まずCakeで作っていくには、ある程度データベースの設計ができていないといけない。
ということで、適当にcake用にデータベースをつくっていきます。テーブル名は複数形にする必要があります。
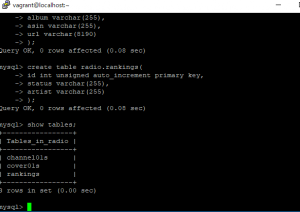
create table radio.channel01s(
id int unsigned auto_increment primary key,
artist varchar(255),
album varchar(255),
title varchar(255),
mp3 varchar(255),
youtube varchar(255)
);
create table radio.cover01s(
artist varchar(255),
album varchar(255),
asin varchar(255),
url varchar(8190)
);
create table radio.rankings(
id int unsigned auto_increment primary key,
status varchar(255),
artist varchar(255)
);
OKですね。

そしてcakeをディレクトリにインストールします。この瞬間なぜか緊張します。
php composer.phar create-project –prefer-dist cakephp/app radio
入ったようです。

こちらでサーバーを起動します。
bin/cake server -H 192.168.33.10 -p 8000