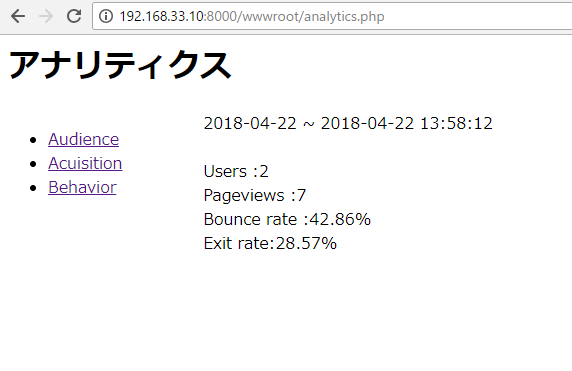
初期画面
<?php
// $date1 = date("Y-m-d H:i:s", strtotime("- 6 day"));
$date1 = date("Y-m-d", strtotime("0 day"));
// $date2 = date("Y-m-d H:i:s", strtotime("- 1 day"));
$date2 = date("Y-m-d H:i:s");
$mng = new MongoDB\Driver\Manager("mongodb://localhost:27017");
$filter = [
'date' => [ '$gte' => $date1, '$lte' => $date2]
];
$options = [
'projection' => ['_id' => 0],
'sort' => ['_id' => -1],
];
$query = new MongoDB\Driver\Query($filter, $options);
$cursor = $mng->executeQuery('app.na007', $query);
foreach ($cursor as $document) {
// var_dump($document);
$pv[] = $document->date;
$cookie[] = $document->cookie;
$session[] = $document->session;
if(!is_null($document->referrer)){
$referrer[] = $document->referrer;
}
}
// var_dump($session);
$uu = array_unique($cookie);
$session = array_unique($session);
$bounce = (count($pv) - count($referrer))/ count($pv) * 100;
$exit = (count($pv) - count($session))/ count($pv) * 100;
?>
<style>
.flex-container {
display: flex;
}
.flex-1{
flex:1;
}
.flex-2{
flex:4;
}
</style>
<h1>アナリティクス</h1>
<div class="flex-container">
<div class="flex-1">
<ul>
<li><a href="">Audience</a></li>
<li><a href="">Acuisition</a></li>
<li><a href="">Behavior</a></li>
</ul>
</div>
<div class="flex-2">
<?php
echo $date1 ." ~ ".$date2 ."<br>";
echo "<br>Users :".count($uu)."<br>";
echo "Pageviews :".count($pv)."<br>";
echo "Bounce rate :" .sprintf('%.2f',$bounce)."%<br>";
echo "Exit rate:" .sprintf('%.2f',$exit)."%<br>";
?>
</div>
</div>

必要項目
-average session duration
-時間別のユーザー数(折れ線グラフ)
-return userとnew user(円グラフ)
google analyticsのソースを見ると、json.parseして、jsに値を渡しています。

visualizationで、corechartというパッケージをloadしているように見えます。
// TODO(abdussabur): Lazily load gViz instead.
// NOTE: Due to a conflict with galaxy's copy of gviz, the geochart does not work in GAFE4.
// See cl/145118637 for more information.
google.load('visualization', '1', {packages:['corechart', 'table']});
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','gaAPI');
// Tracking codes are being used in tracking-service.js . Please keep them in sync.
gaAPI('create', 'UA-hoge', 'auto');
gaAPI('create', 'UA-hoge', 'auto', {'name': 'ta'});
gaAPI('create', 'UA-hoge', 'auto', {'name': 'tw'});
これのjsはなにしてるんだ?
https://ssl.gstatic.com/analytics/20180419-00/app/js/js.js
