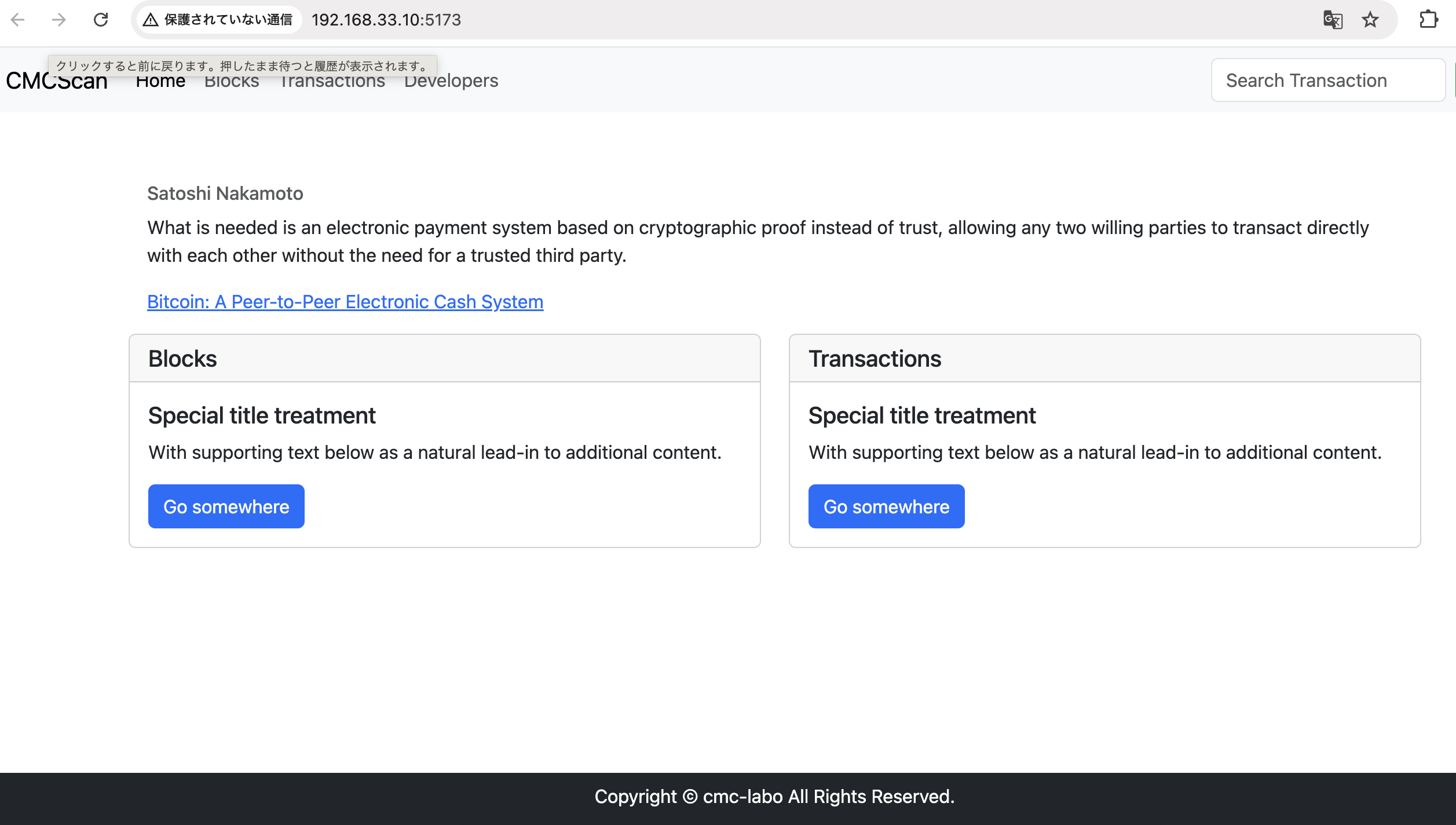
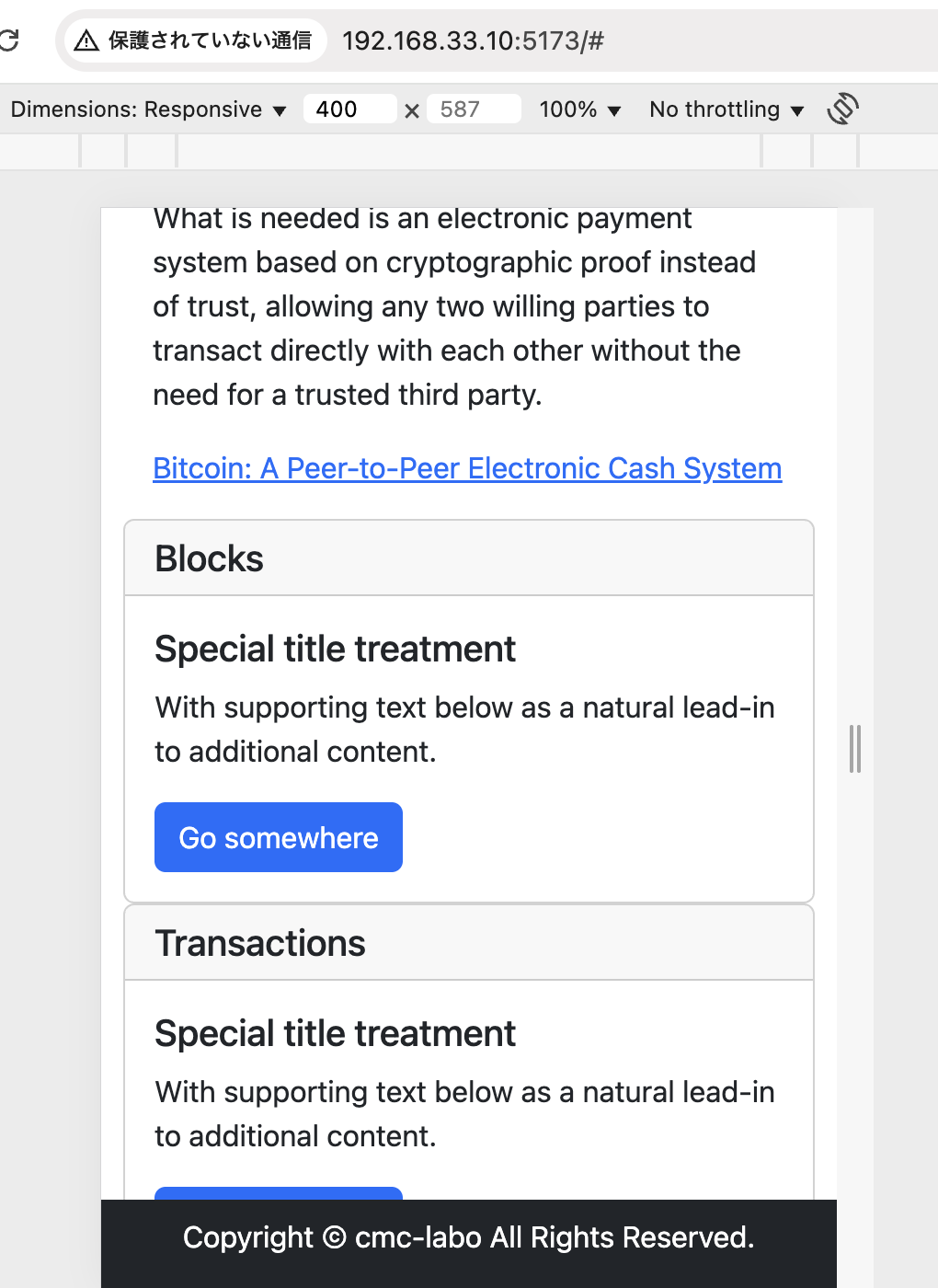
PCでは横並びにして、SPでは縦並びにする書き方
まずrowで囲み、その中で、col-md-*で横のサイズを指定して、cardを囲む
div class=”card col-md-6″だとズレて表示されてしまうため、注意が必要
<div class="row">
<div class="col-md-6">
<div class="card ">
<h5 class="card-header">Blocks</h5>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-md-6">
<div class="card">
<h5 class="card-header">Transactions</h5>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>