<form action="/post" method="post" enctype="multipart/from-data">
<div>
<input type="file" name="test" onchange="previewFile(this);">
</div>
<div>
<input type="submit" value="送信する">
</div>
</form>
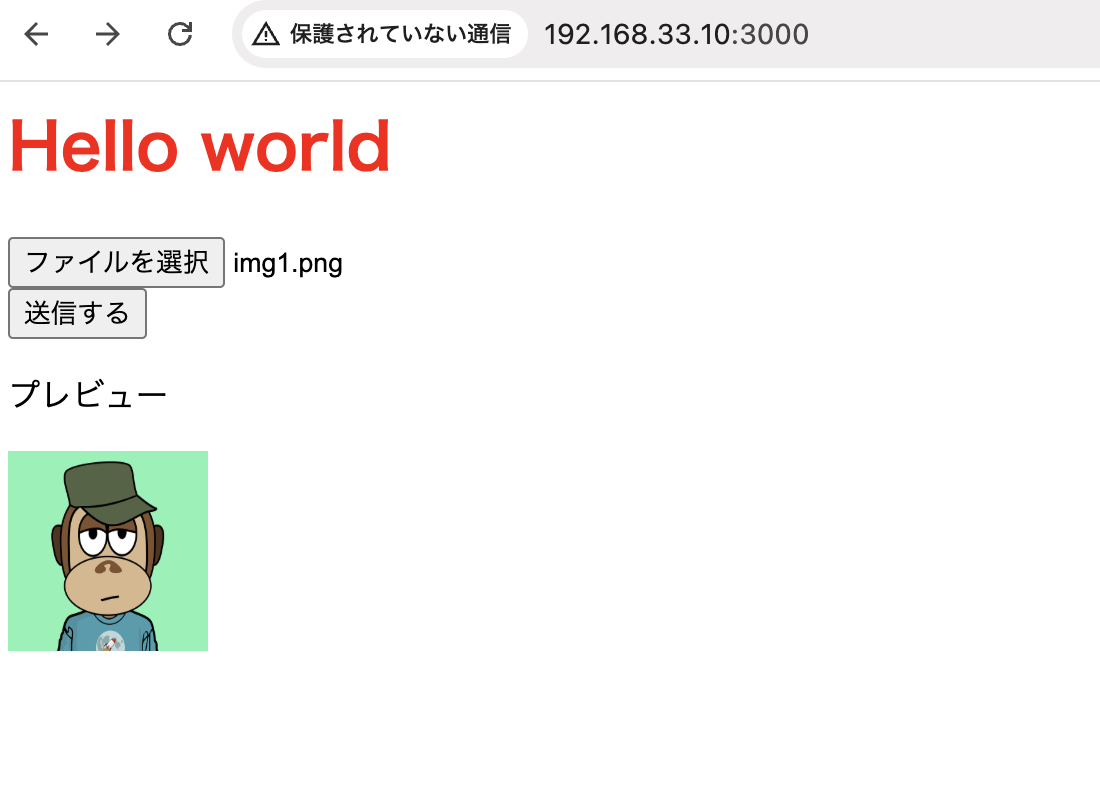
<p>プレビュー</p>
<img id="preview" width="100px" height="100px">
<script>
function previewFile(file) {
var fileData = new FileReader();
fileData.onload = (function() {
document.getElementById('preview').src = fileData.result;
});
fileData.readAsDataURL(file.files[0]);
}
</script>

次はaxumでデータのやり取りだな
