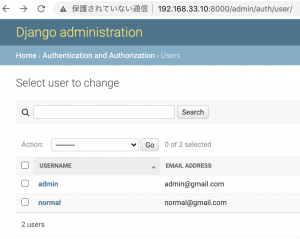
adminページからユーザを作成するのはややアプリの趣向に合わないため、独自のユーザ作成画面を作ります。
まず作り始める前に、auth_userテーブルで項目を確認します。
### auth_userテーブル
入力必須項目は、username, password, first_name, last_name, emailでしょうか。
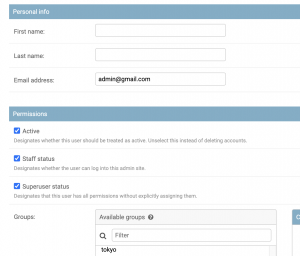
is_superuser(ユーザの追加削除), is_staff(管理サイトへのアクセス), is_active(論理削除), date_joinedは裏側で設定できそうです。
mysql> describe auth_user;
+————–+————–+——+—–+———+—————-+
| Field | Type | Null | Key | Default | Extra |
+————–+————–+——+—–+———+—————-+
| id | int(11) | NO | PRI | NULL | auto_increment |
| password | varchar(128) | NO | | NULL | |
| last_login | datetime(6) | YES | | NULL | |
| is_superuser | tinyint(1) | NO | | NULL | |
| username | varchar(150) | NO | UNI | NULL | |
| first_name | varchar(30) | NO | | NULL | |
| last_name | varchar(150) | NO | | NULL | |
| email | varchar(254) | NO | | NULL | |
| is_staff | tinyint(1) | NO | | NULL | |
| is_active | tinyint(1) | NO | | NULL | |
| date_joined | datetime(6) | NO | | NULL | |
+————–+————–+——+—–+———+—————-+
11 rows in set (0.00 sec)
### template
auth_userテーブルのカラムを参考に、templateを作成していきます。
username, password, last_name, first_name, emailぐらいでしょうか? 管理ツールからユーザ作成をしたところ、usernameとpasswordだけでユーザ作成が出来てしまったので、一旦、usernameとpasswordだけで作ってみたいと思います。
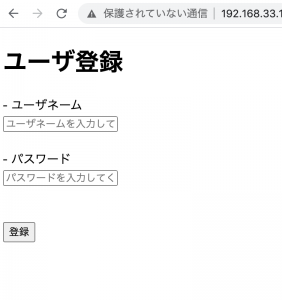
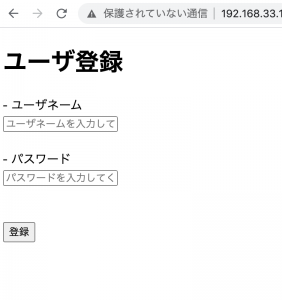
templates/myapp/register.html
<h1>ユーザ登録</h1>
<form action="/register/complete" method="POST">
{% csrf_token %}
- ユーザネーム<br>
<input type="text" name="username" maxlength="150" placeholder="ユーザネームを入力してください" required><br><br>
- パスワード<br>
<input type="password" name="password" maxlength="128" placeholder="パスワードを入力してください" required><br><br><br>
<!-- - 苗字<br>
<input type="text" name="last_name" maxlength="30" placeholder="苗字を入力してください" required><br><br>
- 名前<br>
<input type="text" name="first_name" maxlength="30" placeholder="名前を入力してください" required><br><br>
- メールアドレス<br>
<input type="email" name="email" maxlength="254" placeholder="メールアドレスを入力してください" required><br><br> -->
<button type="submit" class="btn btn-success">登録</button>
</form>
<br>
{{message}}

### views.py
from django.contrib.auth.models import User
passwordは、make_passwordでハッシュ化する。
取り敢えずis_superuser=0, is_staff=0, is_active=1として設定する。この値は、0 or 1で変更できる。
from django.contrib.auth.hashers import make_password
def register_complete(request):
if(request.method == 'POST'):
username = request.POST['username']
password = make_password(request.POST['password'])
user = User(username=username, password=password, is_superuser=0, is_staff=0, is_active=1)
try:
user.save()
except:
params = {
'message': 'ユーザ登録できませんでした。ユーザ名を変えて再度登録してください。'
}
return render(request, 'myapp/register.html', params)
return render(request, 'myapp/register_complete.html')
user, passwordのみ作成したユーザでログイン認証を試したが、問題なくログインできた。

ただ、この方法だと管理画面上に表示されている以下のバリデーションが効かない。
Required. 150 characters or fewer. Letters, digits and @/./+/-/_ only.
Your password can’t be too similar to your other personal information.
Your password must contain at least 8 characters.
Your password can’t be a commonly used password.
Your password can’t be entirely numeric.
公式ドキュメントのUserCreationFormを見ます。
class UserCreationForm
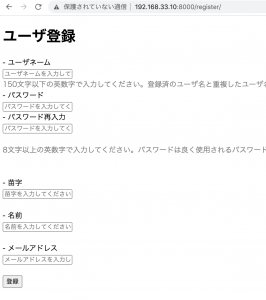
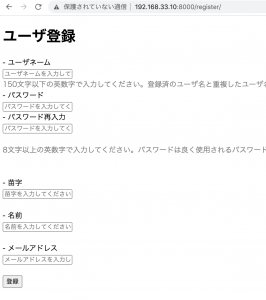
<h1>ユーザ登録</h1>
<form action="/register/complete" method="POST">
{% csrf_token %}
- ユーザネーム<br>
<input type="text" name="username" maxlength="150" placeholder="ユーザネームを入力してください" required><br>
<span style="color:gray;">150文字以下の英数字で入力してください。登録済のユーザ名と重複したユーザ名では登録できません。</span>
<br>
- パスワード<br>
<input type="password" name="password1" maxlength="128" placeholder="パスワードを入力してください" required><br>
- パスワード再入力<br>
<input type="password" name="password2" maxlength="128" placeholder="パスワードを入力してください" required><br><br>
<span style="color:gray;">
8文字以上の英数字で入力してください。パスワードは良く使用されるパスワード、ユーザ名等と似た内容、数字のみでは登録できません。</span>
<br><br><br>
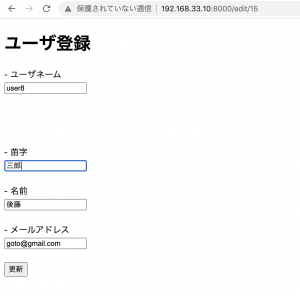
- 苗字<br>
<input type="text" name="last_name" maxlength="30" placeholder="苗字を入力してください" required><br><br>
- 名前<br>
<input type="text" name="first_name" maxlength="30" placeholder="名前を入力してください" required><br><br>
- メールアドレス<br>
<input type="email" name="email" maxlength="254" placeholder="メールアドレスを入力してください" required><br><br>
<button type="submit" class="btn btn-success">登録</button>
</form>

views.py
def register_complete(request):
if(request.method == 'POST'):
form = UserCreationForm(request.POST)
if form.is_valid():
username = request.POST['username']
password = make_password(request.POST['password1'])
first_name = request.POST['first_name'].encode('unicode_escape')
last_name = request.POST['last_name'].encode('unicode_escape')
email = request.POST['email']
user = User.objects.create_user(username=username, password=password, first_name=first_name, last_name=last_name, email=email, is_superuser=0, is_staff=0, is_active=1)
user.save()
else:
params = {
'message': 'ユーザ登録できませんでした。入力内容を確認の上、再度登録してください。'
}
return render(request, 'myapp/register.html', params)
return render(request, 'myapp/register_complete.html')
decode,encodeの箇所は後で修正する必要があるが、まずは先に進みます。