import React, {Component} from 'react';
import Rect from "./Rect";
import './App.css';
class App extends Component {
input = '';
msgStyle = {
fontSize:"20pt",
color:"#900",
margin:"20px 0px",
padding: "5px",
}
inputStyle = {
fontSize: "12pt",
padding: "5px"
}
constructor(props) {
super(props);
this.state = {
message:'type your name:'
};
this.doChange = this.doChange.bind(this);
this.doSubmit = this.doSubmit.bind(this);
}
doChange(event) {
this.input = event.target.value;
}
doSubmit(event) {
this.setState({
message: 'Hello, ' + this.input + '!!'
});
event.preventDefault();
}
render() {
return <div className="App">
<h1>React</h1>
<h2>{this.state.message}</h2>
<form onSubmit={this.doSubmit}>
<label>
<span style={this.inputStyle}></span>Message:
<input type="text" style={this.inputStyle} onChange={this.doChange} required pattern="[A-Za-z _,.]+"/>
</label>
<input type="submit" style={this.inputStyle} value="Click" />
</form>
</div>;
}
}

import React, {Component} from 'react';
import Rect from "./Rect";
import './App.css';
class App extends Component {
input = '';
msgStyle = {
fontSize:"20pt",
color:"#900",
margin:"20px 0px",
padding: "5px",
}
constructor(props) {
super(props);
this.state = {
message:'type your name:'
};
this.doCheck = this.doCheck.bind(this);
}
doCheck(event) {
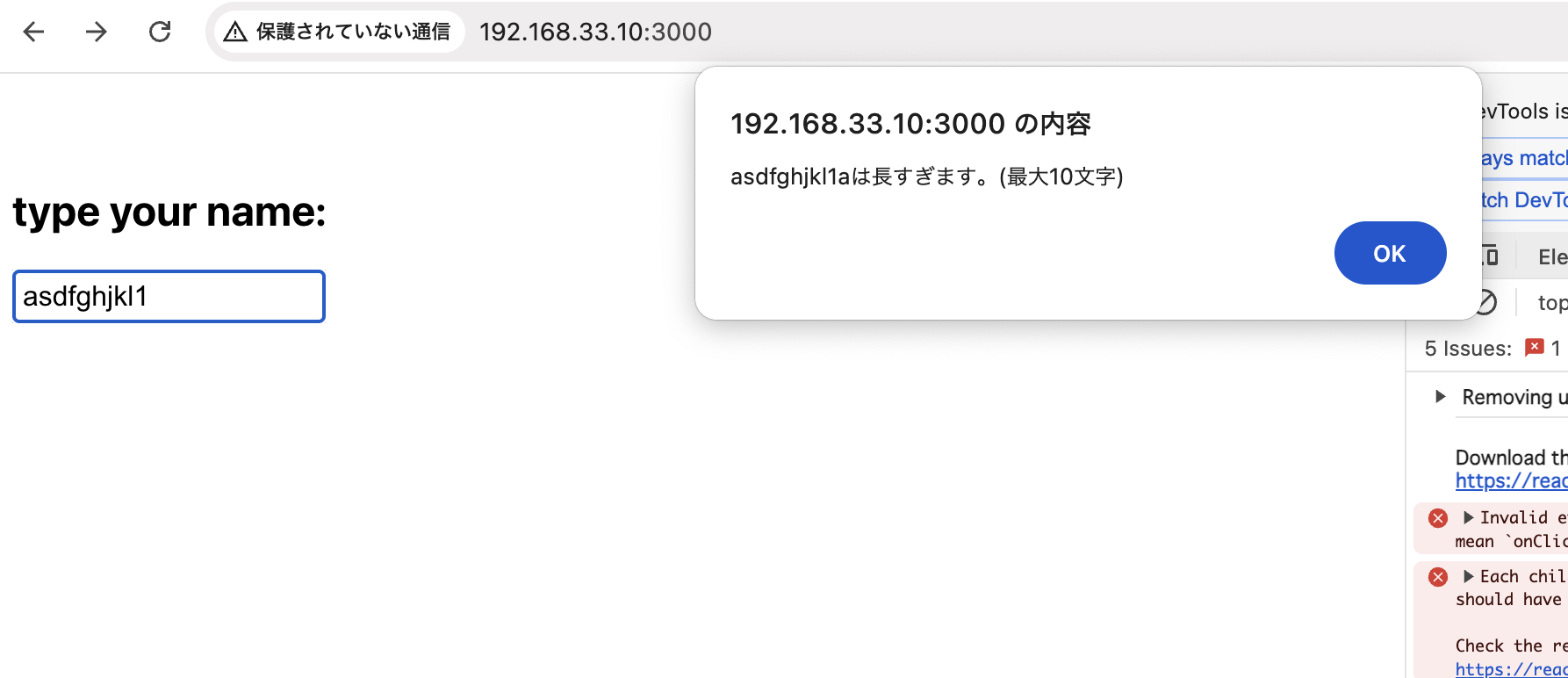
alert(event.target.value +
"は長すぎます。(最大10文字)"
);
}
render() {
return <div className="App">
<h1>React</h1>
<h2>{this.state.message}</h2>
<Message maxlength="10" onCheck={this.doCheck} />
</div>;
}
}
class Message extends Component {
inputStyle = {
fontSize:"12pt",
padding:"5px"
}
constructor(props) {
super(props);
this.doChange = this.doChange.bind(this);
}
doChange(e) {
if(e.target.value.length > this.props.maxlength) {
this.props.onCheck(e);
e.target.value =
e.target.value.substr(0,this.props.maxlength);
}
}
render() {
return <input type="text" style={this.inputStyle} onChange={this.doChange} />
}
}
export default App;

### コンテキスト
import React, {Component} from 'react';
import Rect from "./Rect";
import './App.css';
let data = {title: 'Title',
message: 'this is sample message.'
};
const SampleContext = React.createContext(data);
class App extends Component {
render() {
return <div className="App">
<h1>Context</h1>
<Title />
<Message />
</div>;
}
}
class Title extends Component {
static contextType = SampleContext;
render() {
return (
<div>
<h2>{this.context.title}</h2>
</div>
);
}
}
class Message extends Component {
static contextType = SampleContext;
render() {
return (
<div>
<p>{this.context.message}</p>
</div>
)
}
}
export default App;
import React, {Component} from 'react';
import Rect from "./Rect";
import './App.css';
let theme = {
light: {
backgroundColor: "#eef",
color: "#006",
padding:"10px",
},
dark: {
backgroundColor:"#006",
color:"#eef",
padding:"10px",
}
};
const ThemeContext = React.createContext(theme.dark);
class App extends Component {
static contextType = ThemeContext;
render() {
return <div className="App" style={this.context}>
<h1>Context</h1>
<Title value="Content page" />
<Message value="This is Content sample."/>
<Message value="これはテーマのサンプルです。"/>
</div>;
}
}
class Title extends Component {
static contextType = ThemeContext;
render() {
return (
<div>
<h2 style={this.context}>{this.props.value}</h2>
</div>
);
}
}
class Message extends Component {
static contextType = ThemeContext;
render() {
return (
<div>
<p style={this.context}>{this.props.value}</p>
</div>
)
}
}
export default App;