ContractとOpenHelperのクラスを作成します。OepnHelperはSQLiteOpenHelperを継承します。
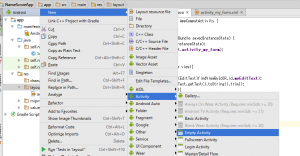
New->Other->ContentProviderから新規にcomponentを作成し、呼び出します。authorityは、packageとContentProvider名です。(self.mymemoapp.MemeoContentProvider)
package self.mymemoapp;
import android.provider.BaseColumns;
public final class MemoContract {
public MemoContract(){}
public static abstract class Memos implements BaseColumns {
public static final String TABLE_NAME = "memos";
public static final String COL_TITLE = "title";
public static final String COL_BODY = "body";
public static final String COL_CREATE = "created";
public static final String TABLE_UPDATE = "updated";
}
}
package self.mymemoapp;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
public class MemoOpenHelper extends SQLiteOpenHelper {
public static final String DB_NAME = "myapp.db";
public static final int DB_VERSION = 1;
public static final String CREATE_TABLE =
"create table memos (" +
"_id integer primary key autoincrement, "+
"title text, " +
"body text, " +
"created datetime default current_timestamp, " +
"updated datetime default current_timestamp)";
public static final String INIT_TABLE =
"insert into memos (title, body) values " +
"('t1', 'b1'), " +
"('t2', 'b2'), " +
"('t3', 'b3'), ";
public static final String DROP_TABLE =
"drop table if exists " + MemoContract.Memos.TABLE_NAME;
public MemoOpenHelper(Context c){
super(c, DB_NAME, null, DB_VERSION);
}
@Override
public void onCreate(SQLiteDatabase sqLiteDatabase) {
db.execSQL(CREATE_TABLE);
db.execSQL(INIT_TABLE);
}
@Override
public void onUpgrade(SQLiteDatabase sqLiteDatabase, int i, int i1) {
db.execSQL(DROP_TABLE);
onCreate(db);
}
}