ECSとはDockerを簡単に実行、停止、管理できるサービス
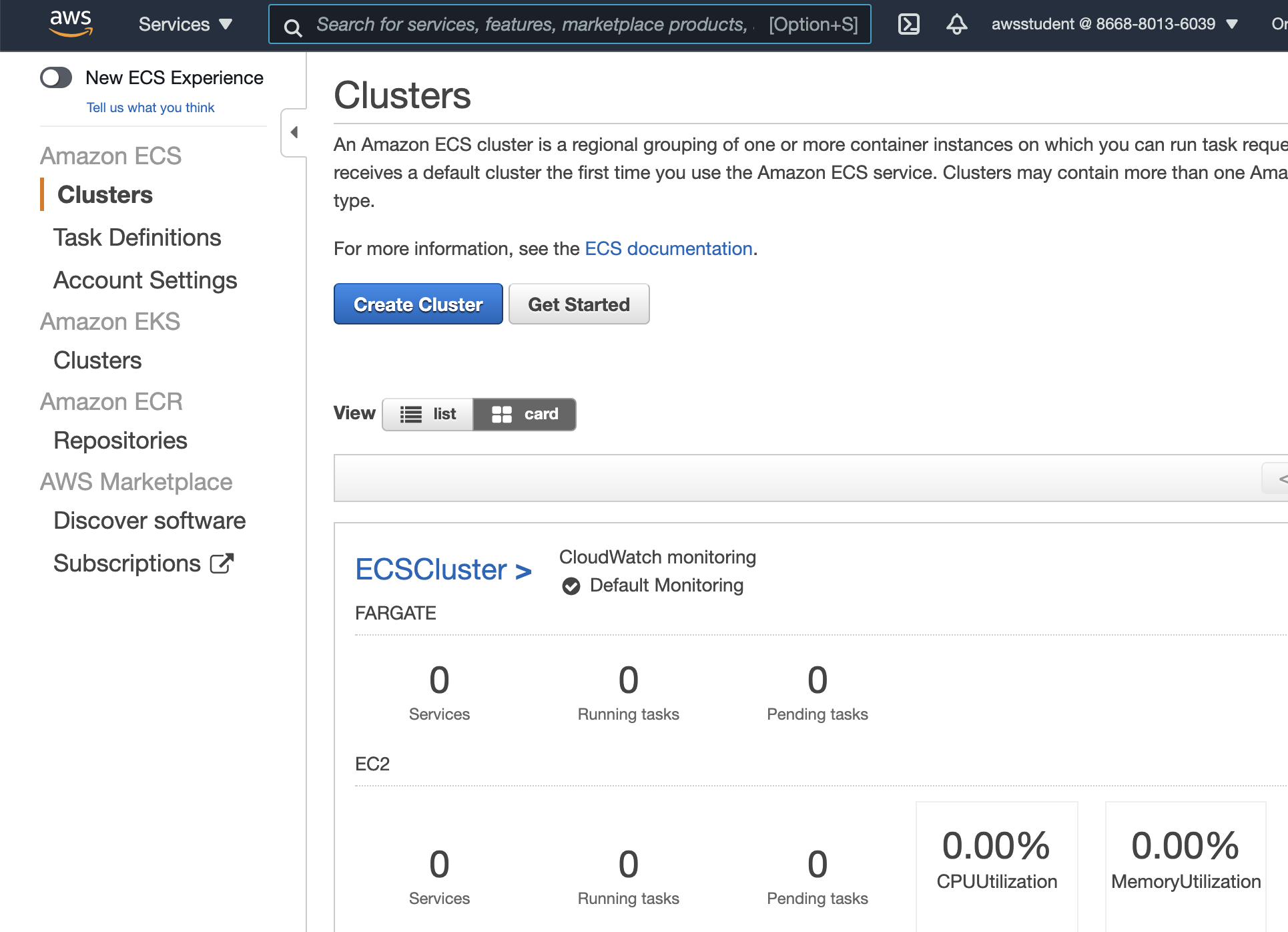
management console ECS

Task Definition
create task definition -> EC2 -> json
{
"family": "myContainer",
"containerDefinitions": [
{
"volumesFrom": [],
"portMappings": [
{
"hostPort": 80,
"containerPort": 80
}
],
"command": null,
"environment": [],
"essential": true,
"entryPoint": null,
"links": [],
"mountPoints": [
{
"containerPath": "/usr/local/apache2/htdocs",
"sourceVolume": "my-vol",
"readOnly": null
}
],
"memory": 300,
"name": "simple-app",
"cpu": 10,
"image": "httpd:2.4"
},
{
"volumesFrom": [
{
"readOnly": null,
"sourceContainer": "simple-app"
}
],
"portMappings": [],
"command": [
"/bin/sh -c \"while true; do echo '<html> <head> <title>Amazon ECS Sample App</title> <style>body {margin-top: 40px; background-color: #333;} </style> </head><body> <div style=color:white;text-align:center> <h1>Amazon ECS Sample App</h1> <h2>Congratulations!</h2> <p>Your application is now running on a container in Amazon ECS.</p>' > top; /bin/date > date ; echo '</div></body></html>' > bottom; cat top date bottom > /usr/local/apache2/htdocs/index.html ; sleep 1; done\""
],
"environment": [],
"essential": false,
"entryPoint": [
"sh",
"-c"
],
"links": [],
"mountPoints": [],
"memory": 200,
"name": "busybox",
"cpu": 10,
"image": "busybox"
}
],
"volumes": [
{
"host": {
"sourcePath": null
},
"name": "my-vol"
}
]
}
create
### Cluster
ECS Cluster -> Create
Launch type: EC2

Jsonでupdateできる。
とりあえず触ってみたという感じか。
Getting startedでECSを触ってみる