## Cookieとは
Cookieとはサイトに訪れたユーザ情報を一時的にユーザのブラウザに保存する仕組み
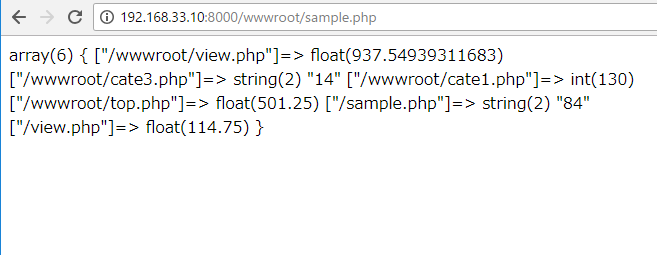
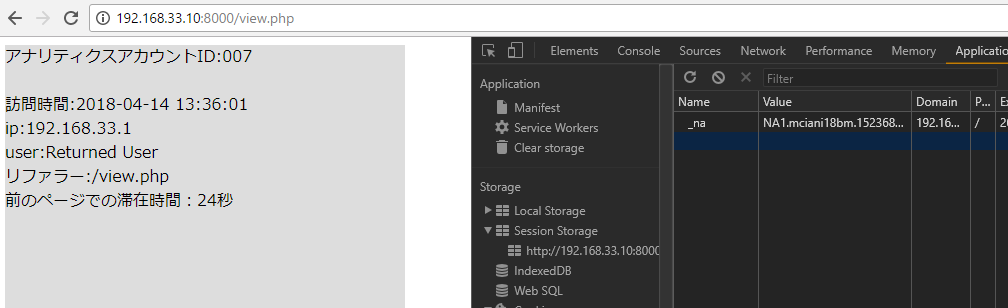
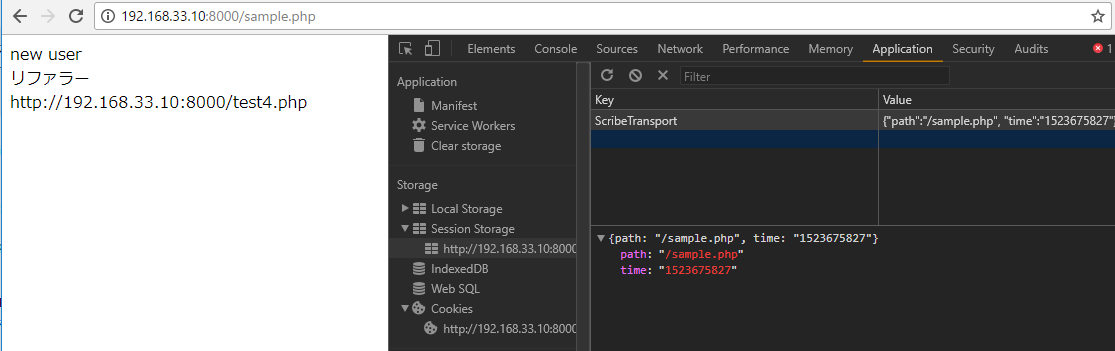
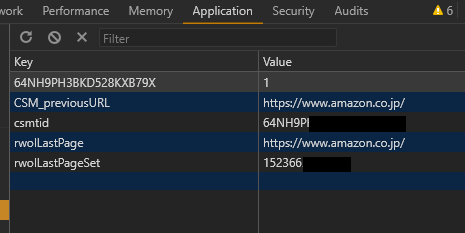
サイト分析、広告配信などのトラッキング技術に利用されるほか、ID、パスワード、メールアドレス、訪問回数などユーザ情報として保存するためにも活用される
## 企業視点でのCookie利用例
– 自社サイトを訪問した人にCookieを付与し、その対象者に向けてリターゲティング広告を配信
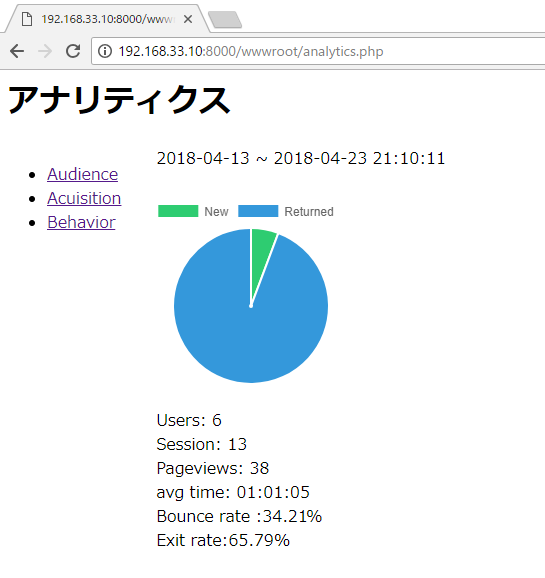
– ユーザが最終的にコンバージョンに至るまでの過程でどのような行動履歴を取ったのかアトリビューション計測をする
### 1st party cookieと3rd party cookie
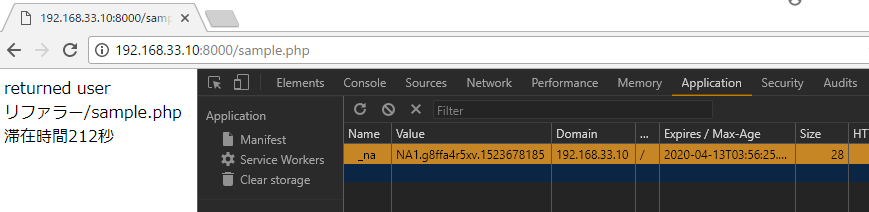
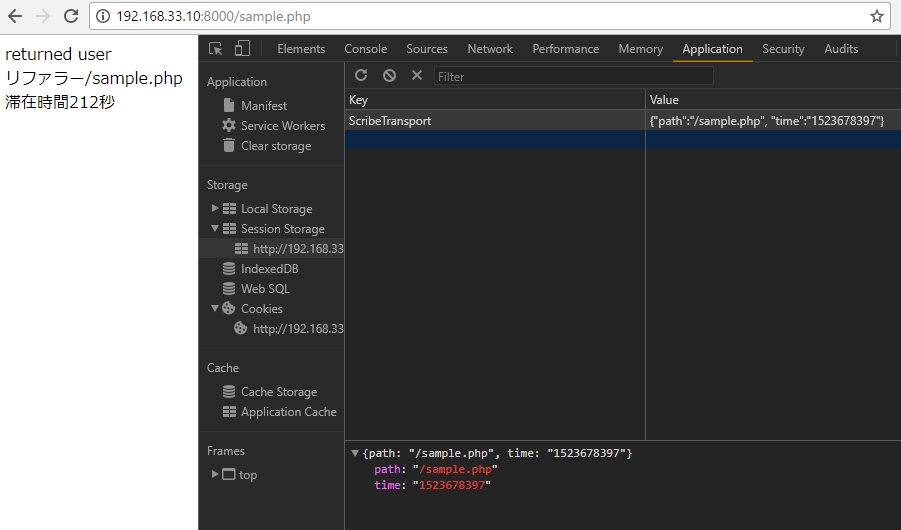
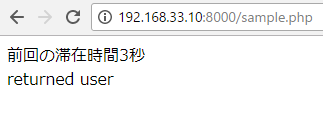
1st Party Cookie: サイトの運営者が発行しているCookie
3rd party cookie: 第三者が発行しているCookie
=> 複数のサイトを横断して閲覧した履歴を追跡していくために使われており、その情報を様々なデータと紐付けて活用されている。
=> プライバシーの観点で問題視されている
=> 日本でも改正個人情報保護法が施行され、Cookieなどの個人情報を第三者に提供し個人情報紐付けを行う場合は本人の同意が必要になった
### Apple社の対応
Safari内で3rd party cookieを利用したユーザの行動データの収集を規制、完全にブロックされている
=> リターゲティング広告が利用できない
=> コンバージョン・アトリビューション計測精度の低下(最初の訪問から数日経ってからのコンバージョンはCookie情報がなくなってしまう)
### Google社
3rd party cookieを利用したユーザの行動データの収集を2024年後半に段階的に廃止する