
[vagrant@localhost git]$ git remote fatal: Not a git repository (or any of the parent directories): .git [vagrant@localhost git]$ git --version git version 2.2.1
create a new directory with the name my-travel-plans
use git init to turn the my-travel-plans directory into a Git repository
create a README.md file
create index.html
create app.css
README.md
# Travel Destinations A simple app to keep track of destinations I'd like to visit.
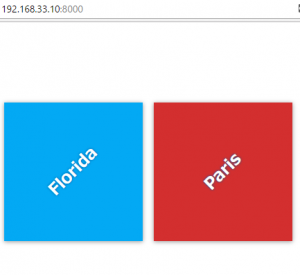
index.html
<!doctype html>
<html lang="en">
<head>
<meta charsete="utf-8">
<title>Travels</title>
<meta name="description" content="">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<div class="container">
<div class="destination-container">
<div class="destination" id="florida">
<h2>Florida</h2>
</div>
<div class="destination" id="paris">
<h2>Paris</h2>
</div>
</div>
</div>
</html>
app.css
html {
box-sizing: border-box;
height: 100%;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
body {
display: flex;
margin: 0;
height: 100%;
}
.container {
margin: auto;
padding: 1em;
width: 80%;
}
.destination-container {
display: flex;
flex-flow: wrap;
justify-content: center;
}
.destination {
background: #03a9f4;
box-shadow: 0 1px 9px 0 rgba(0, 0, 0, 0.4);
color: white;
margin: 0.5em;
min-height: 200px;
flex: 0 1 200px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
h2 {
margin: 0;
transform: rotate(-45deg);
text-shadow: 0 0 5px #01579b;
}
#florida {
background-color: #03a9f4;
}
#paris {
background-color: #d32f2f;
}