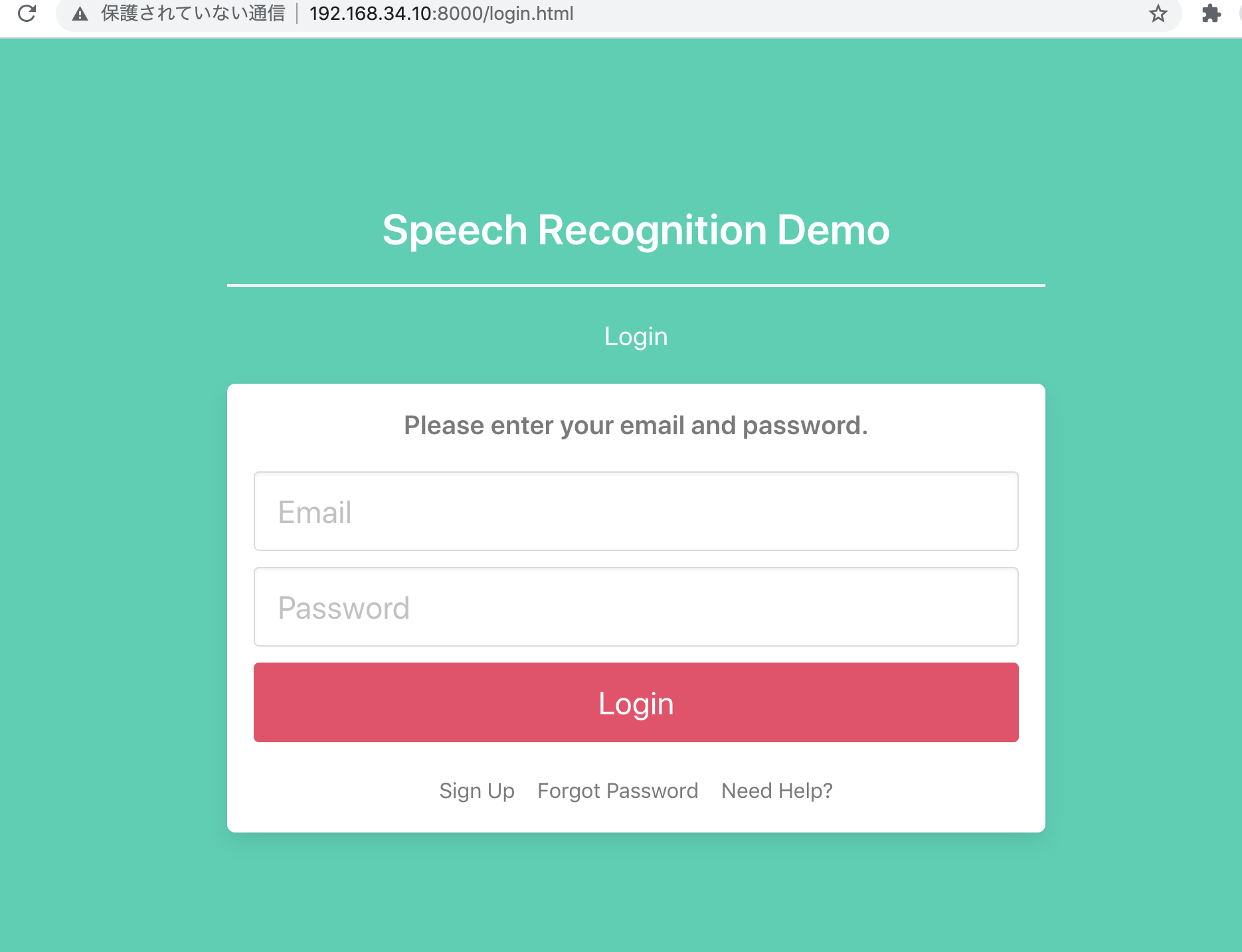
<div class="hero is-fullheight is-primary"> <div class="hero-body"> <div class="container has-text-centered"> <div class="column is-8 is-offset-2"> <h3 class="title has-text-white">Speech Recognition Demo</h3> <hr class="login-hr"> <p class="subtitle has-text-white">Login</p> <div class="box"> <!-- <div class="box"> <img src="img/login.png"> </div> --> <div class="title has-text-grey is-5">Please enter your email and password.</div> <form> <div class="field"> <div class="control"> <input class="input is-large" type="email" placeholder="Email" autofocus=""> </div> </div> <div class="field"> <div class="control"> <input class="input is-large" type="password" placeholder="Password"> </div> </div> <button class="button is-block is-danger is-large is-fullwidth">Login</button> </form> <br> <p class="has-text-grey"> <a href="">Sign Up</a> <a href="">Forgot Password</a> <a href="">Need Help?</a> </p> </div> </div> </div> </div> </div>

bootstrapにはない体験ができますね。
