<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Bootstrap Practice</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="padding:20px 0">
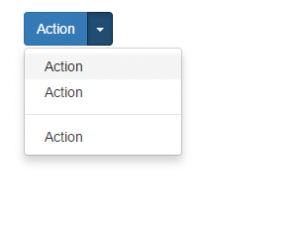
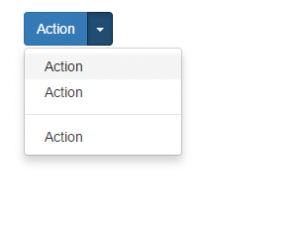
<div class="btn-group">
<button class="btn btn-primary">Action </span>
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="">Action</a></li>
<li><a href="">Action</a></li>
<li class="divider"></li>
<li><a href="">Action</a></li>
</ul>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>