githubそのままだが、緯度経度をスカイツリー(latitude: 35.710063; longitude: 139.8107)にして試す。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>GeoAR.js demo</title>
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-look-at-component@0.8.0/dist/aframe-look-at-component.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js"></script>
</head>
<body style="margin: 0; overflow: hidden;">
<a-scene
vr-mode-ui="enabled: false"
embedded
arjs="sourceType: webcam; debugUIEnabled: false;"
>
<a-text
value="This content will always face you."
look-at="[gps-camera]"
scale="120 120 120"
gps-entity-place="latitude: 35.710063; longitude: 139.8107;"
></a-text>
<a-camera gps-camera rotation-reader> </a-camera>
</a-scene>
</body>
</html>
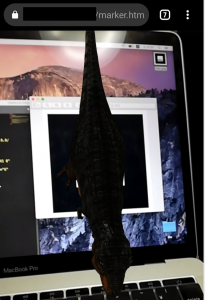
marker based
<!DOCTYPE html>
<html>
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<!-- we import arjs version without NFT but with marker + location based support -->
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
<body style="margin : 0px; overflow: hidden;">
<a-scene embedded arjs>
<a-marker preset="hiro">
<a-entity
position="0 -1 0"
scale="0.05 0.05 0.05"
gltf-model="https://arjs-cors-proxy.herokuapp.com/https://raw.githack.com/AR-js-org/AR.js/master/aframe/examples/image-tracking/nft/trex/scene.gltf"
></a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>

marker basedは恐竜ではなく、オリジナルのAR作ってみたいな。
