してあげる
{% render_field form.remark class="form-control" rows="2" placeholder="" %}
mysql> select * from sales_clients;
+—-+——————————————–+——————————–+——–+————+—————–+————–+————————-+———-+————+——————————-+————–+————–+————–+—————–+——————–+—————————-+—————————-+
| id | name | name_kana | office | department | position | charge | charge_mail | zipcode | prefecture | address | tel | fax | name_top | position_top | remark | created_at | updated_at |
+—-+——————————————–+——————————–+——–+————+—————–+————–+————————-+———-+————+——————————-+————–+————–+————–+—————–+——————–+—————————-+—————————-+
| 1 | ジャパンソフトウェア株式会社 | ジャパンソフトウェア | 本社 | 営業部 | 代表取締役 | 佐藤太郎 | staro@japansoftware.com | 100-0002 | 東京都 | 千代田区皇居外苑1-2-3 | 03-1234-5678 | 03-1234-5679 | 山本五郎 | 代表取締役 | | 2020-08-30 02:09:35.555187 | 2020-08-30 02:09:35.555259 |
| 2 | アジアテック株式会社 | アジアテック | 本社 | 営業部 | 課長 | 山本太郎 | yamamoto@asiatech.com | 100-0002 | 東京都 | 千代田区皇居外苑1-2-3 | 03-1234-5678 | 03-1234-5679 | 山田一郎 | 代表取締役 | 佐藤氏の紹介 | 2020-08-30 02:54:20.407693 | 2020-08-30 02:54:20.407756 |
+—-+——————————————–+——————————–+——–+————+—————–+————–+————————-+———-+————+——————————-+————–+————–+————–+—————–+——————–+—————————-+—————————-+
2 rows in set (0.00 sec)
zipcodeのバリデーションを\d{3}-\d{4}として、会社名カナのバリデーションを\u30A1-\u30F4とした場合に、form.is_valid():として複数のエラーメッセージを出し分ける方法がわからんな。