
var geo = new THREE.Geometry();
geo.vertices.push( new THREE.Vector3(0.0, 0.0, 0.0));
geo.vertices.push( new THREE.Vector3(4.0, 0.0, 0.0));
geo.vertices.push( new THREE.Vector3(4.0, 4.0, 0.0));
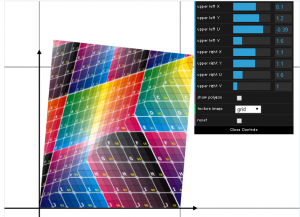
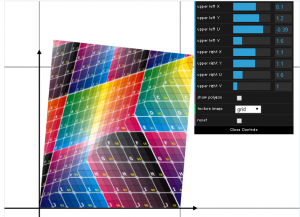
var uvs = [];
uvs.push( new THREE.Vector2( 0.0, 0.0 ));
uvs.push( new THREE.Vector2( 1.0, 0.0 ));
uvs.push( new THREE.Vector2( 1.0, 1.0 ));
geo.faces.push( new THREE.Face3(0, 1, 2));
geo.faceVertexUvs[ 0 ].push([ uvs[0], uvs[1], uvs[2]]);
var texture = new THREE.Texture();
texture.magFilter = THREE.NearestFilter;
texture.magFilter = THREE.LinearFilter;
texture.minFilter = THREE.NearestFilter;
texture.minFilter = THREE.LinearFilter;
texture.minFilter = THREE.LinearMipMapLinearFilter;
texture.anisotropy = 1;
texture.anisotropy = renderer.getMaxAnisotropy();
var disk = THREE.ImageUnits.loadTexture("textures/disc.png");
var material = new THREE.ParticleBasicMaterial(
{ size: 35, sizeAttenuation: false, map: disk, tranparent: true});
material.color.setHSL( 0.9, 0.2, 0.6 );
var particles = new THREE.ParticleSystem( geometry, material );
particles.sortParticles = true;
scene.add( particles );
var geometry = new THREE.Geometry();
for ( var i = 0; i < 8000; i ++){
var vertex = new THREE.Vector3();
do {
vertex.x = 2000 * Math.random() - 1000;
vertex.y = 2000 * Math.random() - 1000;
vertex.z = 2000 * Math.random() - 1000;
} while ( vertex.length() > 1000 );
geometry.vertices.push( vertex );
}
for ( var x = -1000; x <= 1000; x+= 100){
for ( var y = -1000; y <= 1000; y+= 100){
for(var z = -1000; z <= 1000; z+= 100){
var vertex = new THREE.Vector3(x, y, z);
geometry.vertices.push( vertex );
}
}
}
var uvs = [];
uvs.push( new THREE.Vector2(0.75, 0.25));
uvs.push( new THREE.Vector2(1.0, 0.25));
uvs.push( new THREE.Vector2(1.0, 0.5));
uvs.push( new THREE.Vector2(0.75, 0.5));
var texture = THREE.ImageUtils.loadTexture(
'textures/grass512x512.jpg');
texture.wrapS = texture.wrapT = THREE.RepeatWrapping;
texture.repeat.set(10, 10);
var solidGround = new THREE.Mesh(
new THREE.PlaneGeometry(10000, 10000, 100, 100),
new THREE.MeshLambertMaterial( { map: texture }));
var texture = THREE.ImageUtils.loadTexture('/media/img/cs291/textures/water.jpg');
var material = new THREE.MeshPhongMaterial({ shininess: 50});
material.specularMap = texture;
var teapotMaterial = new THREE.MeshPhongMaterial(
{ color: 0x770000, specular:0xffaaaa,
envMap: textureCube });