### フロントエンド
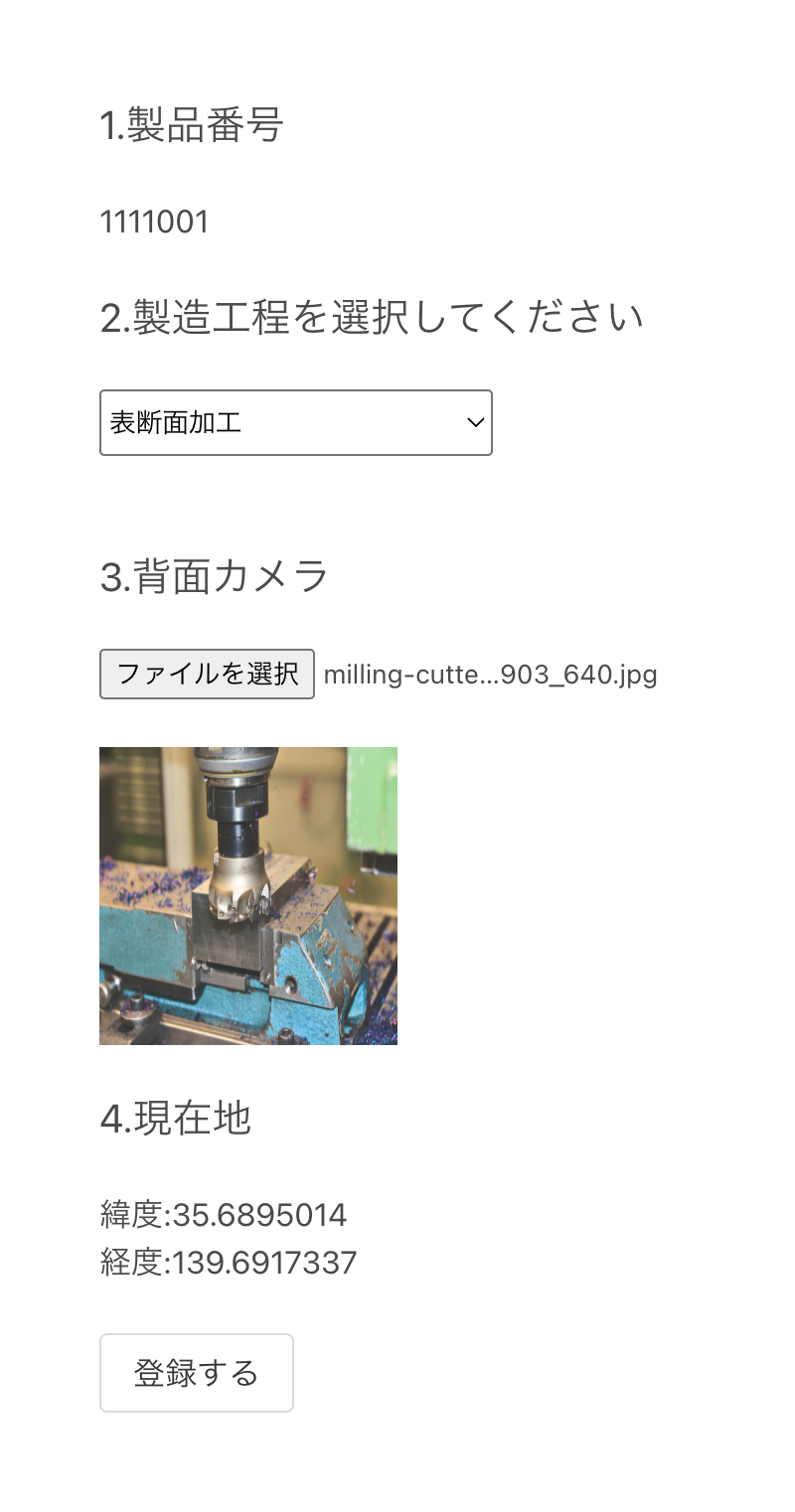
プロセスの選択肢があり、写真を撮って、Postする。緯度、経度情報が必要な場合は付与する。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<style>body {margin: 50px;}</style>
</head>
<body>
<div id="app">
<form action="/complete" method="post" enctype="multipart/form-data">
<h2 class="subtitle is-5">1.製品番号</h2>
<span>1111001</span>
<input type="hidden" name="serial_num" value="1111001"/>
<br><br>
<h2 class="subtitle is-5">2.製造工程を選択してください<h2>
<select name="process" id="pet-select" class="select">
<option value="">--Please choose an option--</option>
<option value="1">企画デザイン</option>
<option value="2">皮の検品</option>
<option value="3">型抜き</option>
<option value="4">パーツ作り</option>
<option value="5">糊付け</option>
<option value="6">表断面加工</option>
<option value="7">縫製</option>
<option value="8">仕上げ</option>
</select>
<br><br><br>
<h2 class="subtitle is-5">3.背面カメラ</h2>
<input type="file" name="file" onchange="previewFile(this);" capture="environment" accept="image/*"></label><br><br>
<img id="preview"><br><br>
<h2 class="subtitle is-5">4.現在地</h2>
<span v-if="err">
<!-- 緯度経度の情報を取得できませんでした。 -->
</span>
<lat></lat><br>
<long></long><br>
<input type="hidden" name="lat" v-model="lat"/>
<input type="hidden" name="long" v-model="long"/>
<br>
<button class="button" type="submit">登録する</button>
</form>
</div>
<script>
let lat = "35.6895014";
let long = "139.6917337";
function success(pos) {
const crd = pos.coords;
lat = crd.latitude;
long = crd.longitude;
let url = "/index.html?lat=" +lat + "&long=" + long;
var app = new Vue({
el: '#app',
data: {
lat: lat,
long: long,
err: null
}
})
}
function error(err) {
Vue.component('lat',{
template : '<span>緯度:' + lat + '</span>'
})
Vue.component('long',{
template : '<span>経度:' + long + '</span>'
})
console.warn(`ERROR(${err.code}): ${err.message}`);
let url = "/index.html?lat=" +lat + "&long=" + long;
var app = new Vue({
el: '#app',
data: {
lat: lat,
long: long,
err: err
}
})
}
navigator.geolocation.getCurrentPosition(success, error);
</script>
<script>
function previewFile(file) {
if (file.files[0].size < 3000000) {
var fileData = new FileReader();
fileData.onload = (function() {
document.getElementById('preview').setAttribute("style","width:150px;height:150px");
document.getElementById('preview').src = fileData.result;
});
fileData.readAsDataURL(file.files[0]);
}
}
</script>
</body>

### サーバサイド
追跡情報をチェーン上に入れるは、トランザクションとして署名して、walletから誰かのwallet宛に送らなければならない。
=> transaction detaの中に、商品識別子(serial number等)は必ず含める必要がある。
=> 商品識別子、製造プロセス、緯度、経度などの情報を全てトランザクションデータの中に入れる場合は、データ容量がある程度大きくなくてはいけないが、 商品識別子だけ入れて、後の項目はアプリケーション側(smart contract)のDBに保存すれば、データ容量は少なくて済む。その場合、アプリケーション側の開発が必要。
=> トレーサビリティに特化したブロックチェーンを作ることもできなくはないが、開発効率を考えるとナンセンス。
=> transaction dataにmessageの項目を作るのが一番良さそうには見える。
