use dotenv::dotenv;
use std::env;
use tokio::io::AsyncReadExt;
use rusoto_s3::*;
use rusoto_core::*;
#[tokio::main]
async fn main() {
dotenv();
let aws_access_key = env::var("AWS_ACCESS_KEY_ID").unwrap();
let aws_secret_key = env::var("AWS_SECRET_ACCESS_KEY").unwrap();
std::env::set_var("AWS_ACCESS_KEY_ID", aws_access_key);
std::env::set_var("AWS_SECRET_ACCESS_KEY", aws_secret_key);
s3_upload().await;
}
async fn s3_upload() -> Result<(), Box<dyn std::error::Error>> {
let s3_client = S3Client::new("ap-northeast-1".parse().unwrap());
let mut file = tokio::fs::File::open("./data/test.png").await?;
let mut buffer = Vec::new();
file.read_to_end(&mut buffer).await?;
let result = s3_client.put_object(PutObjectRequest {
bucket: String::from("hpscript"),
key: "test.png".to_string(),
body: Some(StreamingBody::from(buffer)),
..Default::default()
}).await?;
// do thing with result
Ok(())
}
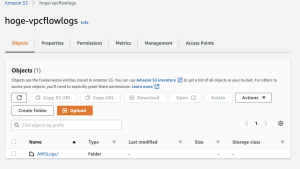
データがうまくアップロードされているのが分かります。なるほどね〜


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/0c6f36f5.23c4a3ee.0c6f36f6.89a5bdc9/?me_id=1213310&item_id=20705968&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F7852%2F9784815607852_1_5.jpg%3F_ex%3D240x240&s=240x240&t=picttext)