Github:https://github.com/AR-js-org/AR.js
<script src="https://cdn.jsdelivr.net/gh/aframevr/aframe@1c2407b26c61958baa93967b5412487cd94b290b/dist/aframe-master.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js"></script>
<style>
.arjs-loader {
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.8);
z-index: 9999;
display: flex;
justify-content: center;
align-items: center;
}
.arjs-loader div {
text-align: center;
font-size: 1.25em;
color: white;
}
</style>
<body style="margin : 0px; overflow: hidden;">
<!-- minimal loader shown until image descriptors are loaded -->
<div class="arjs-loader">
<div>Loading, please wait...</div>
</div>
<a-scene
vr-mode-ui="enabled: false;"
renderer="logarithmicDepthBuffer: true;"
embedded
arjs="trackingMethod: best; sourceType: webcam;debugUIEnabled: false;"
>
<!-- we use cors proxy to avoid cross-origin problems -->
<a-nft
type="nft"
url="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/AR-js-org/AR.js/master/aframe/examples/image-tracking/nft/trex/trex-image/trex"
smooth="true"
smoothCount="10"
smoothTolerance=".01"
smoothThreshold="5"
>
<a-entity
gltf-model="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/AR-js-org/AR.js/master/aframe/examples/image-tracking/nft/trex/scene.gltf"
scale="5 5 5"
position="50 150 0"
>
</a-entity>
</a-nft>
<a-entity camera></a-entity>
</a-scene>
</body>

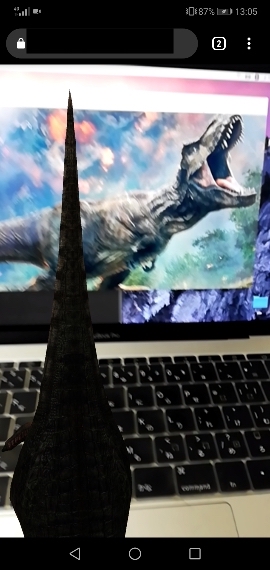
なんだこれ。

拡張現実の用途としては、
### AR 用途例
– パイロットの訓練プログラム(airflight)
– ARによる遠隔手術(medical)
– 内部の臓器確認(medical)
– ハリーポッター(game)
– スポーツ観戦 アメフト・サッカー・野球・バスケ・ゴルフ(sports)
– テクノスポーツ(sports)
– クリアサイト・グラウンドビュー(car)
– 通り建物のナビゲーション(car)
– dressing(fashion)
– リップクリーム(fashion)
– ARメジャー(home)
– 家電スイッチ操作(home)
– 実物大家具(home)
– 立体表示(education)
– 道案内(travel)
– 距離、所要時間、方角(travel)
– 城再現(travel)
– AR占い(product)
– AR動画(ad)
うん、口紅のARサービスは良いね。
洋服のAR作ってみるか、Java Springと組み合わせて。
その前に色々な技術的課題がありそうやな。
