<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQeury</title>
<style>
.myStyle{
border:5px solid green;
font-size:48px;
}
</style>
<link rel="stylesheet" href="styles.css">
</head>
<body>
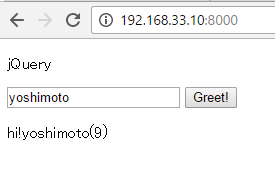
<p>jQuery</p>
<p>
<input type="text" name="name" id="name">
<input type="button" id="greet" value="Greet!">
</p>
<div id="result"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script>
$(function(){
$('#greet').click(function(){
$.get('greet.php', {
name: $('#name').val()
}, function(data){
$('#result').html(data.message + '(' + data.length + ')');
});
});
});
</script>
</body>
</html>
<?php
// echo htmlspecialchars("hi!" . $_GET["name"], ENT_QUOTES, "utf-8");
$rs = array(
"message" => htmlspecialchars("hi!" . $_GET["name"], ENT_QUOTES, "utf-8"),
"length" => strlen($_GET["name"])
);
header('Content-Type: application/json; charset=utf-8');
echo json_encode($rs);