<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" integrity="sha384-vp86vTRFVJgpjF9jiIGPEEqYqlDwgyBgEF109VFjmqGmIY/Y4HV4d3Gp2irVfcrp" crossorigin="anonymous">
</head>
<body>
<div id="app">
<nav class="navbar" role="navigation" aria-label="main navigation">
<div class="navbar-brand">
<a class="navbar-item" href="/home" style="font-size:1.5em;font-weight:bold;">
<!-- <img src="https://bulma.io/images/bulma-logo.png" width="112" height="28"> -->
Speech Recognition Demo
</a>
<a role="button" class="navbar-burger" aria-label="menu" aria-expanded="false" data-target="">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div id="" class="navbar-menu">
<!-- <div class="navbar-start">
<a class="navbar-item">
Home
</a>
<a class="navbar-item">
Documentation
</a>
</div> -->
<div class="navbar-end">
<div class="navbar-item">
<div class="navbar-item has-dropdown is-hoverable">
<a class="navbar-link">
Language
</a>
<div class="navbar-dropdown">
<a class="navbar-item">
English
</a>
<a class="navbar-item">
Chinese
</a>
<a class="navbar-item">
Japanase
</a>
</div>
</div>
<div class="buttons">
<a class="button is-light">
Logout
</a>
</div>
</div>
</div>
</div>
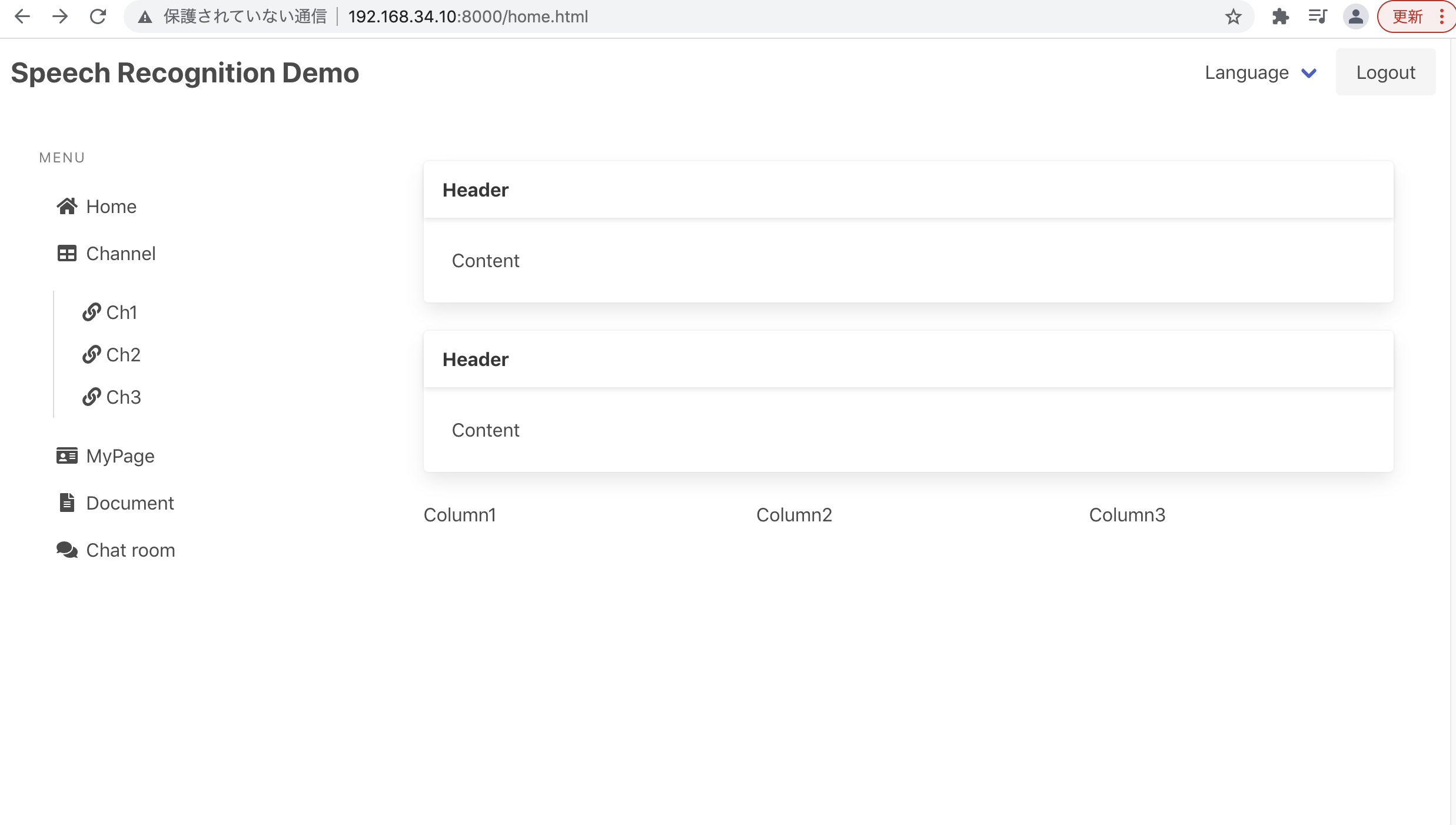
</nav>
<section class="main-content columns is-fullheight">
<aside class="column is-3 is-narrow-mobile is-fullheight section is-hidden-mobile">
<p class="menu-label is-hidden-touch">MENU</p>
<ul class="menu-list">
<li>
<a href="/home" class="">
<span class="icon"><i class="fa fa-home"></i></span> Home
</a>
</li>
<li>
<a href="#" class="">
<span class="icon"><i class="fa fa-table"></i></span> Channel
</a>
<ul>
<li>
<a href="#">
<span class="icon is-small"><i class="fa fa-link"></i></span> Ch1
</a>
</li>
<li>
<a href="#">
<span class="icon is-small"><i class="fa fa-link"></i></span> Ch2
</a>
</li>
<li>
<a href="#">
<span class="icon is-small"><i class="fa fa-link"></i></span> Ch3
</a>
</li>
</ul>
</li>
<li>
<a href="#" class="">
<span class="icon"><i class="fa fa-id-card"></i></span> MyPage
</a>
</li>
<li>
<a href="#" class="">
<span class="icon"><i class="fa fa-file-alt"></i></span> Document
</a>
</li>
<li>
<a href="#" class="">
<span class="icon"><i class="fa fa-comments"></i></span> Chat room
</a>
</li>
</ul>
</aside>
<div class="container column is-9">
<div class="section">
<div class="card">
<div class="card-header"><p class="card-header-title">Header</p></div>
<div class="card-content"><div class="content">Content</div></div>
</div>
<br>
<div class="card">
<div class="card-header"><p class="card-header-title">Header</p></div>
<div class="card-content"><div class="content">Content</div></div>
</div>
<br>
<div class="columns">
<div class="column">Column1</div>
<div class="column">Column2</div>
<div class="column">Column3</div>
</div>
</div>
</div>
</section>
<footer class="footer is-hidden">
<div class="container">
<div class="content has-text-centered">
<p>Hello</p>
</div>
</div>
</footer>
</div>
<script src="bundle.js"></script>
</body>
</html>

うん、いい感じです
