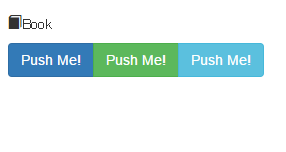
Bootstrapには標準で、アイコンやボタンが用意されています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Bootstrap Practice</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="padding:20px 0">
<p><i class="glyphicon glyphicon-book">Book</i></p>
<div class="btn-group">
<button class="btn btn-primary">Push Me!</button>
<button class="btn btn-success">Push Me!</button>
<button class="btn btn-info">Push Me!</button>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>