$ cargo install wasm-pack
$ cargo new –lib hello-wasm
$ tree
.
└── hello-wasm
├── Cargo.toml
└── src
└── lib.rs
2 directories, 2 files
src/lib.rs
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
extern {
pub fn alert(s: &str);
}
#[wasm_bindgen]
pub fn greet(name: &str){
alert(&format!("Hello, {}!", name));
}
Cargo.toml
[lib] crate-type = ["cdylib"] [dependencies] wasm-bindgen= "0.2"
build
$ wasm-pack build –target web
index.html
<body>
<script type="module">
import init, { greet } from "./pkg/hello_wasm.js";
init().then(() => {
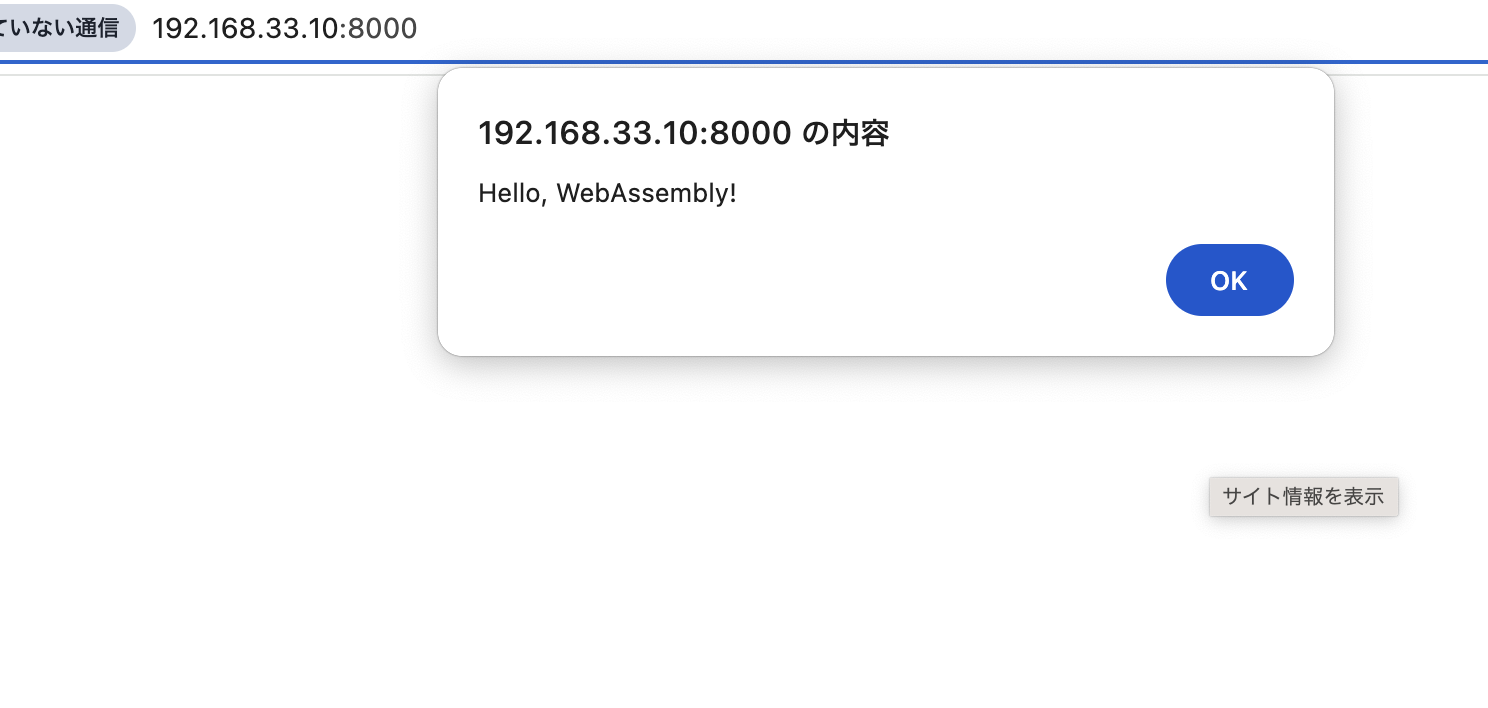
greet("WebAssembly");
});
</script>
</body>

なるほど、WebAssemblyか、次々に新しい技術が出てきますね…
参考)
https://developer.mozilla.org/ja/docs/WebAssembly/Guides/Rust_to_Wasm
