まずワイヤーを作成し、その後チュートリアルでチャートJSを埋め込んで、更にその後、ワイヤーに沿ってチャートを作成し、PC、SP版で表示を確認します。
最後に、SP版のyAxesの表示を調整します。
### ワイヤー
直近1年の受注件数を棒グラフか折れ線グラフで表現したい
ワイヤーはざっくり作っただけなので、作りながら調整する

### Chart.jsのCDN
公式サイトを覗きます: https://cdnjs.com/libraries/Chart.js
-> 2.9.3が最新で出てきます。圧縮版のmin.jsを使います。
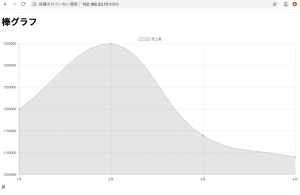
### チュートリアル
<body>
<h1>棒グラフ</h1>
<canvas id="my_chart">Canvas is not supported...</canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<script>
(function(){
'use strict';
var type = 'line';
var data = {
labels: ['1月', '2月', '3月', '4月'],
datasets: [{
label: '売上高',
data:[1200000, 1350000, 1140000, 1090000]
}]
};
var options;
var ctx = document.getElementById('my_chart').getContext('2d');
var myChart = new Chart(ctx, {
type: type,
data: data,
options: options
});
})();
</script>
</body>

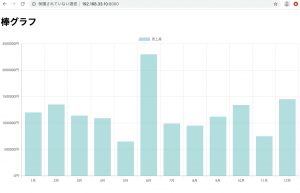
### 折れ線から棒グラフにカスタマイズ
– minを0からスタートにする
– optionを追加
<body>
<h1>グラフ</h1>
<canvas id="my_chart">Canvas is not supported...</canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
<script>
(function(){
'use strict';
var type = 'bar';
var data = {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
datasets: [{
label: '売上高',
data:[1200000, 1350000, 1140000, 1090000, 650000, 2300000, 990000, 950000, 1120000, 1340000, 750000, 1450000],
backgroundColor: "rgba(63, 191, 191, 0.5)"
}]
};
var options = {
scales: {
yAxes: [{
ticks: {
suggestedMin: 0,
callback: function(value, index, values){
return value + '円'
}
}
}]
}
}
var options;
var ctx = document.getElementById('my_chart').getContext('2d');
var myChart = new Chart(ctx, {
type: type,
data: data,
options: options
});
})();
</script>
</body>

これをトップページに入れ込む
PC

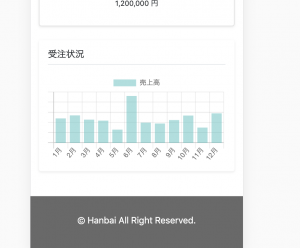
sp

### spの場合はyAxisを表示させたくない
UserAgentでiPhoneかAndroidを含む場合は、yAxesのdisplayをfalseにしたい
if(navigator.userAgent.match(/iPhone|Android.+Mobile/)){
var display = false;
} else {
var display = true;
}
var type = 'bar';
var data = {
labels: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
datasets: [{
label: '売上高',
data:[1200000, 1350000, 1140000, 1090000, 650000, 2300000, 990000, 950000, 1120000, 1340000, 750000, 1450000],
backgroundColor: "rgba(63, 191, 191, 0.5)"
}]
};
var options = {
responsive: true,
scales: {
yAxes: [{
ticks: {
display: display,
suggestedMin: 0,
callback: function(value, index, values){
return value + '円'
}
}
}]
}
}
SP

やりたいことは出来た。