– TemplateViewクラスを継承して定義する
– TemplateViewクラスはViewクラスの派生クラス
class クラス名 (TemplateView) def get(self, request): ...GET時の処理... def post(self, request): ...GET時の処理...
### HelloViewクラス
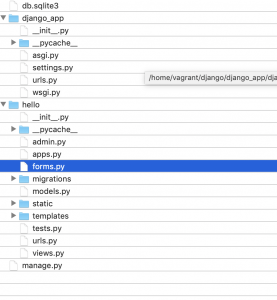
/hello/views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.views.generic import TemplateView
from .forms import HelloForm
class HelloView(TemplateView):
def __init__(self):
self.params = {
'title': 'Hello',
'message': 'your data:',
'form': HelloForm()
}
def get(self, request):
return render(request, 'hello/index.html', self.params)
def post(self, request):
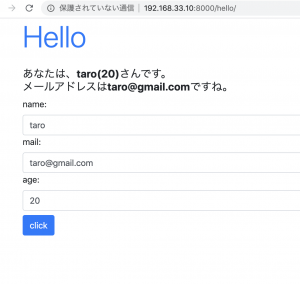
msg = 'あなたは、<b>' + request.POST['name'] + \
'(' + request.POST['age'] + \
')</b>さんです。<br>メールアドレスは<b>' + request.POST['mail'] + \
'</b>ですね。'
self.params['message'] = msg
self.params['form'] = HelloForm(request.POST)
return render(request, 'hello/index.html', self.params)
– __init__は初期化メソッド
/hello/urls.py
from django.conf.urls import url from .views import HelloView urlpatterns = [ url(r'', HelloView.as_view(), name='index'), ]

フォームは関数で書くよりもクラス推奨のようです。